响应式网站的设计与实现(探究响应式网站设计的必要性、原理及实现方法)
![]() 游客
2023-10-12 13:29:01
216
游客
2023-10-12 13:29:01
216
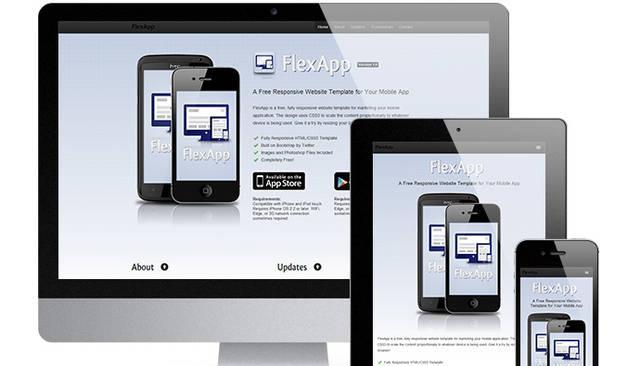
随着移动设备的普及,越来越多的人开始在手机和平板电脑上浏览网页。为了提供更好的用户体验,响应式网站的设计变得越来越重要。什么是响应式网站?为什么需要它?本文将从这几个方面进行讨论。

响应式网站是什么
响应式网站指的是能够适应不同屏幕尺寸、分辨率以及设备类型的网站。其主要特点是通过CSS媒体查询等技术,根据用户所使用的设备来调整网页布局和元素大小,以达到更好的用户体验。
响应式网站的必要性
随着移动设备的普及,越来越多的用户通过手机和平板电脑来访问网站。如果网站不能适应不同设备,就会导致用户体验变差,甚至直接影响用户体验。响应式网站设计已经成为设计师和开发者必须掌握的重要技能。

响应式网站设计原理
响应式网站设计原理可以归纳为以下几点:1)弹性网格布局;2)图片和媒体的自适应;3)使用CSS媒体查询调整样式;4)流式布局。这些原理不仅能帮助我们更好地设计响应式网站,还能提高网站的性能和可访问性。
响应式网站的实现方法
实现响应式网站有很多方法。目前最流行的是使用Bootstrap、Foundation等前端框架。这些框架提供了一些已经封装好的组件和布局,使得设计师和开发者可以更快地搭建出响应式网站。
响应式网站设计中的注意事项
在设计响应式网站时,需要注意以下几点:1)不要忽略小屏幕用户;2)保持页面简洁清晰;3)对图片进行优化;4)使用字体图标等矢量图形代替图片等。

响应式网站测试与调试
在设计完响应式网站后,需要进行测试和调试以确保在不同设备上显示效果良好。常用的测试工具包括GoogleChrome开发者工具、ResizeMyBrowser等。
响应式网站SEO优化
在做响应式网站时,还需要考虑SEO优化。我们可以使用媒体查询、viewport、canonical等技术来优化SEO效果。
未来发展趋势
随着技术和设备的发展,响应式网站设计也在不断更新和发展。未来可能会出现更多新技术和新方法,比如深度学习、VR、AR等技术将会被广泛运用在响应式网站设计中。
响应式网站设计已经成为设计师和开发者必须掌握的重要技能。通过合理的设计和实现,能够为用户提供更好的浏览体验。随着技术和设备的发展,我们相信响应式网站设计会变得更加完美和成熟。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《响应式网站的设计与实现(探究响应式网站设计的必要性、原理及实现方法)》
标签:响应式网站
- 搜索
- 最新文章
- 热门文章
-
- 如何优化.net网站关键词?常见问题及解决方法是什么?
- 怎么做营销型网站建设?需要哪些步骤和技巧?
- 如何加入公司的网站推广?步骤是什么?
- HTML文件后缀名有哪些?如何识别不同类型的HTML文件?
- 网站架构图怎么画好看?有哪些设计技巧和工具推荐?
- 网站被K是什么原因?如何分析网站被K的情况?
- 网站内容怎么做营销?如何有效提升网站流量和转化率?
- 商业网站怎么优化营销?有哪些有效的SEO策略?
- 怎么创建网站架构框架图?步骤和要点是什么?
- 潮州网站建设如何做推广?有哪些有效的推广策略?
- 外贸网站如何做好推广?有哪些有效的推广策略?
- 网站优化推广公司如何做?选择合适策略的要点是什么?
- 如何推广网站持云速捷棒?有效策略和常见问题解答?
- 理念图网站分析怎么做?如何进行有效的网站分析?
- HTML语言规范哪些?如何确保网站代码符合标准?
- 网站运营如何做推广销售?有效策略和常见问题解答是什么?
- 如何做整合网站推广?有效策略和常见问题解答?
- 莱芜网站推广如何做?有哪些有效策略和常见问题解答?
- 网站优化原理分析怎么写?如何深入理解网站优化的核心策略?
- 怎么分析对手网站的情况?对手网站分析的五个关键步骤是什么?
- 热门tag
- 标签列表