HTML视频标签支持哪些视频格式?常见问题解答
![]() 游客
2025-07-07 12:51:02
3
游客
2025-07-07 12:51:02
3
在现代网页设计中,视频已成为一种流行的多媒体内容形式,它能够为用户带来丰富的交互体验。HTML5的视频标签(
HTML视频标签支持的视频格式
核心视频格式
HTML5
1.MP4(MPEG-4Part14)
编码格式:H.264是最常见的MP4编码格式,但部分浏览器,如Firefox和Opera,还支持H.265/HEVC编码。
优点:MP4格式广泛兼容,且拥有良好的压缩率和视频质量平衡,适用于大多数现代浏览器。
2.WebM
编码格式:主要采用VP8和VP9编码。
优点:WebM格式拥有很好的压缩效率,同时提供高质量的视频播放体验。它也是开源的,适合需要无版税支持的场景。
3.Ogg
编码格式:主要采用Theora编码。
优点:Ogg格式支持开源,因此不需要支付版税费用,适合开源项目和公共领域使用。
其他可选格式
除了上述核心格式,还有其他视频格式可能需要根据特定浏览器的支持来使用:
MOV:主要由Apple公司支持,通常在Safari浏览器中有更好的支持。
FLV、AVI:这些旧格式在大多数现代浏览器中不被支持,需要转码至上述三种主流格式之一。
转码工具推荐
在准备视频内容时,可能会遇到源文件格式不被HTML5
FFmpeg:功能强大的命令行工具,支持几乎所有视频格式。
HandBrake:免费、开源的图形界面视频转码工具。
VLCMediaPlayer:除播放功能外,VLC也可以用来转码视频。

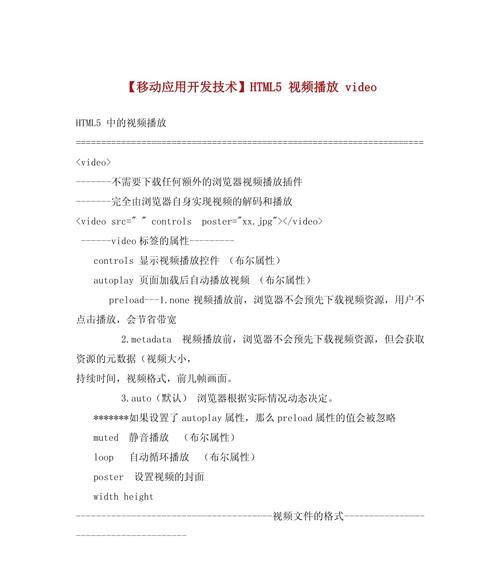
如何在HTML中使用视频标签
要使用HTML
```html
您的浏览器不支持HTML5视频。
```

常见问题解答
问:我应该只使用一种视频格式吗?
答:为了确保最大的兼容性,建议使用多种视频格式。您可以在
问:视频文件的大小是否会影响加载速度?
答:是的,视频文件的大小会影响加载速度和播放流畅度。您应该尽量压缩视频文件,以减少加载时间。
问:如何优化视频以在网页上提供更好的用户体验?
答:可以通过调整视频尺寸、压缩视频大小和确保视频格式被浏览器广泛支持来优化用户体验。

结语
通过本文的介绍,您应该对HTML视频标签支持的视频格式有了全面的了解。请记住,为不同浏览器和设备提供兼容的视频内容是提升用户体验的关键。通过使用合适的视频格式和转码工具,您可以确保您的视频在各种环境中都能够顺利播放。希望这些信息能帮助您在网页设计中有效地嵌入和使用视频内容。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML视频标签支持哪些视频格式?常见问题解答》
标签:
- 上一篇: 小圆包怎么做快手视频剪辑?视频编辑技巧有哪些?
- 下一篇: 快手剪辑完歌曲后如何进行进一步剪辑?
- 搜索
- 最新文章
- 热门文章
-
- 搜索引擎如何推广网站?有哪些有效策略?
- 网站怎么样优化关键词?如何提高搜索引擎排名?
- 如何推广一个网站呢?有效策略和常见问题解答?
- 如何推广游戏的网站?有效策略和常见问题解答?
- 网站推广是如何收费的呢?不同平台的收费标准是什么?
- 怎么在网站上推广营销?有效策略和常见问题解答?
- 小红书视频剪辑如何添加变声器效果?
- 如何将高德地图api集成到网站中?遇到常见问题怎么办?
- 快手剪辑头像背景怎么弄?详细步骤和技巧是什么?
- 探房短视频怎么优化?优化策略有哪些?
- 如何优化.net网站的关键词?.net关键词优化有哪些技巧?
- 启动子分析网站怎么用?操作步骤和常见问题解答是什么?
- 为HTML添加css样式的方式有哪些?如何选择最合适的样式添加方法?
- 短视频优化推广费用怎么算?如何评估推广效果?
- 怎么优化网站关键词?掌握这些技巧轻松提升SEO效果?
- 抖音协同剪辑怎么弄的啊?步骤和技巧是什么?
- 抖音视频剪辑功能怎么用?教程步骤是什么?
- 专业的网站如何进行SEO优化推广?有哪些有效的推广策略?
- 怎么上不了关键词的网站?网站无法访问的常见原因及解决办法?
- 网站怎么出现pc关键词?如何优化PC端关键词排名?
- 热门tag
- 标签列表