HTML中td标签的属性有哪些?如何正确使用它们?
![]() 游客
2025-07-23 14:34:01
8
游客
2025-07-23 14:34:01
8
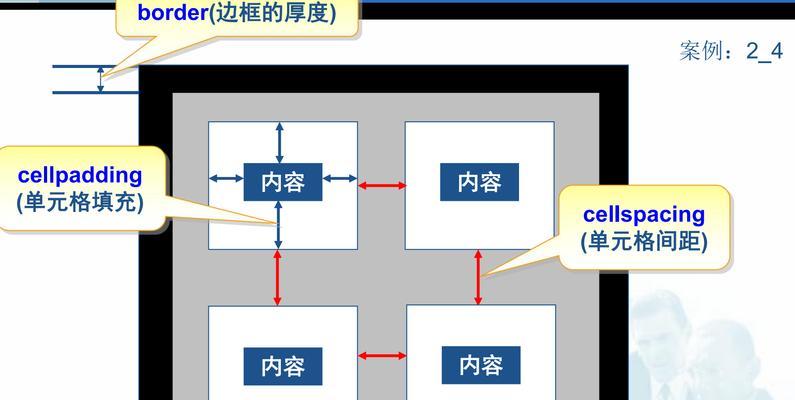
当我们探索HTML表格制作时,`
TD标签基础使用
`
```html
```
接下来,我们将深入了解`

常用属性解析
1.colspan属性
`colspan`属性用于横向合并两个或多个单元格。如果你需要一个单元格横跨两列,可以设置`colspan="2"`。
```html
```
2.rowspan属性
与`colspan`相对应,`rowspan`属性用于纵向合并单元格。假设你需要一个单元格纵向合并两行,可以使用`rowspan="2"`。
```html
```
3.align属性
虽然`align`属性在最新版的HTML中已经被弃用,但在很多老旧网站中仍能看到它的身影。它用于设置单元格内容的水平对齐方式,可以是`left`、`right`或`center`。
```html
```
4.valign属性
与`align`类似,`valign`属性用于设置单元格内容的垂直对齐方式,常见的有`top`、`middle`、`bottom`和`baseline`。
```html
```
5.headers属性
`headers`属性用于关联`
```html
```
6.scope属性
`scope`属性用于定义单元格所作用的范围,它常用于`
```html
```
7.abbr属性
`abbr`属性代表“缩写”,用于为单元格中的内容提供缩写版本。这对提高页面的无障碍访问性非常有帮助。
```html
```
8.axis属性
`axis`属性用于对单元格进行分类,可以将相关单元格分组,便于用户了解数据的结构。它的值可以是逗号分隔的标识符列表。
```html
```

实用技巧和注意事项
尽管`align`和`valign`属性可以使用,但最好通过CSS进行布局和对齐控制,以保持内容和样式的分离。
为了保持良好的无障碍性,请尽量使用`scope`和`headers`属性来提高表格信息的可访问性。
确保`
`、`

`
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML中td标签的属性有哪些?如何正确使用它们?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 如何创建抖音网站推广账号?步骤是什么?常见问题有哪些?
- 如何撰写有效的各网站竞品分析报告?常见问题有哪些?
- 如何在百度中推广网站?有哪些有效的SEO策略?
- 博客网站作品怎么看不到?如何解决作品不显示的问题?
- 跨境网站瘫痪事件分析怎么写?如何预防和应对网站故障?
- 如何做个性化网站推广呢?掌握这些策略轻松提升网站流量
- 营销网站建设方式怎么写?如何打造高效的营销网站?
- 设计师如何做好网站推广?掌握哪些策略能提升效果?
- 关键词SEO排名优化有哪些技巧?如何有效提升关键词排名?
- 如何有效提高网站目标关键词排名?常见策略有哪些?
- 温州网站推广如何做好?有哪些有效策略?
- HTML开发工具都有哪些?如何选择合适的HTML编辑器?
- 旅游网站营销规划怎么写?如何制定有效的营销策略?
- 外刊网站听力分析怎么做?如何提高听力理解能力?
- 网站建设怎么做?如何打造SEO友好的网站?
- 美团骑手服务中哪些关键词触发特定功能?触发功能的关键词是什么?
- 拼多多标题关键词怎么找?寻找技巧有哪些?
- 响应式网页设计是什么?如何确保网站在各种设备上都能正常显示?
- 平凉网站推广营销怎么做?有哪些有效策略?
- 京东回击美团、阿里:外卖零元购大战是恶性竞争,我们完全没参与
- 热门tag
- 标签列表