前端网站架构图怎么画的?绘制步骤和最佳实践是什么?
![]() 游客
2025-07-05 15:17:02
3
游客
2025-07-05 15:17:02
3
随着互联网的飞速发展,前端开发已成为构建现代网站不可或缺的一部分。在设计和开发过程中,网站架构图作为一种视觉化工具,对于团队成员间的沟通和项目规划至关重要。它不仅帮助开发者了解网站的结构和工作流程,还能让非技术团队成员对项目有一个清晰的认识。本文将详细介绍前端网站架构图的绘制方法,帮助你从零开始创建一张专业的网站架构图。
一、理解网站架构图的重要性
网站架构图是一张简化的图示,它通过图形化的方式展示网站的结构和组成元素,包括前端、后端、数据库、API接口等。绘制网站架构图的目的是为了:
沟通与协作:使项目团队成员能够更直观地理解项目结构,提高沟通效率。
项目规划:作为项目规划的起点,帮助团队明确开发步骤和各个阶段的工作重点。
问题解决:在遇到技术难题时,架构图可以帮助团队快速定位问题,节约调试时间。

二、绘制网站架构图的基本步骤
1.确定目标和受众
在开始绘制前,首先明确你的架构图的目标是什么,以及你的受众是技术团队还是项目管理人员。不同受众对架构图的需求不同,因此绘制的内容和细节程度也会有所区别。
2.收集项目信息
收集所有与网站相关的技术文档、需求说明、功能列表等信息。这一步骤需要对整个项目有全面的了解,包括:
功能模块:网站将提供哪些核心功能?
技术栈:使用了哪些前端框架和库?
数据流:数据如何在前端与后端之间传输?
外部接口:是否有与第三方系统交互的接口?
3.选择合适的工具
市面上有许多绘制架构图的工具,包括但不限于:
在线工具:如Lucidchart、Draw.io等,适合协作和云端存储。
专业软件:如MicrosoftVisio、OmniGraffle等,适合创建复杂的图表。
4.设计架构图布局
架构图的设计应遵循以下原则:
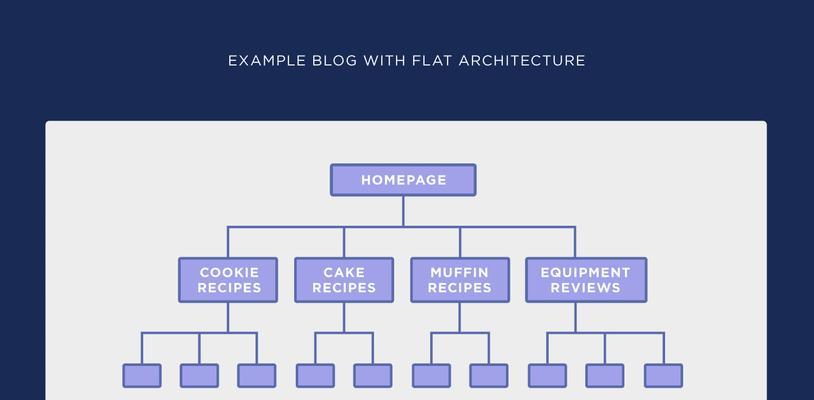
层次性:清晰地展示不同层级的关系,如前端、服务器、数据库等。
简明性:避免不必要的复杂性,只展示必要的元素。
可读性:保证图表的可读性,大小、颜色、字体都应易于辨识。
5.绘制架构图的各个组成部分
a.前端部分
用户界面(UI):展示用户看到和交互的界面元素。
前端框架:如React、Vue或Angular等,展示所使用的技术。
前端资源:包括CSS、JavaScript文件、图片资源等。
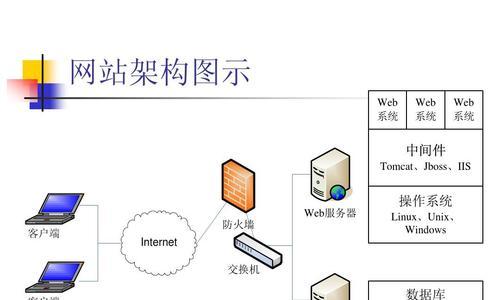
b.后端部分
服务器:通常展示为数据库服务器、应用服务器等。
后端语言和框架:如Node.js、Django、RubyonRails等。
API接口:展示与前端交互的API,包括RESTful或GraphQL等。
c.数据库
数据库类型:如关系型数据库MySQL、非关系型数据库MongoDB等。
数据流:展示数据从数据库到前端、后端的数据流向。
d.安全性和性能
安全措施:如SSL证书、防火墙、数据加密等。
性能优化:如CDN、缓存机制、负载均衡等。
6.评估和优化
绘制初稿后,需要与团队成员共同评估架构图,检查是否准确反映了项目结构,并对图表进行必要的优化。

三、网站架构图的高级技巧
1.使用统一的图形和符号
为架构图中的每个组件定义标准图形和符号,如用立方体表示服务器,云朵表示云服务等。
2.采用颜色编码
使用不同的颜色区分架构图中的不同部分或层级,便于快速识别。
3.插入注释和说明
对于复杂的逻辑或特定的技术细节,通过注释或图例加以说明,以增强图表的信息量和可读性。
4.利用模板和框架
可以使用预设的架构图模板或框架,快速搭建起架构图的基本结构。

四、常见问题解答
1.架构图应该包含多少细节?
架构图应包含足够的细节,以清晰地展示网站架构的关键部分,但同时也要避免过于复杂,导致难以理解。
2.是否需要在架构图中包含所有的技术细节?
不需要。架构图更侧重于展示系统的高层结构和组件间的关系,技术细节可以在单独的文档中详细说明。
3.如何让架构图适应不同受众的需求?
根据受众的技术背景和项目需求,调整架构图的复杂度和展示的信息量,确保其针对性和有效性。
五、
前端网站架构图是项目沟通和规划中不可或缺的一部分。通过以上介绍的步骤和技巧,无论是初学者还是有经验的开发者,都可以绘制出既专业又易于理解的网站架构图。绘制架构图的过程也是对项目理解加深的过程,有助于提高开发效率和项目的成功率。记住,良好的沟通始于清晰的架构图,而这正是我们每一位开发者应该掌握的技能。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《前端网站架构图怎么画的?绘制步骤和最佳实践是什么?》
标签:前端
- 上一篇: 怎么在抖音找到擅长剪辑片子的人?有哪些技巧和注意事项?
- 下一篇:没有了
- 搜索
- 最新文章
- 热门文章
-
- 怎么把网站推广营销关闭?关闭后如何处理剩余广告预算?
- 小红书发笔记剪辑怎么发?视频剪辑后如何正确上传?
- 抖音视频卡点慢放模糊如何解决?
- 网站分析公众号怎么做的?如何通过公众号提升网站流量?
- 怎么做网站问卷调查分析?分析结果如何解读?
- 软件架构怎么搭建网站的?搭建网站有哪些常见问题?
- 网站怎么样优化关键词?如何提高搜索引擎排名?
- 百度网站关键词怎么布局?布局策略有哪些常见问题?
- 抖音两首音乐怎么剪辑?视频编辑的正确步骤是什么?
- 怎么选网站优化关键词?有效关键词选择的策略是什么?
- HTML学习中推荐的编程软件有哪些?如何选择适合自己的编程工具?
- 如何推广一个网站呢?有效策略和常见问题解答?
- 快手剪辑头像背景怎么弄?详细步骤和技巧是什么?
- 抖音火苗视频剪辑怎么做?制作过程中的常见问题有哪些?
- 抖音图案剪辑怎么弄的好看?有哪些技巧和工具推荐?
- 抖音扣篮慢动作视频如何剪辑?步骤和技巧是什么?
- HTML网页重构有哪些常见问题?如何解决?
- 怎么在网站上推广营销?有效策略和常见问题解答?
- 怎么在抖音视频中添加年龄?添加年龄的剪辑步骤是什么?
- 快手短视频带货剪辑技巧有哪些?如何高效制作带货视频?
- 热门tag
- 标签列表