响应式网站设计与用户体验的关系(了解响应式网站对设计师的影响以及如何提高用户体验)
![]() 游客
2024-04-02 09:28:01
192
游客
2024-04-02 09:28:01
192
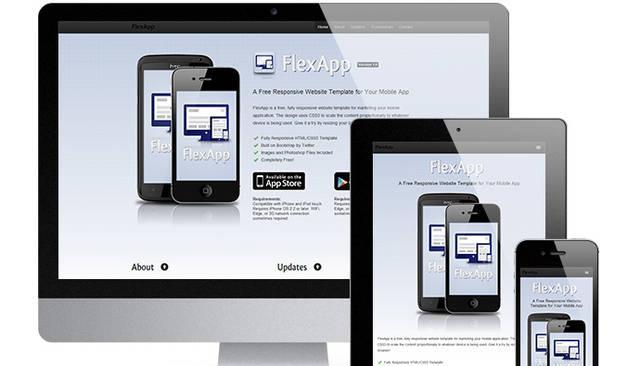
响应式网站已成为了网站设计的标配,在如今移动互联网时代。设计师们却经常会被迫重新设计以适应不同屏幕尺寸的设备、然而、这对用户体验造成了一定的影响。并提供一些实用的建议以提高用户体验、本文将探讨响应式网站的设计如何影响用户体验。

响应式网站设计对排版和布局的影响
排版和布局的设计会受到影响,由于不同屏幕尺寸和方向的不同。设计师需要使用灵活的布局和相应的排版技术、为了确保网站页面在不同设备上具有良好的可读性和可访问性。
响应式网站设计对图片的影响
拉伸或失真,图片可能会显得模糊,随着不同屏幕尺寸和分辨率的变化。并根据需要自定义图片尺寸,以确保图片质量和页面加载时间的平衡,设计师需要使用高质量的图片。

响应式网站设计对导航栏的影响
导航栏的设计需要考虑到可访问性和可用性,在不同屏幕尺寸上。以确保用户可以轻松访问和浏览网站内容,设计师需要使用合适的导航栏布局和交互方式。
响应式网站设计对字体的影响
字体大小和样式需要进行相应调整,在不同屏幕尺寸上。并避免使用过于复杂或花哨的字体效果,为了确保字体在所有设备上都具有良好的可读性,设计师需要使用合适的字体,字号和间距。
响应式网站设计对色彩的影响
色彩可能会变得模糊或失真、在不同屏幕尺寸上。并在不同设备上进行测试以确保页面在所有设备上都有清晰、饱满且平衡的色彩、设计师需要使用合适的颜色方案。

响应式网站设计对交互方式的影响
网站交互方式需要进行相应调整,在不同屏幕尺寸上。并根据需要进行测试和优化,为了确保用户能够轻松浏览和操作网站,设计师需要使用合适的交互方式。
响应式网站设计对页面加载时间的影响
页面加载时间可能会受到影响、由于不同设备具有不同的带宽和处理能力。以确保页面在所有设备上都具有快速的加载速度,设计师需要使用优化的图片,代码和文件大小。
如何提高响应式网站的用户体验
设计师可以提高响应式网站的用户体验,通过使用最佳实践并与用户进行测试和反馈。快速加载时间以及清晰可读的字体等方式来提高用户满意度、易于识别的导航栏,可以使用简洁明了的语言。
可以看出响应式网站设计对用户体验造成了很大影响,通过本文中所述内容。我们需要注意各个方面并运用最佳实践、以确保良好的用户体验和网站性能,在进行响应式网站设计时。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《响应式网站设计与用户体验的关系(了解响应式网站对设计师的影响以及如何提高用户体验)》
标签:响应式网站
- 搜索
- 最新文章
- 热门文章
-
- 如何优化.net网站关键词?常见问题及解决方法是什么?
- 怎么做营销型网站建设?需要哪些步骤和技巧?
- 如何加入公司的网站推广?步骤是什么?
- HTML文件后缀名有哪些?如何识别不同类型的HTML文件?
- 网站架构图怎么画好看?有哪些设计技巧和工具推荐?
- 网站被K是什么原因?如何分析网站被K的情况?
- 网站内容怎么做营销?如何有效提升网站流量和转化率?
- 商业网站怎么优化营销?有哪些有效的SEO策略?
- 怎么创建网站架构框架图?步骤和要点是什么?
- 潮州网站建设如何做推广?有哪些有效的推广策略?
- 外贸网站如何做好推广?有哪些有效的推广策略?
- 网站优化推广公司如何做?选择合适策略的要点是什么?
- 如何推广网站持云速捷棒?有效策略和常见问题解答?
- 理念图网站分析怎么做?如何进行有效的网站分析?
- HTML语言规范哪些?如何确保网站代码符合标准?
- 网站运营如何做推广销售?有效策略和常见问题解答是什么?
- 如何做整合网站推广?有效策略和常见问题解答?
- 网站优化原理分析怎么写?如何深入理解网站优化的核心策略?
- 莱芜网站推广如何做?有哪些有效策略和常见问题解答?
- 怎么分析对手网站的情况?对手网站分析的五个关键步骤是什么?
- 热门tag
- 标签列表