HTML的font属性有哪些?如何正确使用它们?
![]() 游客
2025-07-20 15:17:01
6
游客
2025-07-20 15:17:01
6
HTML(超文本标记语言)是构成网页内容的基本语言。随着互联网的发展,网页设计也在不断地演变和进步。字体样式在网页设计中扮演着非常重要的角色,它能够直接影响到用户对网站内容的阅读体验。在早期的HTML中,font标签及其属性曾是网页设计师们常用的工具,用来控制文本的字体、大小、颜色等视觉效果。但是随着HTML5和CSS(层叠样式表)的兴起,font标签已不推荐使用,取而代之的是更加强大和灵活的CSS样式。接下来,我们将深入探讨在早期HTML中font属性的作用及其如何被CSS所替代。
HTML中的Font属性概述
在HTML4和更早的版本中,font属性是标签中非常流行的一部分。font属性允许网页设计师直接在HTML标签中设置文本的字体、大小、颜色等样式,使得文本在视觉上更符合设计需求。尽管现在已经不推荐使用,但了解这些属性对我们理解网页设计的历史与演进同样重要。
主要的Font属性
1.color:这个属性用于设定文本的颜色,常用颜色名称或十六进制颜色代码进行设置。
示例代码:`
2.size:这个属性用于定义字体的大小,可以是数值(1至7)或相对大小(+1到+3或-1到-3)。
示例代码:`
3.face:这个属性用于指定字体的类型,可以是具体字体名称或一系列字体名称。
示例代码:`
使用Font属性的限制和缺点
虽然font属性使用起来方便快捷,但存在很多缺点。最主要的问题是它缺乏灵活性和可维护性。每一个font标签都需要单独设置样式,这在大型网站上会导致代码的重复和难以管理。font属性不支持高级的排版和布局控制,限制了设计师的创造性。

CSS替代Font属性
随着Web标准的发展,CSS逐渐成为了控制网页样式的首选工具。CSS提供了更丰富的样式控制选项,可以对字体、颜色、布局等进行更为细致和复杂的控制。它还支持样式的重用和模块化设计,极大地提高了开发效率和网站性能。

CSS字体控制属性
1.font-family:用于设置元素的字体族。可以指定多个字体,以备浏览器找不到第一个字体时使用备选字体。
示例代码:`p{font-family:'Arial',sans-serif;}`
2.font-size:用于设置字体大小,可以使用像素(px)、em单位等。
示例代码:`h1{font-size:24px;}`或`p{font-size:1.2em;}`
3.color:在CSS中,颜色属性同样可以用来设置文字颜色。
示例代码:`a{color:FF0000;}`
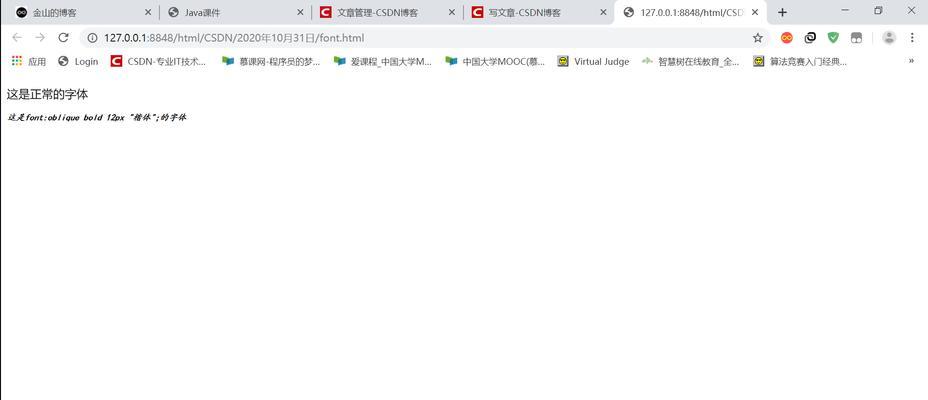
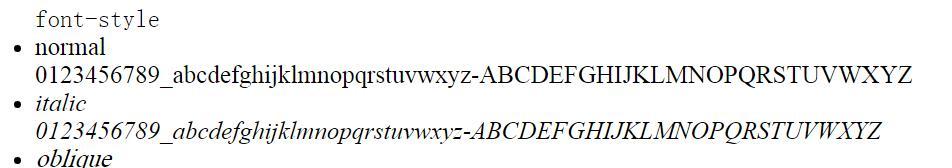
4.font-style、font-weight、text-decoration等属性:分别用于控制字体样式(如斜体)、字体粗细和文本装饰(如下划线)。
示例代码:`em{font-style:italic;}`或`strong{font-weight:bold;}`
CSS的优势
使用CSS控制文本样式拥有明显的优点,它不仅提供了更为强大和灵活的样式选项,而且分离了内容与样式,便于维护和优化。同时,CSS还支持响应式设计,可以适应不同屏幕尺寸和设备。

转换Font属性到CSS
随着浏览器对CSS的支持越来越完善,网站开发人员逐渐从font标签迁移到CSS。原来的`
```css
p.example-text{
font-family:Arial,sans-serif;
font-size:16px;/*对应于HTML的size="3"*/
color:FF0000;
```
并在HTML中这样应用:
```html
```
结论
尽管font属性在HTML中的使用已不被推荐,但了解这些属性对于理解网页设计的发展历史至关重要。现代网页设计趋向于使用CSS来实现更复杂和灵活的样式控制,它不仅提供了更为丰富的样式选项,还极大地提高了网站的可访问性和可维护性。通过这篇文章,您应能全面了解HTML的font属性及其在现代网页设计中的替代方案,掌握从传统到现代样式的转换技巧。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML的font属性有哪些?如何正确使用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 博客网站起名怎么取名的?有哪些创意技巧和注意事项?
- 如何直播推广网站视频?直播中有哪些技巧能吸引更多观众?
- 网站建设营销服务怎么样?如何选择最佳服务提供商?
- 如何做手游推广网站?手游推广网站的常见问题有哪些?
- 网站设计好了如何推广?有哪些有效的推广策略?
- 网站建设好后如何推广?有哪些有效的推广策略?
- HTML能制作哪些类型的游戏?如何开始创建HTML游戏?
- 如何推广自己的影视网站?有哪些有效的策略和方法?
- 网站功能优化有哪些更新方法?如何有效提升网站性能?
- 网站分析ppt怎么做?制作步骤和技巧是什么?
- 短视频带货模式如何优化?常见问题有哪些解决方法?
- 剪辑电视剧放到抖音里怎么剪?有哪些版权注意事项?
- 如何将网站推广到国外?有哪些有效的国际SEO策略?
- HTML文本相关标记有哪些?如何正确使用它们?
- 快手写字剪辑怎么弄的好看?有哪些技巧可以提升视频质量?
- 维持网站关键词排名的策略有哪些?如何有效提升网站SEO效果?
- HTML文字对齐方式有哪些?如何实现文本的居中、左对齐和右对齐?
- 怎么搜索国外网站关键词?掌握这些技巧轻松找到所需信息!
- 抖音文案系列怎么剪辑?剪辑技巧和步骤是什么?
- 网站如何推广宣传?有哪些有效的方法和策略?
- 热门tag
- 标签列表