HTML标签交叉的形式有哪些?如何正确使用它们?
![]() 游客
2025-07-17 09:34:01
12
游客
2025-07-17 09:34:01
12
HTML(HyperTextMarkupLanguage)作为构建网页的基础,其标签使用规则直接关联到网页的结构和内容的表现。在实际的网页设计中,我们经常需要将不同的HTML标签进行交叉使用,以实现更加丰富和动态的网页内容。本文将为您详细解析HTML标签交叉的各种形式,帮助您在网页设计和开发中更好地运用HTML标签。

什么是HTML标签交叉?
HTML标签交叉是指在一个HTML元素内部嵌套另一个HTML元素,这种结构在HTML文档中非常常见。正确的标签交叉使用不仅能够提高页面的可读性,还能够优化搜索引擎的抓取效率,增强网页的SEO表现。

标签交叉的基本规则
在进行标签交叉时,必须遵循HTML的标准嵌套规则,即父级标签必须正确包裹其子级标签。如果错误地嵌套标签,可能会导致网页在不同浏览器中的显示效果不一致,甚至在某些情况下导致页面无法正常显示。

常见的HTML标签交叉形式
1.段落与内联元素的交叉
段落标签`
`内可以包含内联元素如``,``,``,``等。例如:
```html
这是一段文字,其中包含
```
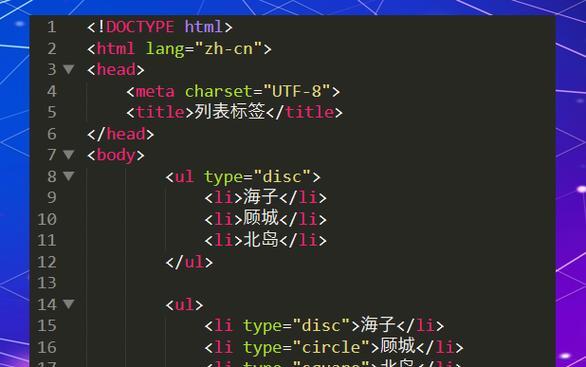
2.列表与列表项的交叉
无序列表`
- `或有序列表`
- `,每个`
- `内可以进一步嵌套其他标签。例如:
```html
- 列表项一额外信息
- 列表项二
```
3.表格结构中的交叉
在`
`标签内部,可以交叉使用`
`(表格行)、` `(表头单元格)和` `(标准单元格)。例如: ```html
标题1 标题2 数据1 数据2 ```
4.表单与表单元素的交叉
表单`
- `中包含列表项`
