淘宝网站的架构图怎么做?需要哪些步骤和工具?
![]() 游客
2025-07-03 14:34:01
3
游客
2025-07-03 14:34:01
3
随着电商平台的蓬勃发展,淘宝作为其中的佼佼者,其网站架构的高效性和稳定性是其成功的关键之一。了解如何制作淘宝网站架构图不仅能帮助开发者更好地理解和优化网站,同时也为运营者提供了清晰的网站结构视图。本文将详细介绍如何制作淘宝网站的架构图,包括所需工具、步骤及注意事项。
1.明确架构图的目标和作用
在开始之前,我们需要清楚架构图的作用和目标。架构图是展示网站内部结构、组件间关系和数据流动的图形化表示。它有助于团队成员理解网站的运作方式,也是沟通和优化网站性能的重要工具。

2.选择合适的工具
制作架构图可以使用多种工具,如MicrosoftVisio、Lucidchart、Draw.io等。选择合适的工具能大幅提高工作效率,建议选择操作简便、功能全面且支持团队协作的软件。

3.网站架构图绘制前的准备工作
3.1数据收集
需要收集网站的相关数据。这包括网站的前端结构、后端服务、数据库设计、第三方服务接口等。这些数据可以通过团队成员的协作、对网站代码的分析和对现有文档的审查获得。
3.2制定绘制原则
在开始绘制架构图之前,制定一些基本的原则和标准非常重要。比如,统一符号表示法、明确不同组件的边界、确保图例清晰易懂等,这有助于其他人员快速理解和使用架构图。

4.开始绘制架构图
4.1确定视图和层级
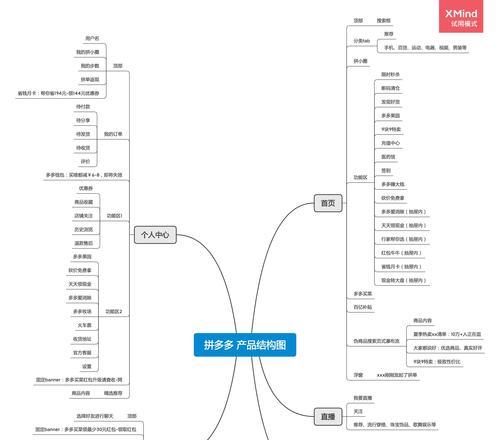
淘宝网站架构图应该从宏观到微观,逐步细化。可以从网站的整体架构开始绘制,然后再深入到具体的模块和组件。通常包括如下视图:
总体架构视图:展示网站的整体架构和主要组件。
应用架构视图:专注于应用程序的组件和它们之间的交互。
数据流视图:描述数据如何在网站内部和外部流动。
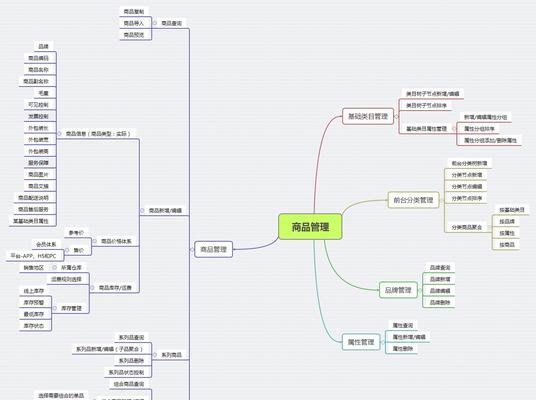
4.2绘制各个组件
前端架构:包括用户界面(UI)、应用程序界面(API)等。
后端架构:包括服务器、数据库、中间件等。
第三方服务:例如支付网关、物流API、社交分享服务等。
4.3表示组件间的关系
在架构图中清晰地表示各个组件之间的通信关系和数据流向。使用箭头来指示数据流动方向和接口调用关系。
4.4确保可读性和美观
架构图需要既美观又便于理解,避免过度拥挤。使用不同颜色或形状来区分不同类型的组件和数据流。
5.深度指导与常见问题
5.1深度指导
详细审查每个模块:在绘制每个模块的细节时,确保对每个组件的功能和目的有清晰的认识。
测试和验证:在绘制架构图之后,最好与团队成员一起审查,并验证架构图的准确性。
5.2常见问题
如何处理复杂的服务依赖?确保在架构图中清晰表示服务间的依赖关系。
如何更新架构图?架构图应视为活文档,应定期更新以反映网站的最新状态。
6.结语
通过以上步骤和建议,您可以制作出清晰、准确、美观的淘宝网站架构图。一个高质量的架构图可以极大地提高团队的沟通效率和网站的维护效率。希望本文提供的指导能帮助您在制作架构图的道路上迈出坚实的步伐。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《淘宝网站的架构图怎么做?需要哪些步骤和工具?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 企业网站该如何优化推广?有哪些有效的推广策略?
- 电子商务网站如何做推广?有哪些有效的推广策略?
- 抖音发布时剪辑功能关闭方法是什么?
- 如何做国内网站推广代理?需要了解哪些常见问题?
- 市场分析怎么写论文网站?论文网站如何帮助撰写市场分析?
- 如何增加网站流量推广率?有效策略有哪些?
- 如何找软装货源网站推广?哪些平台更适合新手?
- 抖音实况视频剪辑怎么做?有哪些剪辑技巧和工具推荐?
- 怎么把网站推广营销关闭?关闭后如何处理剩余广告预算?
- 申论关键词网站怎么写?如何有效利用关键词提升网站SEO?
- 抖音视频卡点慢放模糊如何解决?
- 快手自动剪辑音乐功能怎么用?常见问题有哪些?
- 快手剪辑音乐怎么配?配乐技巧和常见问题解答?
- 抖音游戏视频剪辑代做怎么做?如何找到专业的剪辑服务?
- 快手剪辑电视剧的步骤是什么?剪辑电视剧时常见问题如何解决?
- 抖音视频剪辑技巧:如何快速剪辑视频开头?
- IIS网站域名解析不成功怎么办?解析步骤和常见问题解析
- 如何在网上打造网站推广?有哪些有效策略和常见问题解答?
- 拍快手多段视频怎么剪辑?剪辑过程中常见问题有哪些?
- 小红书发笔记剪辑怎么发?视频剪辑后如何正确上传?
- 热门tag
- 标签列表