HTML属性节点有哪些?如何正确使用它们?
![]() 游客
2025-07-23 18:17:14
4
游客
2025-07-23 18:17:14
4
HTML(HyperTextMarkupLanguage,超文本标记语言)是用于创建网页的标记语言。在HTML中,元素通常由一个开始标签、一些内容和一个结束标签组成。这些元素可以通过属性(attributes)来提供额外的信息,从而控制元素的特定行为和显示方式。在本文中,我们将详细探讨HTML中常见的属性节点,并对每个属性进行深入的解析,帮助开发者更好地理解和应用这些属性。
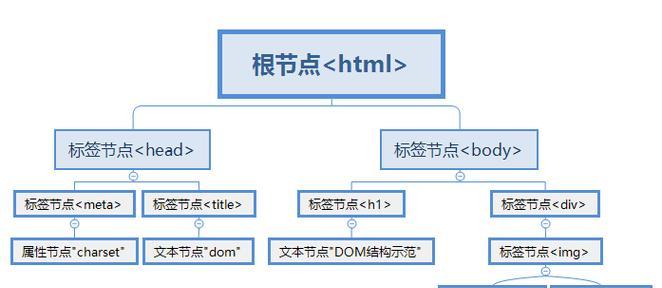
HTML属性节点概述
HTML属性节点是HTML元素的额外信息块,通常出现在开始标签中。它们以“name=value”的形式出现,并以空格分隔。属性为元素提供了各种特性,比如设置链接的目的地、为图片指定替代文本、或者对表单元素进行控制等。了解这些属性的用法对于创建功能丰富且符合标准的网页至关重要。

常见HTML属性节点详解
1.class属性
`class`属性用于指定元素的类名,允许CSS和JavaScript通过类名选择或操作元素。
```html
```
2.id属性
`id`属性用于为HTML元素分配一个唯一的标识符。这在CSS中用于选择特定元素,在JavaScript中用于通过`getElementById`方法访问该元素。
```html
```
3.style属性
`style`属性直接在元素标签内设置内联样式,即直接对元素应用CSS规则。
```html
```
4.title属性
`title`属性为元素添加额外的信息,通常在鼠标悬停时显示为提示信息(tooltip)。
```html
```
5.href属性
`href`属性用于``标签,定义了链接的目标URL,即点击链接后访问的网址。
```html
```
6.src属性
`src`属性定义了``标签中图片的路径或URL。它是图片元素中必须设置的属性之一。
```html

```
7.alt属性
`alt`属性为``标签提供图片的替代文本。这对于网页的可访问性(比如屏幕阅读器用户)和SEO(搜索引擎优化)至关重要。
```html

```
8.value属性
`value`属性通常用于表单元素,如``,表示该元素的初始值或用户输入的值。
```html
```
9.checked属性
`checked`属性用于``元素中的复选框或单选按钮,表示该表单元素在页面加载时自动被选中。
```html
```
10.disabled属性
`disabled`属性用于禁用``或其他表单元素,使其不能被用户操作。
```html
```

应用场景与最佳实践
在使用上述属性时,需要遵循HTML规范,确保属性的正确使用。例如:
使用`class`和`id`时,避免使用特殊字符,使用字母、数字和下划线。
`style`属性应尽量简短,复杂样式应通过外部或内部样式表定义。
`title`属性应提供有意义的描述,增强用户体验。

结语
HTML属性节点是实现网页功能和样式的基石。本文针对HTML属性节点进行了全面的介绍,并针对每个常用属性提供了实例和应用场景,帮助开发者有效利用这些属性来丰富网页内容和提升用户体验。掌握这些属性的使用,将有助于构建更符合标准的网页和提升前端开发的效率。在后续的开发实践中,建议开发者参考官方文档,持续学习并掌握更多HTML属性,以便在项目中灵活运用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML属性节点有哪些?如何正确使用它们?》
标签:HTML