为什么要初始化css样式?初始化的好处是什么?
![]() 游客
2025-04-13 12:34:01
33
游客
2025-04-13 12:34:01
33
在如今这个多种设备和浏览器并存的互联网时代,页面的跨浏览器兼容性和一致的布局呈现变得尤为重要。CSS初始化是前端开发中一个常用且必不可少的步骤,它指的是在编写特定页面样式之前,对所有HTML元素的CSS样式进行统一的规范化设置。本文将深入探讨初始化CSS样式的重要性及所带来的好处。
什么是CSS初始化?
CSS初始化,是指使用一套预设的CSS规则来重置浏览器默认的CSS样式,通常包括移除元素默认的边距、填充、字体大小、列表样式等。常见的CSS初始化工具有Normalize.css、Reset.css等。这些工具能够帮助开发者确保不同浏览器中的元素具有一致的默认表现,从而使页面在不同环境下的表现更为一致。

初始化CSS样式的必要性
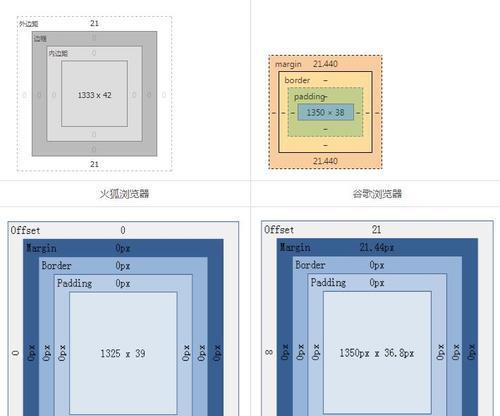
1.统一不同浏览器的表现
不同的浏览器对HTML元素有不同的默认样式设置。有的浏览器对标题元素`
`的`margin`和`padding`设置不同,这会导致在不同浏览器中页面布局的不一致。通过CSS初始化,可以消除这些差异,确保在所有浏览器中页面的一致性。
2.防止默认样式带来的意外布局问题
如果不对默认样式进行初始化,某些元素的默认样式可能会对你的页面布局产生意外的影响。比如,某些列表元素默认会有项目符号或缩进,这可能会影响你的整体布局。初始化样式能够避免这些不必要的问题。
3.提升开发效率
初始化CSS样式可以让开发者从统一的基础出发进行样式设计,免去了反复校验样式的麻烦。初始化样式也能让你更容易理解和维护项目中的CSS代码,因为所有的样式都是清晰明确、可预测的。

初始化CSS样式的具体好处
1.确保网站设计的跨浏览器兼容性
初始化CSS可以大幅度减少因浏览器默认样式差异导致的兼容性问题,是打造具有良好用户体验网站的重要一步。
2.提高页面的加载速度
通过初始化后重置不必要的默认样式,可以减少页面加载不必要的样式规则,从而有助于提高页面的加载速度。
3.简化CSS调试过程
初始化CSS后,开发者可以更容易追踪到哪些样式是自己的代码造成的,哪些是浏览器自带的。这种清晰的界限可以大大减少调试过程中的时间消耗。
4.保持设计的一致性
如果你的网站有多个页面或多个设计师参与,初始化CSS样式可以帮助维护全局设计的一致性。
5.提升搜索引擎优化(SEO)效果
清晰、一致的页面结构有助于搜索引擎更好地理解和索引页面内容,从而有可能提升网站在搜索结果中的排名。

如何进行CSS初始化
1.引入初始化CSS库
最常见的做法是引入Normalize.css或Reset.css。你可以直接在你的HTML文档的`
`部分链接这些样式表:```html
```
2.手动编写初始化CSS
你也可以根据项目需求,手动编写初始化CSS样式。下面是一个简单的初始化CSS示例:
```css
html,body,div,span,applet,object,iframe,
h1,h2,h3,h4,h5,h6,p,blockquote,pre,
a,abbr,acronym,address,big,cite,code,
del,dfn,em,img,ins,kbd,q,s,samp,
small,strike,strong,sub,sup,tt,var,
b,u,i,center,
dl,dt,dd,ol,ul,li,
fieldset,form,label,legend,
table,caption,tbody,tfoot,thead,tr,th,td,
article,aside,canvas,details,embed,
figure,figcaption,footer,header,hgroup,
menu,nav,output,ruby,section,summary,
time,mark,audio,video{
margin:0;
padding:0;
border:0;
font-size:100%;
font:inherit;
vertical-align:baseline;
```
3.在项目中逐个设置
对于一些特定的样式,你可能需要进行单独的初始化。比如,你可以重置`ul`元素的默认列表样式,以便使用你自己的样式设计列表。
结语
通过初始化CSS样式,你可以消除不同浏览器之间的差异,减少意外的样式问题,提高开发效率和页面加载速度,同时还能提升SEO效果。在开始任何一个前端项目时,都不应该忽视初始化CSS样式的必要性。无论你是选择使用现成的初始化CSS库,还是决定手动编写,最重要的是确保整个项目的风格和布局都是从一个清晰、一致的起点开始的。通过本文的介绍,希望你能够深入理解初始化CSS样式的重要性,并在实际工作中加以应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《为什么要初始化css样式?初始化的好处是什么?》
标签:
- 上一篇: 提高网站收录量的有效方法有哪些?
- 下一篇: 深圳网站建设需要注意什么?如何选择合适的网站建设服务商?
- 搜索
- 最新文章
- 热门文章
-
- 网站优化推广公司如何做?选择合适策略的要点是什么?
- 写博客网站难吗?如何一步步开始写作?
- 莱芜网站推广如何做?有哪些有效策略和常见问题解答?
- 网站建设营销怎么样做好?如何提升网站转化率?
- 网站域名解析无效怎么办?如何快速解决域名解析问题?
- 外贸网站如何seo推广?有哪些有效的策略和技巧?
- 网站关键词多久更新一次?更新频率对SEO有什么影响?
- HTML文件结构解析:基本部分有哪些?如何正确编写?
- 博客网站怎么拍照上传?上传图片的步骤和技巧是什么?
- 网站博客前端怎么做?实现高效前端开发的步骤是什么?
- 在网站怎么搜关键词?搜索技巧和常见问题解答?
- 如何上传sitemap地图到网站?上传过程中常见的问题有哪些?
- 门户网站建设分析怎么写?如何进行有效的分析?
- 网站流量如何推广app?有效提升app下载量的策略有哪些?
- 竟对网站分析怎么写论文?论文写作的步骤和技巧是什么?
- 网站域名解析截图怎么弄?遇到问题如何快速解决?
- 自己的博客网站怎么部署?部署过程中常见的问题有哪些?
- 网站平台架构怎么写?架构设计的常见问题有哪些?
- 如何海外推广网站?有效策略和常见问题解答?
- 营销网站搭建怎么做的好?有哪些步骤和注意事项?
- 热门tag
- 标签列表