HTML下拉列表标签有哪些?如何正确使用它们?
![]() 游客
2025-07-06 12:17:02
1
游客
2025-07-06 12:17:02
1
在Web开发中,下拉列表是一种常见的用户界面元素,它允许用户在有限的空间内选择多个选项中的一个。HTML提供了专门的标签和属性来创建和操作下拉列表。本文将详细介绍HTML下拉列表标签,并通过示例和说明,帮助初学者了解如何使用这些标签来创建功能丰富的表单元素。同时,文章将遵循SEO优化原则,确保内容的可检索性以及用户友好性。
`
`
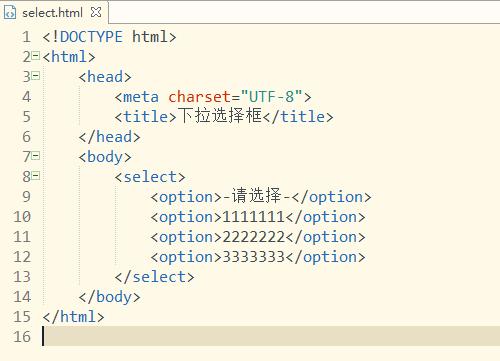
```html
```
在上述代码中,`

`
`
```html
```
上述代码中的“selected”属性使得“樱桃”选项在页面加载时自动被选中。若要禁用某个选项,可以使用“disabled”属性。

`
`
```html
```
在上面的示例中,`

`
`
实用技巧与常见问题
增强可访问性:为下拉列表添加`arialabel`或`title`属性可以提供额外的辅助信息,帮助屏幕阅读器等辅助技术的用户更好地理解选项内容。
限制选择数量:虽然HTML标准的`
动态内容填充:在一些现代Web应用中,下拉列表的内容可以通过JavaScript动态填充,如通过Ajax从服务器获取数据后动态添加到`
深度探讨
HTML下拉列表标签不仅限于静态的表单元素,它们可以与CSS和JavaScript结合使用,以实现更丰富的交互效果和更良好的用户体验。比如,可以使用JavaScript来动态改变下拉列表的选项,或者用CSS来美化下拉列表的外观。
结语
通过以上的介绍,我们对HTML中用于创建下拉列表的标签有了全面的了解。无论是在表单提交中,还是在提供用户界面选项时,这些标签都能发挥其不可替代的作用。掌握这些基础标签的使用方法,对Web开发者来说是必不可少的基本功。通过将理论与实践结合,我们可以更有效地利用HTML来构建功能强大且用户友好的网页。
综合以上内容,相信你已经掌握了HTML下拉列表标签的基本用法,并了解了如何在Web开发中灵活运用这些标签来丰富页面的交互功能。对于初学者来说,这仅仅是一个开始。在实际应用中,还需要通过不断实践和探索,才能更加熟练地运用这些知识。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML下拉列表标签有哪些?如何正确使用它们?》
标签:
- 上一篇: 抖音实况不能剪辑?设置方法是什么?
- 下一篇: 快手音乐视频剪辑教程?拍视频时如何选择合适的音乐?
- 搜索
- 最新文章
- 热门文章
-
- 网站怎么样优化关键词?如何提高搜索引擎排名?
- 怎么选网站优化关键词?有效关键词选择的策略是什么?
- 网站如何推广策划?推广策划的常见问题有哪些?
- 如何推广一个网站呢?有效策略和常见问题解答?
- 网站分析公众号怎么做的?如何通过公众号提升网站流量?
- 怎么在抖音视频中添加年龄?添加年龄的剪辑步骤是什么?
- 抖音剪辑聊天怎么操作的?遇到问题如何解决?
- 搜索引擎如何推广网站?有哪些有效策略?
- 如何推广游戏的网站?有效策略和常见问题解答?
- 小红书视频剪辑如何添加变声器效果?
- 快手剪辑头像背景怎么弄?详细步骤和技巧是什么?
- 如何将高德地图api集成到网站中?遇到常见问题怎么办?
- html5mp4播放器有哪些?如何选择适合的播放器?
- 网站推广是如何收费的呢?不同平台的收费标准是什么?
- 宁夏网站推广营销怎么做?有哪些有效策略?
- 快手短视频带货剪辑技巧有哪些?如何高效制作带货视频?
- 抖音视频如何收藏和剪辑?收藏后还能编辑吗?
- 抖音碎乐剪辑怎么做视频教程?教程步骤详细解析?
- 企业网站关键词怎么布局?布局策略和常见错误有哪些?
- 怎么在网站上推广营销?有效策略和常见问题解答?
- 热门tag
- 标签列表