HTML表单属性有哪些?如何使用它们来增强表单功能?
![]() 游客
2025-07-21 20:51:04
6
游客
2025-07-21 20:51:04
6
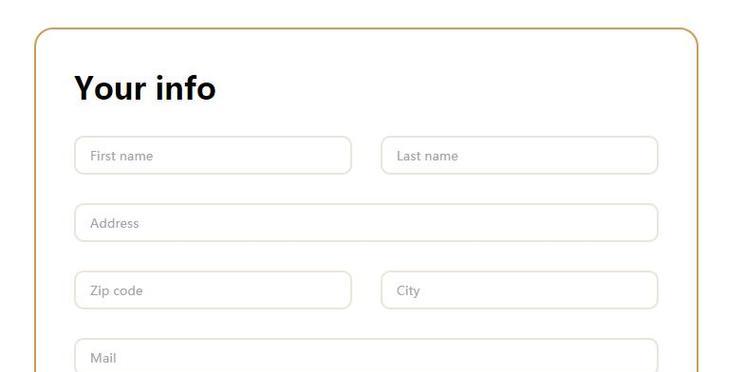
在网页设计中,HTML表单是用来收集用户输入数据的重要工具。表单元素可以通过各种属性来控制其行为和外观,下面将详细介绍HTML中form元素的常用属性,帮助大家更好地理解和运用。
form元素的基础属性
action属性
action属性定义了表单提交后数据应该被发送到哪里进行处理。它是一个非常重要的属性,通常会指向一个服务器端的脚本(比如PHP,Python,Node.js等)。
```html
```
method属性
method属性指定了数据应该如何提交。主要有两种方法:GET和POST。GET方法会将数据附加到URL中,而POST方法则不会。GET方法适用于数据量小、无副作用的请求,POST方法适用于数据量较大、包含敏感信息或需要修改服务器资源的请求。
```html
```
target属性
target属性定义了在提交表单后,响应数据应该在哪个窗口或框架中打开。其可选值有:_self(默认值,当前窗口)、_blank(新窗口)、_parent(父窗口)和_top(顶层窗口)。
```html
```
novalidate属性
novalidate属性用于表单元素,当存在时,它将指示浏览器不要在提交表单之前对表单数据进行验证。
```html
```

表单与用户交互的属性
autocomplete属性
autocomplete属性指示浏览器是否可以自动完成表单字段。它可以设置为on或off,on表示浏览器可以自动填写,off则关闭自动完成功能。
```html
```
accept-charset属性
accept-charset属性定义了表单数据编码方式,默认情况下为UTF-8。这有助于处理不同编码的数据。
```html
```
enctype属性
enctype属性规定了在发送数据到服务器之前如何对数据进行编码。通常用于POST方法中,主要有三个值:application/x-www-form-urlencoded(默认值)、multipart/form-data(用于文件上传)和text/plain(未定义,但通常用于测试)。
```html
```
name属性
name属性为表单赋予一个名称,用于在脚本中引用表单。
```html
```

高级表单属性
multiple属性
multiple属性可以和input元素的email或file类型一起使用,允许用户一次性选择多个文件或电子邮件地址。
```html
```
required属性
required属性指定表单中的某些字段在提交前必须被填写,否则浏览器会阻止提交表单并提示用户。
```html
```
pattern属性
pattern属性用于定义一个正则表达式,用于验证表单字段的值。只有符合模式的输入才会通过验证。
```html
```

表单的其他属性
autocomplete
虽然autocomplete属性已在前面提到过,但它还可以作为input元素的属性。这意味着你可以在单个表单字段上指定自动完成行为。
```html
```
form属性
form属性允许将一个或多个输入控件(如input、button、select等)与一个或多个表单相关联。这对于将表单控件分散在页面的不同部分但仍然要提交到同一个表单处理程序非常有用。
```html
```
list属性
list属性用于指定一个
```html
```
formaction属性
formaction属性用于覆盖表单中的action属性,仅适用于提交按钮(如
```html
```
formenctype属性
formenctype属性用于覆盖表单中的enctype属性,也仅适用于提交按钮。它允许为不同的提交按钮指定不同的编码方式。
```html
```
formmethod属性
formmethod属性用于覆盖表单中的method属性,仅适用于提交按钮。它允许为不同的提交按钮指定不同的HTTP方法。
```html
```
formtarget属性
formtarget属性用于覆盖表单中的target属性,也仅适用于提交按钮。它允许为不同的提交按钮指定不同的目标框架或窗口。
```html
```
formnovalidate属性
formnovalidate属性用于覆盖表单中的novalidate属性,仅适用于提交按钮。它允许为不同的提交按钮指定是否进行表单验证。
```html
```
结语
通过以上介绍,我们已经深入探讨了HTML中表单(form)元素的多种属性,了解了表单在网页设计中的重要性和如何使用这些属性来增强表单的功能和用户体验。记住,合理地使用这些属性可以使表单更加友好和高效,从而提高用户满意度和数据收集的有效性。希望本文能够帮助你更好地掌握HTML表单的制作技巧,并在实际开发中发挥重要作用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML表单属性有哪些?如何使用它们来增强表单功能?》
标签:
- 搜索
- 最新文章
-
- 外贸企业“小语种SEO”突围战:掘金非主流市场破解全球化困局
- 地图搜索突然爆量!商家SEO+广告双线抢客攻略一、SEO优化:夯实基础,抢占自然流量高地二、广告投放:快速抢占曝光,精准导流三、双线协同:SEO+广告的“1+1>2”策略四、避坑指南:效率与合规双保障总结:抓住爆量红利,构建长期竞争力
- SEO的核心是什么?关键词?网站内容?链接?
- 2025年SEO优化最前沿的技术分享,你一定没听过
- 搞懂搜索意图,再用这12招提高SEO排名,轻松超过同行!
- SEO也能“智能化”?别再原地优化了,带你升级外贸网络影响力!
- 2025年GEO怎么做?最新实操框架全放送!
- 想让ChatGPT推荐你的网站?你得先搞懂这两个关键词:GEO和SEO!
- 网传快手负责人温梦卿离职
- 如何通过捕蝉网站推广实现盈利?常见问题有哪些?
- 热门文章
-
- html5全栈开发需要掌握哪些技能?学习路径是怎样的?
- 自己网站如何推广淘宝客?有哪些有效策略可以提高转化率?
- HTML文本相关标记有哪些?如何正确使用它们?
- 怎么分析网站的组织架构?有哪些步骤和技巧?
- 怎么搜索国外网站关键词?掌握这些技巧轻松找到所需信息!
- 快手写字剪辑怎么弄的好看?有哪些技巧可以提升视频质量?
- 小红书拍图剪辑视频教程?视频编辑有哪些技巧?
- 归路抖音剪辑素材视频怎么做?如何快速找到合适的素材?
- 如何将网站推广到国外?有哪些有效的国际SEO策略?
- 网站系统分析怎么做?如何进行有效的网站性能评估?
- 快手视频剪辑时怎么粘海报?操作步骤和常见问题解答?
- 小红书如何制作游戏动漫剪辑?剪辑过程中遇到的常见问题有哪些?
- 快手视频剪辑时如何调整视频比例?常见问题解答?
- 网站如何推广宣传?有哪些有效的方法和策略?
- HTML文档特点是什么?如何识别和利用这些特点?
- 维持网站关键词排名的策略有哪些?如何有效提升网站SEO效果?
- 快手如何剪辑音乐视频?制作过程中的常见问题有哪些?
- 快手如何进行视频剪辑录音?操作步骤是什么?
- 小红书产品关键词怎么找?如何有效提升搜索排名?
- 快手龙头剪辑怎么弄的好看?有哪些技巧可以提升视频质量?
- 热门tag
- 标签列表



