HTML5新表单属性有哪些?如何使用它们提高网页表单效率?
![]() 游客
2025-07-01 11:34:01
2
游客
2025-07-01 11:34:01
2
随着互联网技术的不断进步,网页交互设计也越发注重用户体验。HTML5作为最新的HTML标准,不仅对网页结构做了优化,还在表单属性方面引入了众多新特性。这些新属性极大地方便了开发人员构建更为友好和高效的表单,同时也为用户提供了更为丰富的输入体验。本文将全面介绍HTML5中引入的表单属性,帮助开发者掌握这些实用的新特性。
新增输入类型
HTML5在原有的输入类型基础上,新增了多种输入类型,以支持更多种类的数据输入。这些新类型包括但不限于:
`email`:用于输入电子邮箱地址,支持验证格式。
`url`:用于输入URL,同样具备格式验证功能。
`number`:用于输入数字,可以设定最小值、最大值以及步进值。
`range`:提供一个滑块控件,用于输入一定范围内的数字。
`date`:用于输入日期,支持日历选择。
`time`:用于输入时间,允许用户选择小时和分钟。
`color`:提供一个颜色选择器,用户可直观选择颜色。
`search`:为搜索字段优化,具有清除按钮。
通过使用这些新类型,开发者可以更容易地为表单添加语义化标记,提高数据收集的准确性和用户体验。

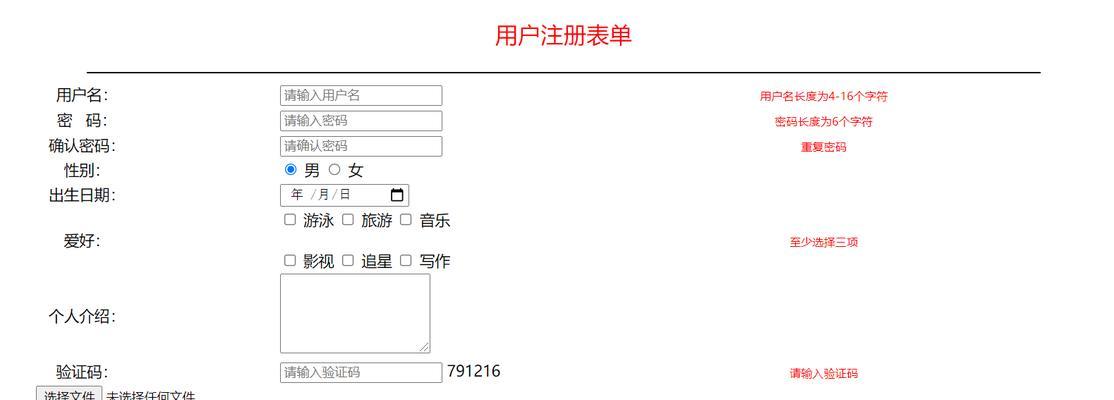
新增表单属性
除了输入类型,HTML5还引入了一些新的表单属性来增强表单的交互性和数据的验证性:
`placeholder`:提供文本提示,显示在输入框内,当用户开始输入时消失。
`autofocus`:页面加载完成后,自动将焦点设置到指定的输入字段上。
`required`:确保表单提交前必须填写该字段。
`pattern`:使用正则表达式对输入内容进行格式校验。
`multiple`:允许用户在`select`元素或`email`、`file`类型的`input`元素中,一次性选择或输入多个值。
`novalidate`:此属性可以防止表单在提交时进行验证。
通过合理运用这些属性,开发者可以在前端完成更多表单验证工作,减少服务器端的负担,并提供即时的用户反馈。

新增事件和方法
HTML5不仅增加了元素和属性,还引入了一些新的事件和方法,以便于开发者更精细地控制表单的行为:
`formnovalidate`:在提交按钮上使用,可以忽略表单验证直接提交。
`formaction`:覆盖表单的`action`属性,适用于单个提交按钮。
`formenctype`:覆盖表单的`enctype`属性,同样适用于单个提交按钮。
`formmethod`:覆盖表单的`method`属性,适用于单个提交按钮。
`formtarget`:覆盖表单的`target`属性,适用于单个提交按钮。

新增表单元素
HTML5还引入了新的表单元素,以提供更丰富的用户交互体验:
`datalist`:与`input`元素配合使用,提供一个选项列表供用户选择。
`keygen`:用于表单数据的密钥对生成,但目前应用较少。
`output`:用于呈现计算结果或其他由脚本生成的输出。
结语
HTML5在表单方面引入的这些新属性、类型和元素,极大地提升了网页表单的功能性和用户体验。开发者可以根据这些新特性来创建更加友好和高效的表单,满足不同场景下的需求。通过理解和掌握这些新特性,不仅能够简化开发流程,还能优化用户的交互体验。希望本文的介绍能够帮助您在开发中更好地利用HTML5,提升网站的专业性和用户满意度。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML5新表单属性有哪些?如何使用它们提高网页表单效率?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 招聘网站如何有效线上推广?有哪些策略和技巧?
- 企业网站如何做优化推广?有哪些有效策略?
- 微博自媒体优化怎么做好?如何提升微博账号的影响力和关注度?
- 采购网站出口怎么做分析?分析过程中常见问题有哪些?
- 网站关键词优化怎么弄?有哪些有效策略和常见错误?
- 小红书视频剪辑摇晃效果如何实现?教程步骤是什么?
- 小红书内置剪辑功能如何下载?下载后如何使用?
- 快手短视频剪辑技巧有哪些?如何快速编辑出高质量视频?
- 抖音滤镜怎么调?剪辑视频时如何选择最佳滤镜效果?
- 小红书不剪辑版如何实现盈利?有哪些赚钱方法?
- 快手长视频如何快速剪辑成短片?剪辑过程中常见问题有哪些?
- 快手滑动视频剪辑怎么做?常见问题有哪些?
- HTML5全栈开发包括哪些技能?如何系统学习?
- 博客类网站怎么盈利的呀?盈利模式有哪些?
- 怎么剪辑抖音中的AI视频?有哪些简单易学的剪辑技巧?
- 快手视频添加歌词的方法是什么?操作步骤详细吗?
- 如何将剪辑内容上传至快手和抖音平台?视频上传过程中常见问题有哪些?
- 抖音视频剪辑多余音乐的方法是什么?
- 抖音发布剪辑视频怎么操作?视频编辑和发布流程是什么?
- 如何找达人资源网站推广?有哪些高效的方法和策略?
- 热门tag
- 标签列表