响应式网站建设的5个注意事项(让您的网站在任何设备上看起来都完美无缺)
![]() 游客
2024-04-04 15:28:01
153
游客
2024-04-04 15:28:01
153
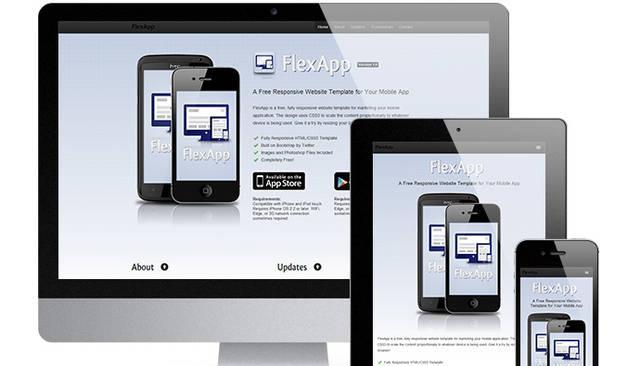
响应式网站越来越受欢迎,在移动互联网的时代,因为它可以让网站在任何设备上都完美呈现。要建立一个成功的响应式网站、然而,并不是一件容易的事情。希望对您有所帮助、以下是5个注意事项。

一:确保响应式布局是正确的
首先需要确保布局是正确的、在创建响应式网站时。而且不会出现排版错乱或者文字重叠等问题,这意味着要确保网站在各种不同设备上都能够正常显示。
二:优化图片
但同时也会导致加载速度变慢,图片是一个网站中不可或缺的部分。并使用适当的图像压缩技术来减少图片大小、需要确保图片的大小适合不同屏幕大小、在设计响应式网站时,以提高网站的加载速度。

三:选择合适的字体
字体在网站设计中扮演了非常重要的角色。在选择字体时需要考虑到各种不同屏幕尺寸和分辨率,确保字体在所有设备上都能够清晰可读,但是。
四:测试跨浏览器和设备
测试是建立一个成功的响应式网站的关键。确保网站能够在任何情况下都完美呈现,需要通过各种不同的浏览器和设备进行测试。
五:确保易于导航
一个好的网站应该是易于导航的。这也适用于响应式网站。并且可以随着屏幕尺寸的变化而自适应调整,需要确保导航菜单在所有屏幕尺寸下都易于使用。

六:使用媒体查询
可以让CSS在不同屏幕大小和方向下变化,媒体查询是响应式设计中的重要部分。可以确保您的网站在所有设备上都具有一致性、通过使用媒体查询。
七:确保快速加载时间
一个快速加载的网站可以提高用户体验并提高搜索引擎排名。需要确保加载时间尽可能快,在建立响应式网站时。减少HTTP请求和压缩代码来实现,这可以通过优化图片大小。
八:优化移动体验
在移动设备上浏览网站是很常见的。需要优化移动体验,在建立响应式网站时。使用大型按钮和简化表单等策略,这包括对移动设备进行测试。
如优化图片,选择合适的字体和测试跨浏览器和设备等,建立一个成功的响应式网站需要遵循一些关键策略。并将用户体验作为首要任务,只要你遵循这些策略,你就能建立一个完美无缺的响应式网站。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《响应式网站建设的5个注意事项(让您的网站在任何设备上看起来都完美无缺)》
标签:响应式网站
- 搜索
- 最新文章
- 热门文章
-
- 如何优化.net网站关键词?常见问题及解决方法是什么?
- 怎么做营销型网站建设?需要哪些步骤和技巧?
- 如何加入公司的网站推广?步骤是什么?
- HTML文件后缀名有哪些?如何识别不同类型的HTML文件?
- 网站架构图怎么画好看?有哪些设计技巧和工具推荐?
- 网站被K是什么原因?如何分析网站被K的情况?
- 网站内容怎么做营销?如何有效提升网站流量和转化率?
- 商业网站怎么优化营销?有哪些有效的SEO策略?
- 潮州网站建设如何做推广?有哪些有效的推广策略?
- 外贸网站如何做好推广?有哪些有效的推广策略?
- 网站优化推广公司如何做?选择合适策略的要点是什么?
- 如何推广网站持云速捷棒?有效策略和常见问题解答?
- 理念图网站分析怎么做?如何进行有效的网站分析?
- HTML语言规范哪些?如何确保网站代码符合标准?
- 网站运营如何做推广销售?有效策略和常见问题解答是什么?
- 怎么创建网站架构框架图?步骤和要点是什么?
- 如何做整合网站推广?有效策略和常见问题解答?
- 莱芜网站推广如何做?有哪些有效策略和常见问题解答?
- 网站优化原理分析怎么写?如何深入理解网站优化的核心策略?
- 怎么分析对手网站的情况?对手网站分析的五个关键步骤是什么?
- 热门tag
- 标签列表