门户网站模板如何设计?有哪些流行的模板样式?
![]() 游客
2025-04-03 10:17:01
47
游客
2025-04-03 10:17:01
47
在互联网信息飞速发展的今天,门户网站成为了企业、组织、和个人展示信息的首选平台。一个设计得体、功能齐全的门户网站,不仅能够提供良好的用户体验,还能显著提升品牌的专业形象。本文将深入探讨门户网站模板的设计方法,以及当下流行的模板样式,帮助你掌握创建一个吸引人的门户网站模板的技巧。
开篇核心突出
在设计门户网站模板之前,需要明确几个核心要素:明确的布局设计、易用的导航系统、响应式设计以及合理的内容排布。这些元素交织在一起,共同构建起一个既美观又实用的门户网站。下面,我们将逐一讲述这些设计要素的重要性,并介绍一些流行的模板样式。

核心要素:布局设计
1.1选择合适的框架
门户网站的框架需要简洁且功能性强,确保用户可以轻松找到信息。常见的布局设计有:全宽布局、边栏布局、网格布局等。
1.2确保一致性和可预测性
用户应该可以预测到他们点击导航菜单或按钮后会发生什么。一致性不仅能够提升用户体验,同时还能够提高网站的整体信任度。

核心要素:导航系统
2.1简洁明了的菜单
导航菜单是用户浏览网站的指南针。确保菜单项清晰、简洁,方便用户快速找到所需内容。
2.2优化导航逻辑
合理的导航逻辑能引导用户顺畅地访问网站的各个角落。在设计时,考虑将用户最常访问的内容放在显眼的位置。

核心要素:响应式设计
3.1适配不同设备
随着移动设备的普及,门户网站需要在PC端、平板和手机端都呈现良好的浏览体验。响应式设计是最佳解决方案。
3.2使用媒体查询
利用CSS3中的媒体查询功能,可以针对不同屏幕尺寸设置特定的样式规则,从而实现响应式布局。
核心要素:内容排布
4.1重点突出
页面的视觉焦点应该落在最重要的内容上。使用较大的字体、更亮的颜色或额外的空间来突出这些内容。
4.2清晰的阅读路径
良好的内容排布应该引导用户从上到下、从左到右自然阅读,而不是随意地跳动。
流行的模板样式
5.1平板式模板
这种模板利用了手指触摸操作的优势,通常包含大按钮和大尺寸图片,适合现代展示多样化内容。
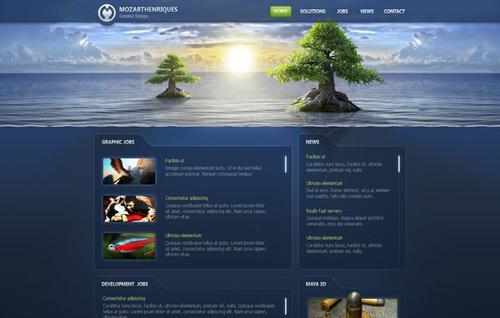
5.2简洁风格模板
简洁风格的模板以其清晰的布局、少而精的内容呈现方式,快速传递信息,受到许多企业品牌的青睐。
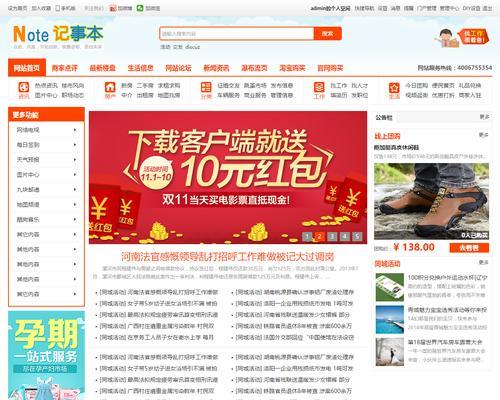
5.3多栏布局模板
多栏布局允许内容更加丰富,适用于展示新闻资讯、博客文章等内容密集型网站。
5.4卡片式布局模板
卡片式布局通过划分独立的小模块来展示内容,易于阅读同时也便于进行信息的快速浏览。
结语
通过以上对门户网站模板设计的深入解析,我们可以看到,选择合适的模板样式与布局,并在设计时注重用户的实际体验,是创建一个成功门户网站的关键。根据你的目标用户群体及其需求来设计布局和功能,将能够帮助你的网站在信息海洋中脱颖而出。与此同时,随着技术的不断演进和用户习惯的改变,持续优化门户网站模板的设计同样重要。希望本文的分析和建议能成为你建设门户网站的有力指南。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《门户网站模板如何设计?有哪些流行的模板样式?》
标签:门户网站
- 上一篇: 如何在抖音视频标题中巧妙包含热门关键词?
- 下一篇: 淘宝详情源码添加关键词的方法是什么?
- 搜索
- 最新文章
- 热门文章
-
- 怎么做营销型网站建设?需要哪些步骤和技巧?
- 如何优化.net网站关键词?常见问题及解决方法是什么?
- HTML文件后缀名有哪些?如何识别不同类型的HTML文件?
- 如何加入公司的网站推广?步骤是什么?
- 网站优化推广公司如何做?选择合适策略的要点是什么?
- 网站架构图怎么画好看?有哪些设计技巧和工具推荐?
- 网站被K是什么原因?如何分析网站被K的情况?
- 网站内容怎么做营销?如何有效提升网站流量和转化率?
- 商业网站怎么优化营销?有哪些有效的SEO策略?
- 怎么创建网站架构框架图?步骤和要点是什么?
- 潮州网站建设如何做推广?有哪些有效的推广策略?
- 外贸网站如何做好推广?有哪些有效的推广策略?
- 如何推广网站持云速捷棒?有效策略和常见问题解答?
- 理念图网站分析怎么做?如何进行有效的网站分析?
- HTML语言规范哪些?如何确保网站代码符合标准?
- 网站怎么定关键词?选择合适的关键词有什么技巧?
- 网站运营如何做推广销售?有效策略和常见问题解答是什么?
- 如何做整合网站推广?有效策略和常见问题解答?
- 网站优化原理分析怎么写?如何深入理解网站优化的核心策略?
- 莱芜网站推广如何做?有哪些有效策略和常见问题解答?
- 热门tag
- 标签列表