HTML5伪选择器有哪些?它们的使用场景是什么?
![]() 游客
2025-06-28 15:17:01
16
游客
2025-06-28 15:17:01
16
随着网络技术的快速发展,前端开发领域也得到了广泛的关注与研究。作为前端开发中不可或缺的一环,HTML5不仅扩展了更多语义化的标签,还引入了一系列新的CSS伪类选择器和伪元素选择器。这些选择器极大地丰富了我们对页面元素样式的设计和交互的实现。本文将详细介绍HTML5中的伪选择器,并通过实例指导初学者掌握它们的使用方法,同时解决可能遇到的问题。
1.伪选择器的分类与作用
伪选择器主要分为伪类选择器和伪元素选择器两大类,它们通过特定的语法在CSS中实现对HTML元素的特殊状态或结构的选取,而无需在HTML标签中实际添加对应的类或ID。
1.1伪类选择器
伪类选择器主要用于定义元素的特殊状态,如链接的未访问状态`:link`和已访问状态`:visited`。在HTML5中,伪类选择器有了进一步的扩展。
1.2伪元素选择器
伪元素选择器则用于选取元素的某个部分,如`:before`和`:after`,它们允许我们在元素内容的前后添加装饰性内容。

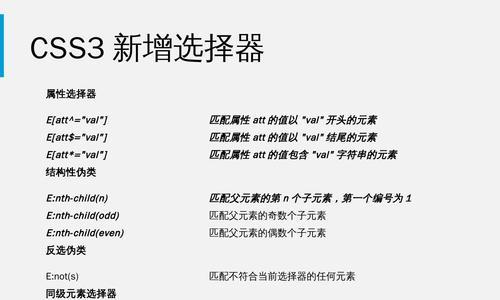
2.常见的HTML5伪选择器详解
2.1伪类选择器
2.1.1`:link`,`:visited`
这两个选择器用来定义链接(``标签)的不同状态下的样式。它们在HTML5中依旧适用,用于表示链接的未访问和已访问状态。
```css
a:link{
color:blue;
text-decoration:none;
a:visited{
color:purple;
```
2.1.2`:hover`,`:active`,`:focus`
这些伪类选择器与用户交互行为相关。`:hover`当鼠标悬停在元素上时触发,`:active`当元素被激活时触发,而`:focus`则是在元素获得焦点时触发。
```css
input:hover{
background-color:lightgray;
input:active{
background-color:yellow;
input:focus{
background-color:green;
color:white;
```
2.1.3`:enabled`,`:disabled`,`:checked`
这些伪类选择器常用于表单元素。`:enabled`表示启用状态的表单元素,`:disabled`表示禁用状态的表单元素,而`:checked`用于选择单选按钮或复选框被选中的状态。
```css
input:enabled{
border-color:green;
input:disabled{
background-color:lightgrey;
input[type="checkbox"]:checked+label{
text-decoration:line-through;
```
2.2伪元素选择器
2.2.1`:before`和`:after`
这两个伪元素选择器允许我们向指定元素的内容前面或后面插入内容。
```css
h1:before{
content:"★";
color:gold;
h1:after{
content:"章";
color:gray;
```
2.2.2`::first-letter`
此伪元素选择器用于选取块级元素首字母的样式。
```css
p::first-letter{
float:left;
font-size:200%;
font-weight:bold;
```
2.2.3`::first-line`
用于选择块级元素的第一行文本,并可以应用特定的样式。
```css
p::first-line{
text-transform:uppercase;
font-weight:bold;
```
2.2.4`::selection`
用于选取用户选中的文本部分,并可以定义选中文本的背景色和文字颜色。
```css
::selection{
background:yellow;
color:red;
```

3.实际应用场景与技巧
在实际开发中,合理利用伪选择器可以提升用户体验和界面的交互性。使用`:hover`为按钮添加悬停效果,使用`:before`和`:after`进行装饰性内容的添加,以及使用`:focus`来指示当前哪个表单元素拥有焦点。
技巧:在使用伪元素选择器时,`content`属性是必须的,即使你不需要插入任何内容,也应至少提供一个空字符串。

4.常见问题及解答
问:伪类和伪元素有什么区别?
答:伪类用于定义元素的特殊状态,比如`:hover`表示元素被鼠标悬停时的状态。而伪元素则用于向选定元素的前后添加内容,如`:before`和`:after`。
问:在使用`:focus`时,为什么有些元素无法获得焦点?
答:某些元素默认不会获得焦点,比如`
5.结语
通过以上介绍和实例演示,我们了解了HTML5中伪选择器的分类、特点及使用方法。正确使用这些伪选择器,不仅可以使页面更加美观,还能提升用户的交互体验。在编写CSS时,灵活运用这些伪选择器,将为你的网页设计工作带来更大的便利和可能性。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML5伪选择器有哪些?它们的使用场景是什么?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 抖音怎么剪辑出动图的效果
- 营销型网站怎么防御?如何确保网站安全和数据保护?
- 抖音剪辑图片怎么把音乐循环播放
- 快手剪辑蔡徐坤视频怎么剪:全面指南与技巧分享
- 哪些手机支持HTML5?如何测试手机的HTML5兼容性?
- 快手剪辑怎么把水印给去掉
- 宜兴网站营销怎么样?如何提升本地企业在线曝光度?
- 20秒抖音配音视频剪辑技巧?如何快速完成视频剪辑?
- 快手好想你怎么剪辑—轻松掌握视频编辑技巧
- 快手社会视频关键词如何找到?——专业SEO指导手册
- 短视频动态优化怎么做
- 抖音回忆声音怎么剪辑
- 免费网站如何添加关键词?添加关键词有哪些技巧?
- 如何有效推广妇联网站?提高在线可见性的策略有哪些?
- HTML文本区如何创建?有哪些元素可以生成文本区域?
- 网站关键词怎么弄?如何优化提升SEO效果?
- 抖音怎么拉长剪辑:详细步骤与技巧分享
- 网站怎么增加关键词?有效提升SEO排名的策略是什么?
- 抖音流行版视频怎么剪辑
- 如何让网站推广更具吸引力?常见问题与解决策略是什么?
- 热门tag
- 标签列表