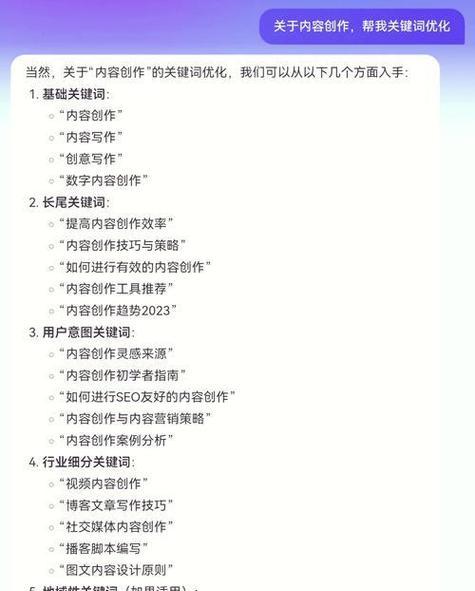
Vue3+Vite前端工程化能带来哪些优势?
![]() 游客
2025-04-22 10:34:02
39
游客
2025-04-22 10:34:02
39
在现代前端开发中,工程化是提高开发效率、保证项目质量和维护性的重要手段。随着技术的快速发展,Vue3和Vite的出现为前端工程化带来了新的变革。本文将深入探讨Vue3+Vite前端工程化的优势,并为读者提供实用的操作指导,帮助您在前端开发中取得更好的成效。
前端工程化的必要性
在介绍Vue3+Vite的优势之前,首先让我们了解一下前端工程化的重要性。前端工程化涉及代码管理、模块化、自动化构建、测试、部署等多个方面,目的是提高开发效率、降低维护成本,确保项目在团队协作中的高效运转。
代码管理
良好的代码管理机制可以确保代码的整洁、模块化,便于团队成员理解和协作。
模块化
模块化可以将复杂的项目分解成小的、可复用的模块,这样可以提高代码的复用性和可维护性。
自动化构建
自动化构建工具能够对代码进行压缩、合并、转译等处理,极大提升构建效率。
测试
自动化测试能够保证项目质量,及早发现并修复问题,避免代码上线后出现严重错误。
部署
高效稳定的部署流程能够确保开发的产品能够快速、安全地上线。

Vue3+Vite前端工程化的具体优势
Vue3和Vite的结合,为前端工程化带来了不少创新和优势。下面详细介绍这些优势所在:
热更新速度的飞速提升
Vite利用现代浏览器支持ESM(原生JavaScript模块)的特性,提供了极快的冷启动和热更新速度。在开发过程中,开发者可以体验到几乎即时的模块热替换(HMR)功能,大大提升了开发效率。
Vue3带来的性能优化
Vue3自身也带来了不少性能上的改进,比如:
CompositionAPI:提供了更灵活的代码组织和复用方式。
响应式系统升级:对性能进行了优化,提升了大型应用的渲染效率。
更好的TreeShaking:减少了最终打包文件的大小。
更佳的开发体验
Vite在开发服务器上支持快速的冷启动,同时利用了HTTP/2推送等功能优化了模块的加载。它还集成了诸如`@vitejs/plugin-vue`等插件,为Vue开发者提供了开箱即用的体验。
优秀的构建性能
Vite使用了Rollup作为构建工具,并预设了一些优化配置。这使得构建大型项目时,能够获得非常快的打包速度和较小的打包体积。
极致的开发效率
Vite和Vue3的设计理念都强调了简洁和高效。利用Vite的快速冷启动、快速HMR和Vue3的CompositionAPI,开发者可以在保持代码组织的同时,快速迭代功能。
强大的插件生态
Vite的插件生态系统逐渐成熟,许多Vue插件都能无缝对接。由于其底层基于Rollup,Vite可以使用Rollup的大量插件,为开发者提供了极大的灵活性。

如何开始使用Vue3+Vite进行前端工程化
环境准备
确保你的开发环境已经安装了Node.js和npm/yarn。推荐使用Node.js12.0.0以上版本。
项目初始化
使用Vite创建一个新的Vue3项目非常简单。可以运行以下命令:
```sh
npminitvite@latestmy-vue-app----templatevue
```
或者使用yarn:
```sh
yarncreatevitemy-vue-app--templatevue
```
配置Vite
Vite的配置文件为`vite.config.js`。在这里你可以定义别名、环境变量、代理设置、构建配置等。
开发与构建
启动开发服务器的命令是:
```sh
npmrundev
```
打包生产环境代码的命令是:
```sh
npmrunbuild
```
深入学习
要充分利用Vue3和Vite的优势,需要不断深入学习它们的API、设计理念以及相关的最佳实践。
实践建议
项目结构:合理规划项目目录结构,确保代码清晰易维护。
代码规范:采用ESLint和Prettier等工具来规范代码风格和格式。
测试:编写单元测试和端到端测试,确保代码质量和可维护性。

Vue3和Vite的结合为前端工程化带来了前所未有的便捷和效率。从快速的热更新、优化的性能到极致的开发体验,Vue3+Vite已经成为现代前端开发的优选工具。通过本文的介绍,你已经对Vue3+Vite前端工程化的优势有了全面的了解,并且掌握了基本的使用方法。接下来,你需要的是将这些知识应用到实际项目中,不断实践和深化。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《Vue3+Vite前端工程化能带来哪些优势?》
标签:
- 上一篇: h5页面制作的技巧与方法有哪些?
- 下一篇: 如何有效进行SEO外链发布?发布外链有哪些常见问题?
- 搜索
- 最新文章
- 热门文章
-
- 网站优化推广公司如何做?选择合适策略的要点是什么?
- 写博客网站难吗?如何一步步开始写作?
- 莱芜网站推广如何做?有哪些有效策略和常见问题解答?
- 网站建设营销怎么样做好?如何提升网站转化率?
- 网站域名解析无效怎么办?如何快速解决域名解析问题?
- 网站关键词多久更新一次?更新频率对SEO有什么影响?
- 外贸网站如何seo推广?有哪些有效的策略和技巧?
- HTML文件结构解析:基本部分有哪些?如何正确编写?
- 博客网站怎么拍照上传?上传图片的步骤和技巧是什么?
- 网站博客前端怎么做?实现高效前端开发的步骤是什么?
- 在网站怎么搜关键词?搜索技巧和常见问题解答?
- 如何上传sitemap地图到网站?上传过程中常见的问题有哪些?
- 门户网站建设分析怎么写?如何进行有效的分析?
- 网站流量如何推广app?有效提升app下载量的策略有哪些?
- 竟对网站分析怎么写论文?论文写作的步骤和技巧是什么?
- 网站域名解析截图怎么弄?遇到问题如何快速解决?
- 自己的博客网站怎么部署?部署过程中常见的问题有哪些?
- 网站平台架构怎么写?架构设计的常见问题有哪些?
- 如何海外推广网站?有效策略和常见问题解答?
- 营销网站搭建怎么做的好?有哪些步骤和注意事项?
- 热门tag
- 标签列表