CSS网格布局是现代网页设计的终极解决方案吗?
![]() 游客
2025-04-21 09:34:02
25
游客
2025-04-21 09:34:02
25
在现代网页设计中,CSS网格布局(CSSGridLayout)已经成为设计师和前端开发人员的重要工具之一。网格布局以其强大和灵活的特性,使得页面布局更加高效、对称和响应式。但是,它是否就是网页设计的终极解决方案?本文将深入探讨CSS网格布局的优势、局限性以及它与其他布局技术的对比,为读者提供一个全面的视角。

CSS网格布局的崛起
CSS网格布局是CSS3规范中的一部分,它提供了一种更简单、更直观的方式来设计网页的二维布局。通过使用网格布局,网页设计师可以更精确地控制网格容器中各个网格项的位置、大小和层次,而无需借助于传统的浮动或定位技术。这种布局方法的引入,让复杂页面的构建变得更加简洁和高效。
CSS网格布局的核心特性
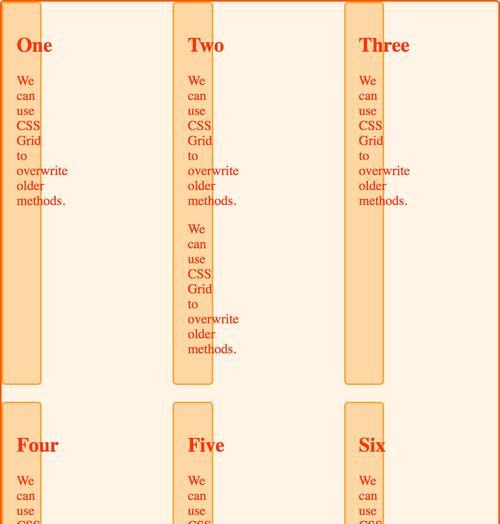
二维布局:CSS网格布局不仅支持传统的行(row)和列(column),还支持列堆叠(columnsoverlapping),使得设计师可以轻松创建复杂的布局结构。
灵活的定位:网格布局中的项目可以自由定位,即使在不规则的空间内也能准确放置。
响应式设计友好:网格布局特别适合响应式设计,项目可以通过定义的网格线轻松进行尺寸和位置上的调整,以适应不同屏幕尺寸。
内置的间隙控制:CSS网格布局提供了`gap`属性,可以方便地控制网格项之间的间隙。

CSS网格布局与其他布局技术的比较
CSS网格布局并不是唯一可用的布局方案,它与传统的浮动(Floats)、定位(Positioning)以及Flexbox布局有着不同的适用场景和优势。
与传统布局方法相比
传统浮动布局:浮动布局在处理复杂布局时会变得复杂和难以管理,而网格布局提供了更加直观和强大控制能力。
定位:定位主要用于元素的绝对或固定定位,对于动态和响应式布局不如网格布局灵活。
Flexbox布局:Flexbox是一种一维布局模型,适用于水平或垂直方向的布局,适合组件级别的布局设计。而CSS网格布局是二维的,适用于页面级布局。

CSS网格布局的优势
CSS网格布局在很多方面都显示出其强大的优势,特别是在复杂布局和响应式设计方面。
更简洁的代码:使用网格布局,可以减少大量的HTML标记和CSS样式,从而使得代码更简洁、易维护。
强大的对齐工具:网格布局提供了一整套对齐工具,包括区域对齐和内容对齐,使得对齐控制更加精细。
适应性与灵活性:网格布局可以轻松适应不同屏幕尺寸和分辨率,同时为设计者提供了高度的自定义选项。
CSS网格布局的局限性
虽然网格布局提供了许多优势,但它并不是万能的。以下是一些网格布局的局限性:
浏览器兼容性:虽然主流浏览器已经支持网格布局,但在一些老旧的浏览器中仍然存在兼容性问题。
学习曲线:CSS网格布局相较于其他布局技术,有其独特的概念和属性,初学者可能需要一段时间来掌握。
布局过度复杂时的性能问题:在非常复杂的布局中,网格布局可能会导致性能问题,尤其是在移动设备上。
结论
CSS网格布局是现代网页设计中一项极具性的布局技术,它为网页设计师提供了前所未有的控制能力和灵活性。尽管它不是解决所有布局问题的终极解决方案,但网格布局无疑是当前网页设计中的一个重要工具,尤其适用于复杂和响应式的布局需求。
了解CSS网格布局的工作原理,结合项目的具体需求来选择合适的布局策略,是每一个网页设计师都应该掌握的技能。通过不断实践和学习,我们可以利用CSS网格布局来创造出既美观又实用的网页设计,提升用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《CSS网格布局是现代网页设计的终极解决方案吗?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 如何做淘宝这样的网站推广?有哪些有效的策略和工具?
- 网站推广专员如何优化?有效提升网站流量的策略有哪些?
- 瞎子拍抖音怎么剪辑?视频编辑有哪些技巧?
- 如何搞个网站推广?网站推广的常见问题有哪些?
- 好用的网站如何推广赚钱?有哪些有效的赚钱策略?
- 如何进行各个网站分析?网站分析的常见问题有哪些?
- 自媒体怎么优化标题?有哪些有效的策略和技巧?
- 小红书视频剪辑中如何添加图片?操作步骤是什么?
- 有序列表的html代码有哪些?如何正确使用它们?
- 独立网站流量营销方案怎么写?如何有效提升网站流量?
- 抖音电脑剪辑长视频怎么弄?详细步骤和技巧是什么?
- 动物贴图在抖音上如何剪辑?剪辑过程中常见问题有哪些?
- 抖音快镜头慢镜头怎么剪辑?视频编辑技巧有哪些?
- HTML5支持哪些属性?如何在开发中应用这些属性?
- 百度推广新手如何优化网站SEO?常见问题有哪些?
- HTML文件头部包含哪些元素?如何正确设置头部信息?
- 医用网站需求分析怎么写?如何确保网站满足医疗行业标准?
- 如何将网站上的歌曲导入博客中?导入过程中需要注意什么?
- 抖音账号人设怎么打造?剪辑账号如何塑造独特个性?
- 快手视频剪辑失败怎么办?正确步骤是什么?
- 热门tag
- 标签列表