html打包是什么?打包过程中可能遇到哪些问题?
![]() 游客
2025-04-22 08:51:01
20
游客
2025-04-22 08:51:01
20
随着前端技术的快速发展,网页应用变得越来越复杂,而合理地管理资源变得至关重要。HTML打包是前端开发中至关重要的一步,它不仅优化了资源加载效率,还提高了应用的性能。在这篇文章中,我们将深入探讨HTML打包的概念,以及在打包过程中可能会遇到的问题和解决方案。
HTML打包基础
HTML打包指的是将网页中所用到的所有资源,如JavaScript、CSS、图片等,通过特定的工具或脚本进行压缩、合并和优化,然后将它们打包成一个或多个文件的过程。这样做的目的是为了减少网络请求的数量、降低资源的大小,从而加快页面的加载速度和提升用户体验。

打包工具介绍
在现代前端开发中,有许多强大的打包工具可供选择。如Webpack、Rollup、Parcel等,它们提供了强大的配置选项和插件支持,能够处理复杂的打包需求。
Webpack是目前最流行的打包工具之一,它通过使用loader和plugin来处理各种类型的资源打包需求。
Rollup更适合用来打包JavaScript库,它能够生成更小、更优化的代码。
Parcel是一个快速的零配置打包器,适用于快速开发,支持开箱即用的热模块替换。

打包过程中可能遇到的问题
1.资源路径处理不当
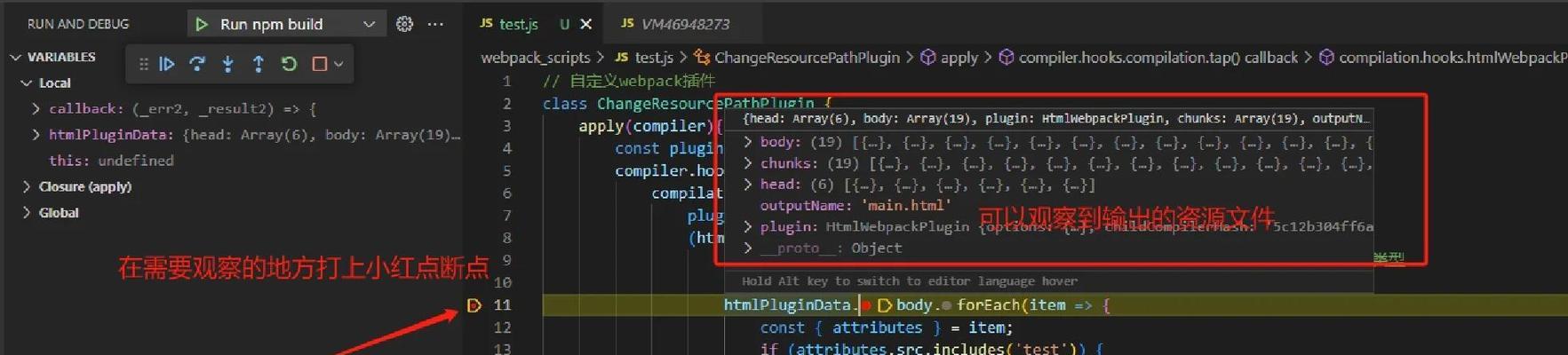
在打包过程中,资源文件的路径处理尤为重要。如果路径配置错误,会导致资源加载失败,影响页面显示。解决方案是利用打包工具的path处理功能,确保在开发环境和生产环境下资源路径正确。
2.代码分割问题
代码分割可以将大的应用分成小的块,从而实现按需加载,减少初始下载大小。但错误的分割可能会导致重复加载同一模块,影响性能。合理使用Webpack的splitChunks插件,可以帮助我们有效地管理代码分割。
3.兼容性问题
不同的浏览器对JavaScript和CSS的支持不尽相同,打包后的代码可能会在某些旧版浏览器中无法正常工作。这就需要我们使用Babel和PostCSS这类工具,将代码转译或回退到旧版浏览器支持的语法。
4.打包速度慢
对于大型项目,打包速度可能非常缓慢,影响开发效率。这可以通过增加缓存、优化配置、使用多线程打包工具或者使用Treeshaking来去除未使用的代码等手段来提高。

实用技巧与最佳实践
使用缓存提升重复构建速度:大多数现代打包工具如Webpack支持缓存机制,可以缓存那些未发生改变的模块,从而加快后续构建速度。
开启生产环境的优化:在生产环境中关闭SourceMap,并开启压缩选项,从而获得更小的打包文件和更快的加载速度。
合理使用开发服务器:在开发过程中使用开发服务器,可以实时编译并提供热模块替换功能,提高开发效率。
结语
HTML打包是前端开发中提升性能和效率的关键步骤。虽然在打包过程中可能会遇到各种问题,但通过正确的工具和策略,我们可以有效地解决这些问题,构建出性能优化的网页应用。掌握打包的原理和技巧,对提升开发效率和产品质量有着重要的意义。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《html打包是什么?打包过程中可能遇到哪些问题?》
标签:
- 上一篇: 504错误是什么原因造成的?如何解决?
- 下一篇: PHP有哪些优点?
- 搜索
- 最新文章
- 热门文章
-
- 如何做淘宝这样的网站推广?有哪些有效的策略和工具?
- 瞎子拍抖音怎么剪辑?视频编辑有哪些技巧?
- 如何搞个网站推广?网站推广的常见问题有哪些?
- 网站推广专员如何优化?有效提升网站流量的策略有哪些?
- 好用的网站如何推广赚钱?有哪些有效的赚钱策略?
- 有序列表的html代码有哪些?如何正确使用它们?
- 独立网站流量营销方案怎么写?如何有效提升网站流量?
- 小红书视频剪辑中如何添加图片?操作步骤是什么?
- HTML5支持哪些属性?如何在开发中应用这些属性?
- HTML文件头部包含哪些元素?如何正确设置头部信息?
- 医用网站需求分析怎么写?如何确保网站满足医疗行业标准?
- 如何将网站上的歌曲导入博客中?导入过程中需要注意什么?
- 如何进行各个网站分析?网站分析的常见问题有哪些?
- 动物贴图在抖音上如何剪辑?剪辑过程中常见问题有哪些?
- 自媒体怎么优化标题?有哪些有效的策略和技巧?
- 抖音账号人设怎么打造?剪辑账号如何塑造独特个性?
- 抖音快镜头慢镜头怎么剪辑?视频编辑技巧有哪些?
- 抖音如何进行人像打码处理?步骤和技巧是什么?
- 快手视频剪辑失败怎么办?正确步骤是什么?
- 快手视频剪辑画质提升教程?如何优化视频画质?
- 热门tag
- 标签列表