如何从入门到精通使用TailwindCSS?构建现代化Web界面的步骤是什么?
![]() 游客
2025-04-21 07:51:01
18
游客
2025-04-21 07:51:01
18
在现代网页设计中,构建美观、高效且响应式的用户界面是提升用户体验的关键所在。TailwindCSS作为一个功能强大的实用工具类CSS框架,自推出以来就迅速成为前端开发者的宠儿。本文将深入探讨如何从入门到精通使用TailwindCSS,以及构建现代化Web界面的完整步骤。
什么是TailwindCSS?
在开始之前,我们先简单了解下什么是TailwindCSS。TailwindCSS是一个用于快速构建定制设计的工具类CSS框架。它提供了一套高度可定制的低级实用程序类,允许开发者快速搭建网站,而无需编写自定义CSS。这种设计方法使得开发者能够更专注于界面设计的逻辑和功能,而不是样式。

入门TailwindCSS
第一步:环境准备
你需要在你的项目中安装TailwindCSS。通常情况下,你可以通过npm或者yarn来添加TailwindCSS到你的项目中。
```shell
npminstalltailwindcss
```
或者
```shell
yarnaddtailwindcss
```
第二步:初始化TailwindCSS
在安装完TailwindCSS后,需要将其初始化,以生成`tailwind.config.js`配置文件和`windi.css`文件。
```javascript
npxtailwindcssinit-p
```
第三步:配置TailwindCSS
接下来,需要在`tailwind.config.js`中添加你的项目路径,以便TailwindCSS知道从哪里扫描自定义类。
```javascript
module.exports={
content:[
"./src//*.{html,js}",
theme:{
extend:{},
plugins:[],
```
第四步:引入TailwindCSS
在你的CSS入口文件中引入`windi.css`。
```css
@tailwindbase;
@tailwindcomponents;
@tailwindutilities;
```

构建现代化Web界面的步骤
第一步:理解工具类
TailwindCSS的核心是它的工具类。这些类包括边距、填充、文本颜色、背景颜色、边框样式等等。掌握这些工具类是构建Web界面的基础。
第二步:使用配置选项
在`tailwind.config.js`文件中,你可以自定义你的工具类,以适应你的设计系统。TailwindCSS提供了丰富的配置选项,包括主题颜色、字体大小等。
第三步:创建组件
利用TailwindCSS的工具类,你可以开始创建可复用的组件,如按钮、卡片、导航栏等。这些组件可以快速拼凑出整个界面。
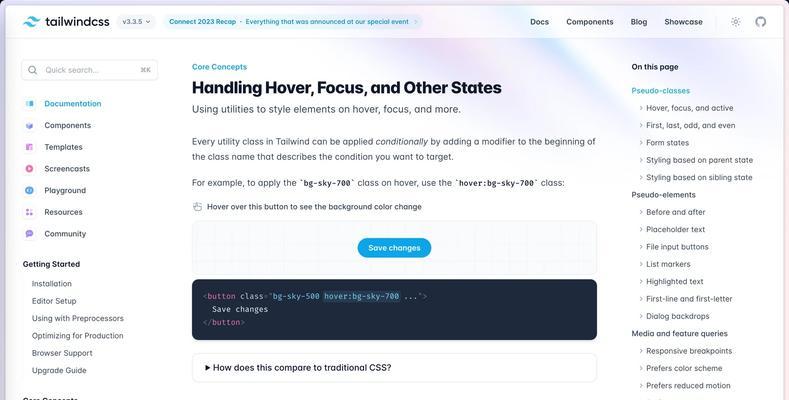
第四步:使用组件状态
为了实现界面交互,你需要利用状态类。TailwindCSS提供了诸如`hover`、`focus`、`active`等伪类工具类,方便实现按钮悬停、输入框聚焦等功能。
第五步:构建布局
布局是构建Web界面的重要部分。你可以使用TailwindCSS的网格工具类、flexbox工具类等来创建响应式布局。
第六步:响应式设计
现代Web界面必须适应不同尺寸的屏幕。TailwindCSS提供了断点工具类,可以让你在不同的屏幕尺寸下设置不同的样式规则。
第七步:优化和定制
在项目进行到一定阶段后,你可能会发现一些默认工具类并不能满足你的特定需求。这时你可以通过配置文件定制工具类,并根据项目需要优化它们。
第八步:组件和插件
为了进一步提高开发效率,你可以使用社区提供的组件库和插件。如TailwindUI等,这些都可以在不牺牲灵活性的前提下,进一步加速开发。

遇到问题怎么办?
当使用TailwindCSS时,你可能会遇到一些常见的问题。工具类没有按预期工作,或配置问题导致样式未正确加载。解决这些问题时,你可以参考TailwindCSS的官方文档,或者在StackOverflow等社区寻找解决方案。
结语
通过以上步骤,你可以从入门到精通地使用TailwindCSS来构建现代化的Web界面。记住,实践是最好的学习方法。不断尝试和构建不同的项目,将帮助你更深入地理解和掌握TailwindCSS的强大功能。综合以上所述,TailwindCSS不仅为前端开发者提供了一个强大的工具,更是一种高效、现代的构建Web界面的方法。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《如何从入门到精通使用TailwindCSS?构建现代化Web界面的步骤是什么?》
标签:
- 上一篇: asp语言是在哪种软件上投入使用的?
- 下一篇: 服务器宕机通常是由什么原因引起的?
- 搜索
- 最新文章
- 热门文章
-
- 瞎子拍抖音怎么剪辑?视频编辑有哪些技巧?
- 有序列表的html代码有哪些?如何正确使用它们?
- 好用的网站如何推广赚钱?有哪些有效的赚钱策略?
- 如何做淘宝这样的网站推广?有哪些有效的策略和工具?
- 如何搞个网站推广?网站推广的常见问题有哪些?
- 动物贴图在抖音上如何剪辑?剪辑过程中常见问题有哪些?
- 抖音快镜头慢镜头怎么剪辑?视频编辑技巧有哪些?
- HTML5支持哪些属性?如何在开发中应用这些属性?
- 平凉网站优化推广营销怎么做?如何提升网站流量和转化率?
- 抖音电脑剪辑长视频怎么弄?详细步骤和技巧是什么?
- 自媒体怎么优化标题?有哪些有效的策略和技巧?
- 抖音剪辑视频收藏特效怎么找?收藏特效使用方法是什么?
- 如何推广网站会员?有效策略和常见问题解答?
- 为什么网站都是新的页面?新页面对SEO有什么影响?
- 如何将网站上的歌曲导入博客中?导入过程中需要注意什么?
- 抖音账号人设怎么打造?剪辑账号如何塑造独特个性?
- 快手现状剪辑怎么做?如何快速掌握快手视频剪辑技巧?
- HTML5支持哪些字体?如何在网页中使用自定义字体?
- 旅行社网站如何建立和推广?常见问题有哪些?
- 小红书时间点剪辑怎么用?视频编辑功能详细教程!
- 热门tag
- 标签列表