学习HTML语言需要安装哪些软件?初学者必备的开发工具是什么?
![]() 游客
2025-06-06 13:17:02
2
游客
2025-06-06 13:17:02
2
HTML语言是一种标记语言,用于创建网页和网络应用程序的基础。要学习或工作于HTML,你需要合适的软件环境来编写、测试和管理你的代码。有哪些软件是学习HTML所必需的呢?本文将详细介绍安装这些软件的步骤,提供相关背景信息,并对常见的问题提供解答,帮助初学者顺利入门HTML开发。
1.文本编辑器:HTML编码的最佳伴侣
文本编辑器是编写HTML代码的首要工具,它是所有开发工作的起点。一个好的文本编辑器能够支持语法高亮、代码折叠、自动补全等特性,提高编码效率。
推荐软件
VisualStudioCode(VSCode)
VisualStudioCode是微软推出的一款免费、开源的代码编辑器,受到广大开发者的喜爱。它支持多种语言,包括HTML,并且有丰富的插件市场。
SublimeText
SublimeText是另一款轻量级但功能强大的文本编辑器。虽然它不是免费的,但是提供了无限的试用期。它以快捷的操作和可自定义的用户界面而闻名。
Atom
由GitHub开发的Atom编辑器,同样支持HTML代码编辑,并且界面美观,易于定制。它也提供了一套丰富的插件,以增强开发者的编辑体验。
安装步骤
以VSCode为例,安装步骤如下:
1.访问[VisualStudioCode官网](https://code.visualstudio.com/)。
2.点击“Download”下载适用于你操作系统的安装包。
3.运行安装程序并遵循提示完成安装。
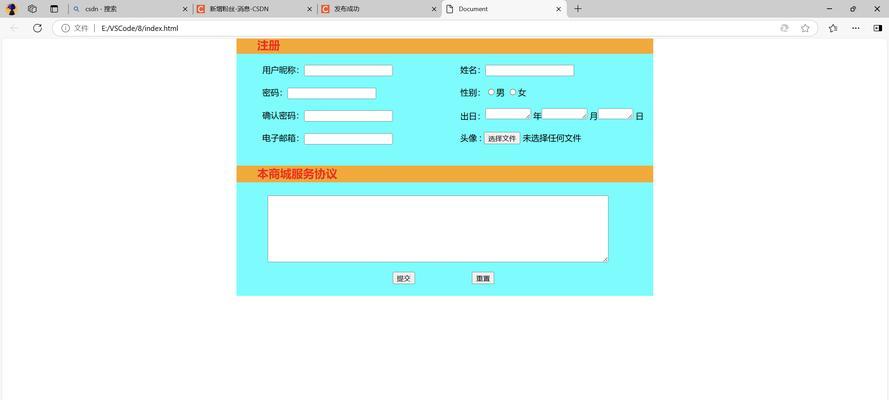
4.安装完成后,打开VSCode,安装扩展如“LiveServer”以支持实时预览。

2.浏览器:测试HTML页面的窗口
编写HTML代码的最终目的是创建能够在网页浏览器中运行的网页。选择一款好用的浏览器非常重要。
推荐软件
GoogleChrome
GoogleChrome是一款广泛使用的浏览器,它对最新的网络技术有良好的支持,并且拥有大量的开发者工具,方便调试HTML代码。
MozillaFirefox
MozillaFirefox也是一款流行的浏览器,以用户的隐私保护著称,同时,它也具备强大的开发者工具。
安装步骤
以GoogleChrome为例,安装步骤如下:
1.访问[GoogleChrome下载页面](https://www.google.com/chrome/)。
2.点击“下载Chrome”并选择适合你操作系统的版本。
3.运行安装文件并按照提示完成安装。
4.安装完成后,打开Chrome并进入其设置页面,开启开发者模式。

3.版本控制工具:团队协作与代码管理
如果你打算进行更深层次的网页开发,学习使用版本控制工具是必须的。Git是最流行的版本控制系统。
推荐软件
Git
Git是一个开源的分布式版本控制系统,可以有效跟踪代码的变更,方便团队协作开发。
安装步骤
1.访问[Git官网](https://git-scm.com/)下载Git安装包。
2.下载适合你操作系统的版本,并运行安装程序。
3.通过安装向导完成安装,并设置好你的用户名和邮箱。

4.文件传输软件:上传你的网页
当你的网页开发完成后,需要将其上传到服务器上。这时你需要一个文件传输协议(FTP)客户端。
推荐软件
FileZilla
FileZilla是一个跨平台的FTP客户端,用户界面友好,支持快速上传和下载文件。
安装步骤
1.访问[FileZilla官网](https://filezilla-project.org/download.php)下载安装包。
2.选择适合你操作系统的版本并安装。
3.启动FileZilla,设置FTP服务器的连接信息,并连接。
5.教学平台:获取知识与技能提升
你需要一个平台来学习HTML的相关知识。
推荐平台
W3Schools
W3Schools是一个在线的教程平台,提供了包括HTML在内的多种网页开发语言的学习材料。
MDNWebDocs
由Mozilla基金会维护的MDNWebDocs,提供了非常详尽的HTML参考资料,是学习前端技术的权威资源之一。
学习方法
利用W3Schools和MDNWebDocs中的教程,逐步学习HTML的基础和高级特性。
参与论坛讨论,例如StackOverflow,提出问题并解答他人的问题。
制作个人项目,实践是学习编程最有效的方式之一。
综上所述
学习HTML语言,并不意味着你必须安装一堆复杂的软件。上述提到的文本编辑器、浏览器、版本控制工具、FTP客户端和教学平台,是入门和深入学习HTML的必备工具。遵循文章提供的安装步骤,你将能够搭建起一个适合学习和工作的环境。同时,通过在线教程和社区的支持,你将不断提升你的HTML开发技能。记住,实践是最好的老师。开始你的编程之旅吧!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《学习HTML语言需要安装哪些软件?初学者必备的开发工具是什么?》
标签:
- 上一篇: 抖音视频剪辑中如何遮盖头像?有哪些方法可以实现?
- 下一篇: 快手短剧剪辑原创性如何界定?
- 搜索
- 最新文章
- 热门文章
-
- 如何设置搜索引擎关键词?设置关键词的步骤和技巧是什么?
- 虚拟点击关键词对网站有何影响?
- 谷歌SEO网站推广如何进行优化?
- 网站优化时如何选取关键词?关键词选取的黄金法则有哪些?
- 如何做谷歌优化模式视频?视频优化对SEO的重要性如何?
- 公司网站要怎么优化才能更好?提升品牌形象的策略是什么?
- 咸阳企业网站优化怎么样?如何评估优化效果?
- 谷歌app游戏优化的秘诀是什么?
- 西安制造业网站优化的现状如何?
- 网站图片很多该怎么优化?图片密集型网站的SEO优化技巧是什么?
- 谷歌推广渠道优化方案是什么?如何制定有效的谷歌推广渠道优化方案?
- 网站优化技巧包括哪些?有哪些实用的SEO技巧可以提升网站排名?
- 如何确定SEO目标关键词?目标关键词选择的策略是什么?
- 江苏网站关键词优化有哪些策略?
- 新网站多久进行一次优化?
- 鄞州如何优化网站关键词?鄞州地区网站关键词优化的策略是什么?
- 如何合理增加网站的关键词数量?
- 如何操作谷歌系统优化后台?
- 动漫关键词搜索的网站是什么?如何找到?
- 网站谷歌优化怎么做?如何进行网站的谷歌优化?
- 热门tag
- 标签列表