手机网站设计有哪些趋势?如何设计出用户友好的手机网站?
![]() 游客
2025-04-15 21:51:01
35
游客
2025-04-15 21:51:01
35
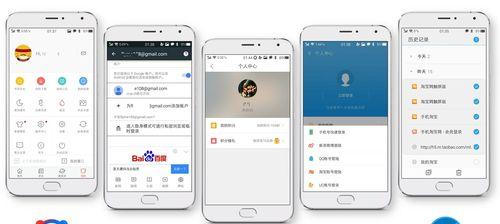
随着智能手机的普及,移动互联网已成为人们获取信息和进行社交的主要渠道。网站设计的重心也逐渐从桌面端转移到移动端。一个用户友好且符合设计趋势的手机网站,不仅能提高用户体验,还能增强品牌形象和提升转化率。当前手机网站设计有哪些新趋势?如何设计出既美观又实用的手机网站呢?本文将全面探讨这些话题。
一、响应式设计
响应式设计是手机网站设计的基础。它允许网页在不同尺寸的屏幕上展示一致的布局和功能。通过使用流体网格布局、灵活的图片以及CSS媒体查询,网站可以智能适应不同的设备分辨率和屏幕尺寸。
关键点:
重要性:响应式设计不仅关乎用户体验,也直接影响到SEO排名。百度等搜索引擎更青睐响应式网站。
实施方法:利用现代CSS框架如Bootstrap或Foundation等,可以帮助开发者快速搭建响应式布局。

二、简化导航
在小屏幕设备上,过于复杂的导航会降低用户体验。手机网站设计趋向于更加简洁和直观的导航系统。
关键点:
顶部菜单栏:使用汉堡菜单或折叠菜单,以节省空间并提供清晰的导航选项。
底部菜单栏:对于信息较多的网站,底部菜单也成为一个流行的选择,方便用户在阅读后进行导航。

三、触控友好设计
触控友好意味着网站的按钮、链接和其他可交互元素应足够大,以便于用户轻松点击。
关键点:
按钮尺寸:至少48x48像素,确保用户用手指触碰时能够精准点击。
间距:元素之间应有足够的间距,防止误触。

四、内容优先级
在移动设备上,用户通常不会像在电脑上那样耐心地阅读。将最重要的内容放在页面的顶部是至关重要的。
关键点:
核心信息优先:确保用户一打开网站就能看到最关键的信息。
清晰的视觉层次:通过字体大小、颜色和位置来区分信息的优先级。
五、加载速度优化
网站加载速度是影响用户留存率的关键因素之一。为了提升手机网站的用户体验,设计师和开发者需要对网站进行加载速度优化。
关键点:
图片压缩:优化图片大小和质量,使用WebP等新型图片格式。
代码优化:合并和压缩CSS和JavaScript文件,减少HTTP请求。
CDN加速:使用内容分发网络(CDN)来加快内容的加载速度。
六、增强视觉效果
视觉效果对于吸引和留住用户至关重要。现代手机网站设计趋向于使用动画、渐变和大胆的颜色来提升视觉吸引力。
关键点:
动画:合理使用动画效果可以提升交互体验,但应避免过度使用,以免影响网站性能。
色彩运用:大胆的颜色可以吸引用户注意,但需保持整体视觉的和谐。
七、适应多屏幕环境
多屏幕环境意味着用户可能会在各种不同的设备问你的网站。设计时需要考虑到跨设备的一致性。
关键点:
测试:在多种设备和浏览器上测试你的网站,确保一致的用户体验。
适配性:设计时考虑到不同屏幕的尺寸和分辨率,确保在所有设备上均能正常显示。
八、无障碍性考虑
无障碍设计确保所有用户,包括残障人士,都能访问和使用网站。
关键点:
文本清晰:提供足够的对比度和可读性。
键盘导航:确保网站可以通过键盘进行导航,方便行动不便的用户。
九、利用本地存储
通过利用浏览器的本地存储功能,可以缓存网站数据,从而减少加载时间和提高性能。
关键点:
缓存策略:制定合适的缓存策略,存储用户频繁访问的静态资源。
数据管理:注意本地存储的数据量,避免超出浏览器限制。
十、强调安全性
安全性是用户和搜索引擎均关注的要点。确保网站的安全可以保护用户信息,提升用户信任。
关键点:
HTTPS:使用HTTPS协议来加密数据传输,避免数据被截获。
内容安全策略(CSP):实施CSP可以防止跨站脚本攻击(XSS)和数据注入攻击。
十一、集成社交功能
社交集成可以提高用户参与度,通过用户的社交网络推广网站。
关键点:
分享按钮:在内容附近提供社交分享按钮,方便用户分享。
评论集成:集成社交评论系统,如Facebook评论或Disqus,以增加互动。
十二、优化搜索功能
为了方便用户快速找到所需信息,网站应提供高效的搜索功能。
关键点:
搜索框设计:将搜索框放在显眼的位置,方便用户寻找。
智能搜索:实现智能搜索建议和自动完成功能,提升搜索体验。
十三、综合以上
在遵循上述趋势和指导的同时,设计手机网站时必须始终保持用户为中心的设计思想。考虑到用户的需求、行为习惯和使用环境,结合实际业务目标,才能打造出真正有价值的手机网站。设计不是一次性的任务,而是一个持续优化的过程。通过不断地测试、分析和调整,我们可以确保手机网站始终保持最新的设计趋势,同时提供最佳的用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《手机网站设计有哪些趋势?如何设计出用户友好的手机网站?》
标签:手机网站设计
- 搜索
- 最新文章
- 热门文章
-
- 怎么把网站推广营销关闭?关闭后如何处理剩余广告预算?
- 抖音视频卡点慢放模糊如何解决?
- 怎么做网站问卷调查分析?分析结果如何解读?
- 网站分析公众号怎么做的?如何通过公众号提升网站流量?
- 如何推广一个网站呢?有效策略和常见问题解答?
- 百度网站关键词怎么布局?布局策略有哪些常见问题?
- 抖音图案剪辑怎么弄的好看?有哪些技巧和工具推荐?
- 抖音两首音乐怎么剪辑?视频编辑的正确步骤是什么?
- 软件架构怎么搭建网站的?搭建网站有哪些常见问题?
- 怎么选网站优化关键词?有效关键词选择的策略是什么?
- HTML学习中推荐的编程软件有哪些?如何选择适合自己的编程工具?
- 网站怎么样优化关键词?如何提高搜索引擎排名?
- 如何弄私人音乐网站推广?有哪些有效的推广策略?
- 快手剪辑头像背景怎么弄?详细步骤和技巧是什么?
- 抖音火苗视频剪辑怎么做?制作过程中的常见问题有哪些?
- 搜索引擎如何推广网站?有哪些有效策略?
- 网站如何推广策划?推广策划的常见问题有哪些?
- 如何创建电影分析图网站?需要哪些步骤和工具?
- HTML网页重构有哪些常见问题?如何解决?
- 怎么在抖音视频中添加年龄?添加年龄的剪辑步骤是什么?
- 热门tag
- 标签列表