网站体系架构图怎么做?如何设计出高效的网站结构图?
![]() 游客
2025-07-05 14:17:01
4
游客
2025-07-05 14:17:01
4
在数字化时代,网站不仅是企业展示产品、服务和品牌形象的窗口,更是用户互动和业务运作的重要平台。一个高效、清晰的网站体系架构图是构建成功网站的基石。它有助于设计者、开发者及业务分析师理解网站的结构,优化用户体验,并为后续的维护和扩展提供蓝图。如何制作一个专业且实用的网站体系架构图呢?本文将为您提供详细的制作指南,并解答一些常见问题。
1.理解网站体系架构图的重要性
网站体系架构图是网站设计和开发过程中不可或缺的一部分。它描述了网站的所有页面、功能模块、用户交互路径、数据流以及各种技术组件之间的关系。一张好的体系架构图,不仅能够清晰地传达设计理念,还能帮助团队成员之间进行有效的沟通,减少开发过程中的误解和错误。

2.网站体系架构图的基本组成
在开始动手制作之前,我们需要了解一个体系架构图通常包含哪些基本元素:
页面/页面组:展示网站的主要页面或页面组,包括首页、产品页、用户登录/注册页等。
功能模块:对网站功能的抽象,例如搜索功能、购物车、用户评论等。
用户交互:用户操作步骤、数据流向和处理逻辑。
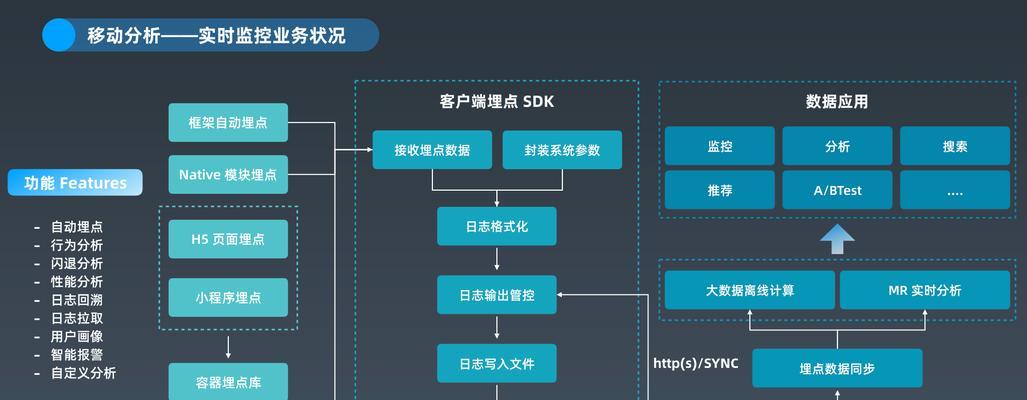
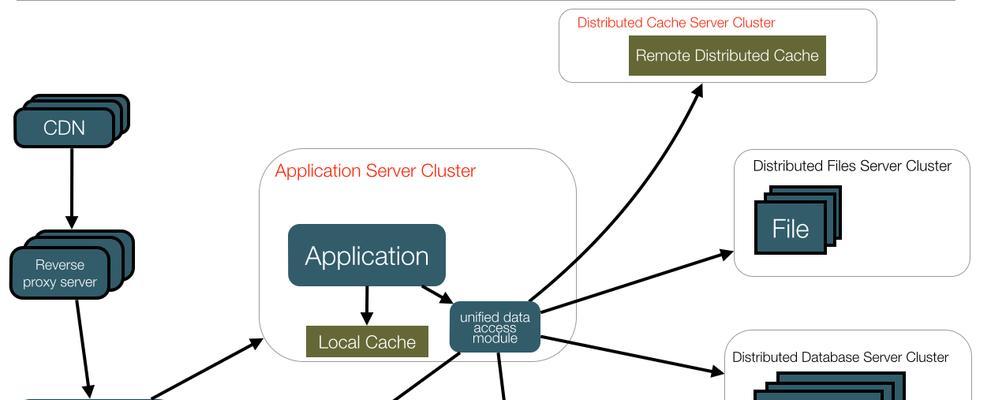
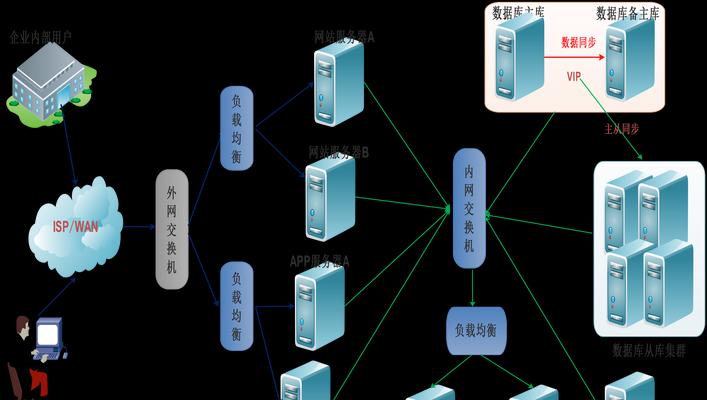
技术组件:前端、后端、数据库、服务器和第三方服务等技术层面的组件。

3.制作网站体系架构图的步骤
3.1收集需求和信息
在设计之前,全面了解项目需求至关重要。这包括网站的目标用户、业务目标、功能需求以及任何特殊的技术要求。
3.2确定架构风格
选择合适的架构风格,比如MVC(Model-View-Controller)、MVVM(Model-View-ViewModel)等,以确定如何组织代码和页面元素。
3.3制作草图
利用草图工具或白板,画出网站的初步结构。这个阶段不必考虑细节,只需关注主要的页面、模块和它们之间的关系。
3.4选择合适的工具
选择合适的绘图工具,如Visio、Lucidchart、Draw.io等,它们提供了丰富的符号和图形,有助于清晰地表达架构设计。
3.5细化架构图
根据草图细化架构图,包括页面布局、交互逻辑、数据流向和技术框架的细节。确保每个元素都清晰标注,并使用箭头等符号表示它们之间的关系。
3.6评审和迭代
将初步的架构图分享给团队成员进行评审。收集反馈并根据需要进行迭代,直至所有人都对最终设计达成共识。

4.制作技巧与注意事项
4.1使用清晰的符号和标记
确保每个页面、模块和技术组件都有统一且易于理解的表示方法。这有助于阅读者快速理解架构图的内容。
4.2层级结构清晰
架构图应该展现出清晰的层级关系,使用不同颜色或大小表示不同的层级,使整体结构一目了然。
4.3维护更新
随着项目的发展,架构图也需要定期更新和维护,以反映最新的设计决策和变化。
5.常见问题解答
Q1:是否所有的网站都需要体系架构图?
几乎所有的网站项目都会受益于体系架构图,特别是中大型项目,架构图可以帮助团队管理和理解复杂的项目结构。
Q2:如何在架构图中表达用户交互?
使用流程图的方式标注用户操作步骤,包括触发条件、页面跳转、数据交换等,可以有效地表达用户交互路径。
Q3:体系架构图是否需要包含所有技术细节?
体系架构图应该包含关键的技术细节,如主要的技术栈、第三方服务等,但不需要深入到每个技术实现的细节。
6.结语
通过以上步骤,我们可以看到,制作一个专业的网站体系架构图需要深思熟虑和精细的规划。这不仅是对网站设计的梳理,也是对项目成功的重要保障。通过对架构图的不断审视和更新,我们能够确保网站的可维护性和扩展性,从而在竞争激烈的互联网市场中脱颖而出。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《网站体系架构图怎么做?如何设计出高效的网站结构图?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 怎么把网站推广营销关闭?关闭后如何处理剩余广告预算?
- 小红书发笔记剪辑怎么发?视频剪辑后如何正确上传?
- 抖音视频卡点慢放模糊如何解决?
- 网站分析公众号怎么做的?如何通过公众号提升网站流量?
- 怎么做网站问卷调查分析?分析结果如何解读?
- 软件架构怎么搭建网站的?搭建网站有哪些常见问题?
- 网站怎么样优化关键词?如何提高搜索引擎排名?
- 百度网站关键词怎么布局?布局策略有哪些常见问题?
- 抖音两首音乐怎么剪辑?视频编辑的正确步骤是什么?
- 怎么选网站优化关键词?有效关键词选择的策略是什么?
- HTML学习中推荐的编程软件有哪些?如何选择适合自己的编程工具?
- 如何推广一个网站呢?有效策略和常见问题解答?
- 快手剪辑头像背景怎么弄?详细步骤和技巧是什么?
- 抖音火苗视频剪辑怎么做?制作过程中的常见问题有哪些?
- 抖音图案剪辑怎么弄的好看?有哪些技巧和工具推荐?
- 抖音扣篮慢动作视频如何剪辑?步骤和技巧是什么?
- HTML网页重构有哪些常见问题?如何解决?
- 怎么在网站上推广营销?有效策略和常见问题解答?
- 怎么在抖音视频中添加年龄?添加年龄的剪辑步骤是什么?
- 快手短视频带货剪辑技巧有哪些?如何高效制作带货视频?
- 热门tag
- 标签列表