网站设计风格的发展趋势(探究最新的设计趋势及其特点)
![]() 游客
2024-08-31 14:56:01
86
游客
2024-08-31 14:56:01
86
网站设计风格的发展趋势

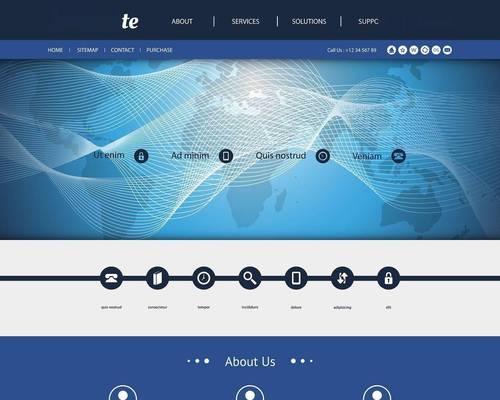
随着互联网技术的飞速发展,网站已经成为人们获取信息、交流、购物、娱乐等方面重要的工具。网站设计也越来越受到关注,设计师们不断探索新的设计风格和用户体验。本文将探讨最新的网站设计趋势及其特点,以期能够提高网站用户的体验感。
1.扁平化设计
扁平化设计是现代网站中最常见的设计风格之一。它特点是取消了3D效果,使得图形更加平面化,强调简单和清晰的设计。这种设计风格不仅美观,而且具有响应式布局,可以适应不同设备屏幕的大小,提高用户体验。
2.负空间设计
负空间指的是没有被占用的空间,在网页设计中,利用负空间可以使页面更加清新简洁、易读性更强、视觉冲击力更强。同时也可以在布局上有所创新,提高网站的可访问性。
3.色彩鲜艳设计
随着互联网的普及,越来越多的人使用电子产品浏览网页,所以色彩鲜艳的设计越来越受欢迎。它可以吸引用户的视线,加强对用户的吸引力和可读性,让用户感到愉悦和舒适。
4.响应式设计
响应式设计是指通过调整网页布局、字体大小、图像大小等元素,使得网页能够适应不同设备的屏幕尺寸,从而提高用户体验。这种设计风格可以让用户在不同的设备问同样的网站,无论是在PC端还是移动端都可以得到良好的浏览体验。
5.手绘风格设计
手绘风格设计是近年来较为流行的一种设计风格,其特点是模拟手绘画的效果,色彩柔和、温暖、有趣。这种设计风格适合于儿童类网站、艺术类网站等领域。
6.平滑过渡动画
平滑过渡动画是指网页元素之间的转换过程中不会出现突兀和生硬的效果,而是平滑自然的过渡效果。这种设计风格可以提高用户体验,让用户感到流畅自然。
7.无限滚动设计
无限滚动设计是一种非常流行的设计风格,它将内容分为多个屏幕,用户只需向下滑动就可以不断加载新的内容,提高了用户体验。但需要注意的是,在内容加载方面也需要控制,以防止加载过多的内容影响网页的速度。
8.多功能导航条设计
导航条是网站中最重要的元素之一,而多功能导航条可以让用户更加快速地找到自己需要的信息。这种设计风格需要考虑到不同用户的需求,将不同的导航条功能整合在一起,提高了网站的易用性和可访问性。
9.卡片式布局设计
卡片式布局是一种将网页内容划分为独立的卡片或模块,使得页面更加整齐、简洁、易读。这种设计风格适合于大量的图片或文字信息展示,可以让用户更容易地找到他们需要的信息。
10.滑动菜单设计
滑动菜单设计是一种通过滑动手势来展示菜单的设计风格,它可以让网站看起来更加干净、整洁,而且也可以节省空间,提高网站的易用性。
11.长页面设计
长页面设计是指将所有的内容都放在同一个页面上,用户只需向下滑动就可以浏览整个页面。这种设计风格可以提高用户的黏性,让用户更容易地找到自己需要的信息。
12.视频背景设计
视频背景设计是一种将视频作为网页背景的设计风格,它可以吸引用户的视线,增加网站的互动性和艺术感。这种设计风格需要注意视频的大小和加载速度,以保证用户体验。
13.反向设计
反向设计是一种将网页内容颜色和排版倒置的设计风格,它可以吸引用户的视线,增加页面的惊奇感和艺术感。但需要注意的是,在读取信息方面可能会有些困难,需要考虑到可读性问题。
14.大字体设计
大字体设计是一种将页面上文字放大的设计风格,它可以让用户更容易地找到自己需要的信息,提高页面的易读性和可访问性。
15.平面化图标设计
平面化图标设计是一种取消了3D效果的图标设计风格,它可以让图标更加简洁明了,强调简单和清晰的设计。这种设计风格需要注意到图标的颜色和形状,以保证用户能够正确理解图标的含义。
本文介绍了网站设计风格的发展趋势及其特点,这些设计风格包括扁平化设计、负空间设计、色彩鲜艳设计、响应式设计、手绘风格设计、平滑过渡动画、无限滚动设计、多功能导航条设计、卡片式布局设计、滑动菜单设计、长页面设计、视频背景设计、反向设计、大字体设计和平面化图标设计。这些设计风格可以提高用户体验,让用户感到更舒适和方便。
探究网站设计风格的演变史及未来趋势
随着互联网的不断发展和技术的不断进步,网站设计风格也在不断的变化和演化中。从最初的简约风格到后来的扁平化风格,再到现在的个性化风格,每一次的变化都代表着时代的发展和人们的需求。本文将从历史角度出发,探究网站设计风格的演变史,并分析未来趋势。
一、简约风格的时代
二、扁平化风格的兴起
三、个性化风格的崛起
四、动效设计成为新趋势
五、黑白双色调风格成为新宠
六、全屏滚动设计越来越受欢迎
七、材质设计再度回归
八、手绘插画成为个性化设计的重要组成部分
九、响应式网站设计逐渐普及
十、VR技术带来全新体验
十一、卡片式设计成为信息分类的重要手段
十二、动态图形设计越来越流行
十三、平面化设计依旧是主流
十四、渐变色成为个性化设计的新趋势
十五、网站设计越来越追求用户体验
结论:
网站设计风格的演变史,是从简约到个性化的过程。在过去的几年中,扁平化设计风格曾经一度流行,但现在,设计师们更加注重个性化和用户体验。未来,网站设计趋势将继续发展,动效设计、手绘插画、VR技术等都将成为设计师们的新选项。但无论如何,用户体验都将成为网站设计的重要指标。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《网站设计风格的发展趋势(探究最新的设计趋势及其特点)》
标签:网站设计
- 上一篇: 探店抖音粉丝经济,1000个粉丝如何变现?
- 下一篇: 企业在抖音上可以注册多少个号?有哪些限制?
- 搜索
- 最新文章
- 热门文章
-
- 电商网站怎么做营销策略?如何制定有效的营销计划?
- 网站排名如何推广?提升网站排名的有效策略有哪些?
- 如何优化.net网站关键词?常见问题及解决方法是什么?
- 怎么做营销型网站建设?需要哪些步骤和技巧?
- 如何加入公司的网站推广?步骤是什么?
- HTML文件后缀名有哪些?如何识别不同类型的HTML文件?
- 网站架构图怎么画好看?有哪些设计技巧和工具推荐?
- 网站被K是什么原因?如何分析网站被K的情况?
- 域名解析后找不到网站怎么办?解析步骤和常见问题解答
- 网站内容怎么做营销?如何有效提升网站流量和转化率?
- HTML中定义超链接的标签有哪些?它们各自有什么特点?
- 新网站如何做网站推广?推广策略有哪些?
- 潮州网站建设如何做推广?有哪些有效的推广策略?
- 外贸网站如何做好推广?有哪些有效的推广策略?
- 网站优化推广公司如何做?选择合适策略的要点是什么?
- 如何推广网站持云速捷棒?有效策略和常见问题解答?
- 理念图网站分析怎么做?如何进行有效的网站分析?
- HTML语言规范哪些?如何确保网站代码符合标准?
- 商业网站怎么优化营销?有哪些有效的SEO策略?
- 网站运营如何做推广销售?有效策略和常见问题解答是什么?
- 热门tag
- 标签列表