HTML双标记有哪些?它们的用途和特点是什么?
![]() 游客
2025-07-21 19:34:01
5
游客
2025-07-21 19:34:01
5
HTML是构建网页的基础,它由一系列标记(Tag)组成,这些标记告诉浏览器如何显示页面上的内容。在HTML中,双标记指的是成对出现的标签,有开始标签和结束标签之分。接下来,我们将详细了解HTML中常见的双标记及其用途。
HTML双标记概述
在HTML文档中,双标记通常遵循这种结构:`<标签名>内容`。开始标签告诉浏览器某个元素的开始,而结束标签(它在标签名前加上一个斜杠`/`)则告诉浏览器该元素的结束。这种成对的标签确保了内容的正确显示,并且提供了丰富的网页功能。

常见的HTML双标记
1.``标签
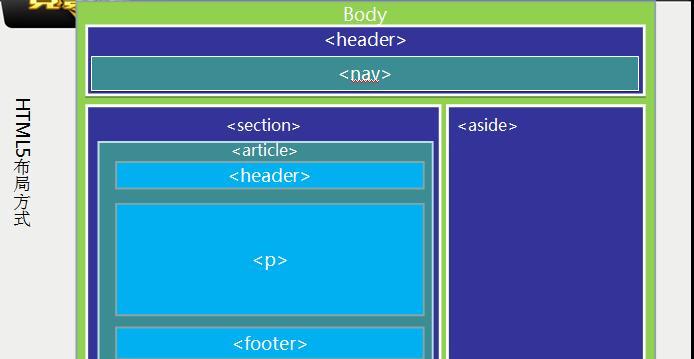
``是整个HTML文档的根元素。它包括两个主要部分:`
`(头部,包含文档的元数据)和``(主体,包含页面的内容)。```html
```
2.``标签
`
`包含了对网页的元数据,如网页标题、链接到样式表和脚本等。```html
```
3.``标签
`
`包含了网页可见的内容,如文本、图片、链接、表单等。```html
标题
段落内容
```
4.`
```
5.``到`
`标签
这些是标题标签,`
`表示最高级别的标题,而``表示最低级别的标题。
```html
一级标题
二级标题
六级标题
```
6.` `标签
`
`用来定义段落。浏览器会自动在段落之间添加一些空白。
```html
这是一个段落。
```
7.``标签
``是用来定义超链接的标签,它允许用户点击链接跳转到其他页面或位置。
```html
```
8.``标签
``用于在网页上嵌入图像。它是一个空元素,不需要结束标签。
```html

```

9.``、`
`、`
这些标签用于创建无序列表(`
- `)、有序列表(`
- `)。
```html
- 列表项一
- 列表项二
```
10.`
- `)和列表项(`