HTML表格样式有哪些?如何自定义表格样式?
![]() 游客
2025-07-18 17:51:01
3
游客
2025-07-18 17:51:01
3
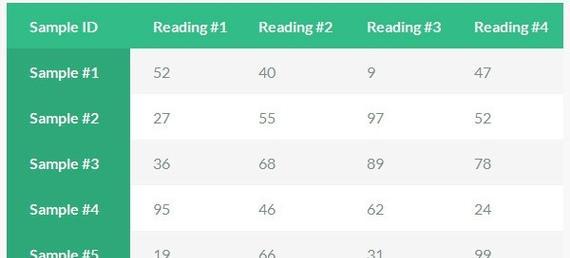
表格在网页设计中发挥着至关重要的作用,它不仅可以整齐地展示数据,还可以通过各种样式增强用户的视觉体验和交互体验。HTML表格样式设置是指通过HTML和CSS对表格进行视觉上的美化和布局上的调整。接下来,我们将详细探讨HTML表格可以设置哪些样式,以及如何通过这些样式来提升网页的专业度和用户体验。

表格边框与边框合并
在HTML中,`
| `)是表格中特殊的单元格,通常用来表示列或行的标题。我们可以通过设置表头样式,使其在视觉上突出。
```css th{ background-color:333; color:fff; ``` 表格排序样式虽然HTML本身不支持排序功能,但是我们可以通过CSS伪类对表格的排序箭头进行样式化。 ```css th.sorted{ background-image:url('arrow.png');/*排序箭头图片*/ ``` 列分组样式CSS3引入了列分组和列样式,这让我们能够对表格的多列进行分组并设置样式。 ```css colgroup{ width:50%;/*每两列的宽度*/ ``` 通过以上内容,我们可以看到HTML表格样式设置的可能性非常广泛,从基本的边框、间距、颜色,到交互效果和视觉布局,都有丰富的选项可以实现。合理运用这些样式技巧,不仅能够提高网页的专业感,还能够改善用户体验。值得注意的是,良好的SEO优化同样需要优质的代码结构和内容,因此在设置表格样式时,也应考虑到搜索引擎对页面内容的抓取和呈现。合理利用HTML表格样式设置,可以让你的网页在同行业中脱颖而出。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自九九seo,本文标题:《HTML表格样式有哪些?如何自定义表格样式?》
标签:HTML表格 猜你喜欢
|
|---|