如何实现网站建设中跨平台用户体验的一致性?
![]() 游客
2025-04-18 07:17:02
22
游客
2025-04-18 07:17:02
22
随着互联网技术的不断进步,用户通过不同的设备和平台访问网站已成为常态。跨平台用户体验的一致性变得越来越重要。网站不仅要提供给用户一致的视觉和操作体验,还应确保内容和功能在各种设备上的一致性。下面,我将从多个角度为您深入解析如何在网站建设中实现跨平台用户体验的一致性。
1.了解跨平台用户体验的重要性
在开始之前,我们首先需要理解跨平台用户体验的重要性。对于任何网站而言,一致的用户体验有助于构建品牌的认知度和用户的忠诚度。用户无论在PC端、移动端还是平板设备问网站,都应该得到相同质量的服务和相同的视觉体验。这样不仅能够提升用户满意度,还能提高网站的转化率。

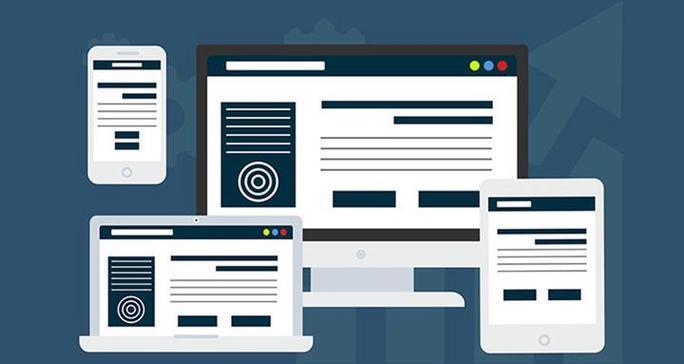
2.确保网站设计的响应性
创建一个响应式网站是实现跨平台一致性的重要一步。响应式设计意味着网站能够自动适应不同屏幕尺寸的设备。在设计过程中,应当使用流体布局、灵活的图片以及媒体查询等技术,确保网站元素可以灵活地在不同设备上展开和收缩。

3.使用统一的设计语言
统一的设计语言可以确保用户在不同平台上得到相同的视觉体验。色彩、字体、图标和按钮等元素都应该是一致的。使用工具如Sketch或AdobeXD设计网站界面,可以方便地在各种设备上预览效果,确保设计的一致性。

4.前端开发的最佳实践
在前端开发的过程中,CSS预处理器如SASS或LESS可以被用来编写一致的样式表,它们允许使用变量、混入和函数等特性来维护跨平台的代码一致性。同时,JavaScript框架如React或Vue.js有助于构建可复用的组件,实现功能上的一致性。
5.测试与反馈
跨平台一致性并不意味着可以忽视测试。在网站上线前,应使用各种真实设备进行测试,并且考虑不同操作系统和浏览器的兼容性问题。收集用户反馈并针对不同平台进行细致优化也是保持用户体验一致性的关键。
6.保持内容更新和一致性
内容是用户体验的重要组成部分。无论在哪个平台上,都要确保内容的同步更新和一致性。使用内容管理系统(CMS)可以帮助团队成员高效地管理和发布内容,从而保持跨平台的内容一致性。
7.遵循设计和开发标准
为了保证跨平台用户体验的一致性,必须遵守通用的网站设计和开发标准。使用标准化的HTML5和CSS3代码,避免使用专有技术或不被广泛支持的属性和标签。
8.分析与优化
通过使用网站分析工具(如GoogleAnalytics)可以监测用户在不同平台上的行为,并据此不断调整和优化跨平台体验。
结语
在网站建设的过程中,实现跨平台用户体验的一致性需要从设计、开发、测试到分析的每一个环节都进行细致规划和不断优化。只有这样,才能确保用户无论在何种设备问网站时,都能获得一致而优质的体验,从而提升网站的整体质量和用户满意度。
通过以上内容,我们已经深入探讨了如何实现网站建设中跨平台用户体验的一致性。希望这些指导和建议能够帮助您构建出更符合用户需求的网站。如果您有任何疑问或需要进一步的帮助,请随时联系我们。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《如何实现网站建设中跨平台用户体验的一致性?》
标签:网站建设
- 上一篇: 表单重复提交如何避免?有哪些有效方法?
- 下一篇: 一台云服务器能承载多少个网站?
- 搜索
- 最新文章
- 热门文章
-
- 瞎子拍抖音怎么剪辑?视频编辑有哪些技巧?
- 如何做淘宝这样的网站推广?有哪些有效的策略和工具?
- 网站推广专员如何优化?有效提升网站流量的策略有哪些?
- 如何搞个网站推广?网站推广的常见问题有哪些?
- 好用的网站如何推广赚钱?有哪些有效的赚钱策略?
- 小型营销网站怎么做?如何优化提高转化率?
- 网站日志分析能力怎么写?如何通过日志优化SEO?
- 做一个网站如何推广?推广网站有哪些有效方法?
- HTML初学者必看:必须掌握的HTML知识点有哪些?
- 新建网站如何推广?推广策略和常见问题解答?
- 小红书视频剪辑中如何添加图片?操作步骤是什么?
- 小红书视频剪辑效果如何打造?常见问题有哪些解决方法?
- HTML5支持哪些属性?如何在开发中应用这些属性?
- 有序列表的html代码有哪些?如何正确使用它们?
- 医用网站需求分析怎么写?如何确保网站满足医疗行业标准?
- 如何将网站上的歌曲导入博客中?导入过程中需要注意什么?
- 如何推广网站设计的产品?有效策略和常见问题解答?
- 如何找营销型网站推广?有效推广策略有哪些?
- 动物贴图在抖音上如何剪辑?剪辑过程中常见问题有哪些?
- 独立网站流量营销方案怎么写?如何有效提升网站流量?
- 热门tag
- 标签列表