HTML制作列表时应该使用哪些标签?常见问题有哪些?
![]() 游客
2025-07-22 08:51:01
2
游客
2025-07-22 08:51:01
2
在HTML(HyperTextMarkupLanguage)中,制作列表是构建网页内容的重要组成部分。无论是无序列表、有序列表还是定义列表,正确的标签使用可以大大提升网页的结构性与可读性。下面,我们将深入探讨在HTML中创建列表的常用标签,并通过实际操作步骤来指导你如何应用。
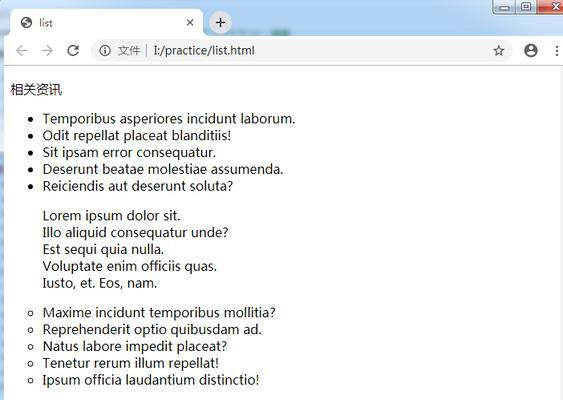
一、无序列表标签
无序列表通常用于展示没有特定顺序或重要性差异的项目。在HTML中,我们使用`
- `标签来创建无序列表,并用`
- `标签定义每个列表项。
```html
- 列表项一
- 列表项二
- 列表项三
```

二、有序列表标签
与无序列表不同,有序列表用于展示顺序重要或需要编号的项目。`
- `标签用于创建有序列表,而`
- `标签同样用来定义列表项。
```html
- 第一步
- 第二步
- 第三步
```

三、定义列表标签
- 、
- 和
定义列表用于展示术语及其定义,或问题及其答案。`
- `标签定义了整个列表,`
- `用于标记定义项(术语或问题),而`
- `则用来描述定义。
```html
- HTML
- 超文本标记语言,用于创建网页和网页应用程序。
- CSS
- 层叠样式表,用于控制网页的布局和外观。
```

四、嵌套列表
列表项还可以包含其他列表,这种结构称为嵌套列表。嵌套列表常用于创建多级菜单或复杂的列表结构。
```html
- 菜单项一
- 子菜单项1.1
- 子菜单项1.2
- 菜单项二
- 菜单项三
```
五、列表样式优化
虽然`
- `和`
- 列表项一
- 列表项二
- `标签内,你可以插入任何HTML元素,包括图片`
`标签,这允许你创建内容更加丰富的列表。
Q3:我应该使用哪种类型的列表?
A3:根据内容的性质选择,无序列表用于无关顺序的内容,有序列表用于有顺序的内容,定义列表用于展示术语及其定义。
七、实用技巧
为了更好的SEO效果和用户体验,以下是几个制作列表时的实用技巧:
使用语义化标签,有助于搜索引擎理解内容结构。
避免列表过长,如果列表项非常多,考虑是否需要分割成几个小列表。
利用CSS增加样式,使列表更加吸引用户,同时保持可访问性。
通过以上内容,相信你已经对HTML制作列表的标签有了全面的理解。实践是最好的学习方式,尝试在你的网页中应用这些列表标签,使你的内容展示更加有序和美观。同时,记得内容的原创性与准确性同样重要,让我们的网页不仅仅具有良好的外表,更具有丰富的内涵。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML制作列表时应该使用哪些标签?常见问题有哪些?》
标签:HTML
- `标签可以创建基本的列表,但HTML还提供了一些属性,如`type`,来调整列表项前的标记样式。在CSS中,也可以通过自定义样式来进一步美化列表。
```html
```
```css
/*CSS*/
ul{
list-style-type:square;
ol{
list-style-type:lower-alpha;
```
六、常见问题解答
Q1:列表在HTML中的作用是什么?
A1:列表在HTML中的作用是组织和显示信息,它使得网页内容更加有序和易于阅读。
Q2:如何在列表中插入图片或其他元素?
A2:在`
- 上一篇: 惠州企业网站如何推广?有效推广策略有哪些?
- 下一篇: 博客内容网站怎么做的呢?需要哪些步骤和技巧?
- 搜索
- 最新文章
-
- 外贸企业“小语种SEO”突围战:掘金非主流市场破解全球化困局
- 地图搜索突然爆量!商家SEO+广告双线抢客攻略一、SEO优化:夯实基础,抢占自然流量高地二、广告投放:快速抢占曝光,精准导流三、双线协同:SEO+广告的“1+1>2”策略四、避坑指南:效率与合规双保障总结:抓住爆量红利,构建长期竞争力
- SEO的核心是什么?关键词?网站内容?链接?
- 2025年SEO优化最前沿的技术分享,你一定没听过
- 搞懂搜索意图,再用这12招提高SEO排名,轻松超过同行!
- SEO也能“智能化”?别再原地优化了,带你升级外贸网络影响力!
- 2025年GEO怎么做?最新实操框架全放送!
- 想让ChatGPT推荐你的网站?你得先搞懂这两个关键词:GEO和SEO!
- 网传快手负责人温梦卿离职
- 如何通过捕蝉网站推广实现盈利?常见问题有哪些?
- 热门文章
-
- html5全栈开发需要掌握哪些技能?学习路径是怎样的?
- 自己网站如何推广淘宝客?有哪些有效策略可以提高转化率?
- 小红书拍图剪辑视频教程?视频编辑有哪些技巧?
- 怎么构造营销网站?营销网站的构建步骤和常见问题解答?
- 怎么搜索国外网站关键词?掌握这些技巧轻松找到所需信息!
- 快手视频剪辑时怎么粘海报?操作步骤和常见问题解答?
- 小红书如何制作游戏动漫剪辑?剪辑过程中遇到的常见问题有哪些?
- 快手如何剪辑音乐视频?制作过程中的常见问题有哪些?
- 快手视频剪辑时如何调整视频比例?常见问题解答?
- 快手写字剪辑怎么弄的好看?有哪些技巧可以提升视频质量?
- 归路抖音剪辑素材视频怎么做?如何快速找到合适的素材?
- HTML文档特点是什么?如何识别和利用这些特点?
- 如何将网站推广到国外?有哪些有效的国际SEO策略?
- 网站怎么搜关键词好看?如何优化关键词提升网站美观度?
- 快手如何进行视频剪辑录音?操作步骤是什么?
- 小红书产品关键词怎么找?如何有效提升搜索排名?
- 网站如何推广宣传?有哪些有效的方法和策略?
- 网站的关键词优化怎么做?如何提升网站SEO排名?
- HTML5的离线存储有哪些类型?如何有效利用它们?
- 维持网站关键词排名的策略有哪些?如何有效提升网站SEO效果?
- 热门tag
- 标签列表