HTML中有哪些常用语言?它们各自的作用是什么?
![]() 游客
2025-07-04 14:51:01
4
游客
2025-07-04 14:51:01
4
网页的设计与开发离不开HTML(HyperTextMarkupLanguage),它是构建网页的骨架和基础。了解HTML中的常用标签及其用途对于任何从事网页开发的人来说都是至关重要的。本文将详细介绍这些标签,并指导你如何在实际工作中正确使用它们。
核心标签:网页结构的基础
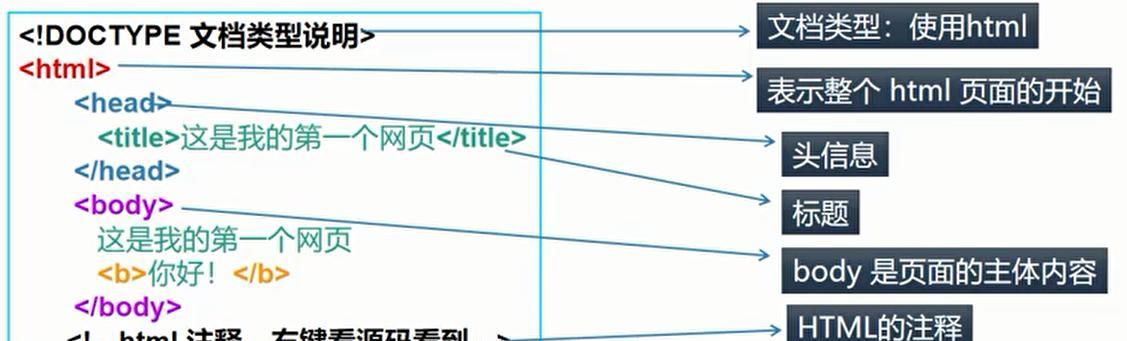
DOCTYPE声明:文档类型定义
```html
```
DOCTYPE声明位于HTML文档的第一行,用于告诉浏览器文档使用的HTML版本,以确保页面按照预期的规范进行渲染。``表示文档是HTML5文档。
html标签:HTML文档的根元素
```html
```
这个标签是所有HTML页面的根元素,它包含整个HTML文档的全部内容。我们通常会在``标签内定义`
`和``两个主要部分。head标签:文档的元数据
```html
```
`
`标签包含了所有头部信息,如页面标题(````
网页的标题出现在浏览器标签上,并作为书签、搜索引擎结果中的页面标题。一个具有描述性的标题有助于提升SEO(搜索引擎优化)效果。
body标签:网页的主体内容
```html
```
`
`标签包含了页面所有可见的内容,比如文本、图片、视频、链接等。
文本内容标签:构建网页内容
h1至h6标签:标题元素
```html
主标题
次级标题
```
这些标签用于定义标题和子标题。`
`通常用于主标题,而``至``用于次要标题。每个页面应该只有一个``标签,并且应当尽量反映页面主题。
`用于次要标题。每个页面应该只有一个``标签,并且应当尽量反映页面主题。
p标签:段落
```html
这是一个段落。
```
`
`标签用于定义文本段落。它是网页文本组织的基础,浏览器会自动在其前后添加空间。
a标签:超链接
```html
```
img标签:图像
```html

```
``标签用于在页面中嵌入图片。`src`属性指定了图片的地址,`alt`属性提供了图片的替代文本,这对于搜索引擎优化和视障用户非常重要。
ul,ol,li标签:列表
```html
- 列表项一
- 列表项二
- 第一
- 第二
```
无序列表(`
- `)和有序列表(`
- `标签定义列表中的每个项。

表单标签:与用户交互的界面
form标签:表单容器
```html
```
`
- `)用于在网页上组织列表形式的数据。`
- 搜索
- 最新文章
- 热门文章
-
- 快手自动剪辑音乐功能怎么用?常见问题有哪些?
- 快手剪辑音乐怎么配?配乐技巧和常见问题解答?
- 怎么把网站推广营销关闭?关闭后如何处理剩余广告预算?
- 抖音视频卡点慢放模糊如何解决?
- 拍快手多段视频怎么剪辑?剪辑过程中常见问题有哪些?
- 抖音游戏视频剪辑代做怎么做?如何找到专业的剪辑服务?
- 如何在网上打造网站推广?有哪些有效策略和常见问题解答?
- 小红书发笔记剪辑怎么发?视频剪辑后如何正确上传?
- 网站怎么样优化关键词?如何提高搜索引擎排名?
- 如何推广个人的网站赚钱?有哪些有效策略和常见问题解答?
- 如何制作一份有效的SEO网站诊断分析报告?
- 网站如何做推广方案?制定有效推广计划的步骤是什么?
- 如何推广商城网站?有效策略和常见问题解答?
- 抖音两首音乐怎么剪辑?视频编辑的正确步骤是什么?
- 快手影视解说怎么剪辑?剪辑过程中常见问题有哪些?
- 小红书视频剪辑技巧有哪些?如何制作吸引人的视频内容?
- 软件架构怎么搭建网站的?搭建网站有哪些常见问题?
- 如何推广一个网站呢?有效策略和常见问题解答?
- 如何推广网站关键词?有效策略和常见问题解答?
- HTML5头部区域标签有哪些?它们各自的作用是什么?
- 热门tag
- 标签列表