CSS3动效响应式设计如何实现不同设备动效适配?
![]() 游客
2025-04-21 13:51:01
43
游客
2025-04-21 13:51:01
43
CSS3动效响应式设计如何实现不同设备动效适配?
随着移动互联网的迅速发展,网页设计越来越注重用户体验,CSS3动效响应式设计逐渐成为提升用户交互体验的重要手段之一。在不同设备上实现动效适配,不仅能够使网页在视觉上更具吸引力,还能确保用户无论使用何种设备都能获得一致的体验。本文将详细介绍如何通过CSS3实现动效响应式设计,让不同设备的用户都能享受到流畅的动效体验。
什么是响应式设计?
响应式设计是一种网页设计方法论,旨在让网页能够适应不同屏幕尺寸和设备。通过使用流式布局、灵活的图像以及媒体查询等技术,网页能够根据设备屏幕大小、分辨率、方向等特性自动调整内容布局和样式,从而在各种设备上保持最佳的显示效果。

CSS3动效在响应式设计中的作用
CSS3为网页设计带来了众多激动人心的动画和过渡效果。这些动效不仅美化了网页,还能引导用户注意力,提高用户参与度。然而,要让这些动效在不同设备上都能良好运行,设计师需要考虑设备的性能和屏幕大小,确保动效既流畅又不显得笨重。

动效响应式设计的关键要素
在进行响应式设计时,考虑以下几点要素至关重要:
1.设备兼容性:确保动效在主流浏览器和设备上均能正常工作。
2.性能优化:在性能较弱的设备上,应优化动效以避免卡顿和延迟。
3.用户体验:动效应当增强用户体验,而非造成干扰。
4.适配性:动效应该能根据设备的不同自动调整其速度、持续时间和复杂度。

如何实现不同设备的CSS3动效适配?
1.使用媒体查询
媒体查询是响应式设计中的关键技术之一,它允许我们根据设备的不同特性应用不同的CSS规则。针对不同屏幕宽度设置不同的动画持续时间:
```css
/*大屏设备*/
@media(min-width:1200px){
.animated-element{
animation-duration:2s;
/*小屏设备*/
@media(max-width:768px){
.animated-element{
animation-duration:1s;
```
2.动态调整动画复杂度
在性能较低的设备上,可以减少动画的复杂度或直接禁用一些不必要的动画,以保证流畅性。可以通过JavaScript检测设备性能,并动态添加相应的CSS类:
```javascript
if(window.devicePixelRatio<1.5){
document.body.classList.add('low-performance');
```
```css
/*低性能设备的动画简化*/
.low-performance.animated-element{
animation:simple-animation1s;
@keyframessimple-animation{
/*简化动画效果*/
```
3.利用CSS预处理器和PostCSS工具
使用如Sass、Less这样的CSS预处理器可以帮助我们更好地管理响应式动效的代码。PostCSS插件,如`autoprefixer`,可以自动添加浏览器前缀,确保动画在不同浏览器上的兼容性。
4.监听动画事件
通过监听动画结束事件`animationend`,可以确保动画在所有设备上都能正确触发,从而对动画行为进行精确控制。
实际案例分析
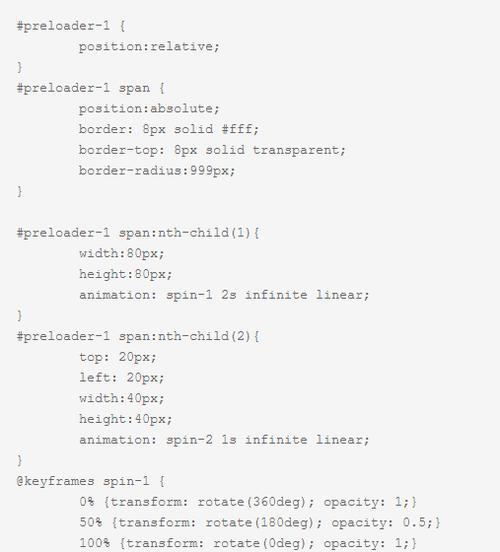
为了更具体地理解响应式动效的设计与实现,我们可以通过分析一个实际项目来获得一些实用的见解。一个电子商务网站的登录页面,可能需要以下动效:
当用户点击登录按钮时,按钮会有一个放大然后缩回的过渡效果。
在手机端,这个过渡效果持续时间应更短,以避免用户体验上的延迟感。
```css
/*按钮过渡效果*/
.button{
transition:transform0.5s;
.button:hover{
transform:scale(1.1);
/*在小屏幕设备上缩短过渡时间*/
@media(max-width:480px){
.button:hover{
transition-duration:0.3s;
```
结语
综上所述,通过合理运用CSS3技术和响应式设计原则,我们可以为不同设备用户创建既美观又流畅的动效体验。动效响应式设计不仅要求设计师具备技术能力,更需要对用户体验有深刻的理解。通过不断的实践和优化,我们可以确保每个用户在使用任何设备访问我们的网页时,都能获得一致且高质量的体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《CSS3动效响应式设计如何实现不同设备动效适配?》
标签:CSS3
- 上一篇: 福大大架构师每日一题吧有哪些热门问题?
- 下一篇: CSS+HTML语法与范例详解词典图书信息有哪些?
- 搜索
- 最新文章
- 热门文章
-
- 网站优化推广公司如何做?选择合适策略的要点是什么?
- 写博客网站难吗?如何一步步开始写作?
- 莱芜网站推广如何做?有哪些有效策略和常见问题解答?
- 网站建设营销怎么样做好?如何提升网站转化率?
- 网站域名解析无效怎么办?如何快速解决域名解析问题?
- 外贸网站如何seo推广?有哪些有效的策略和技巧?
- 博客网站怎么拍照上传?上传图片的步骤和技巧是什么?
- 网站关键词多久更新一次?更新频率对SEO有什么影响?
- HTML文件结构解析:基本部分有哪些?如何正确编写?
- 自己的博客网站怎么部署?部署过程中常见的问题有哪些?
- 网站博客前端怎么做?实现高效前端开发的步骤是什么?
- 在网站怎么搜关键词?搜索技巧和常见问题解答?
- 如何上传sitemap地图到网站?上传过程中常见的问题有哪些?
- 门户网站建设分析怎么写?如何进行有效的分析?
- 网站流量如何推广app?有效提升app下载量的策略有哪些?
- 竟对网站分析怎么写论文?论文写作的步骤和技巧是什么?
- 网站域名解析截图怎么弄?遇到问题如何快速解决?
- 网站平台架构怎么写?架构设计的常见问题有哪些?
- 如何海外推广网站?有效策略和常见问题解答?
- 营销网站搭建怎么做的好?有哪些步骤和注意事项?
- 热门tag
- 标签列表