下面哪些标签符合(X)HTML的语法结构?如何正确使用这些标签?
![]() 游客
2025-07-21 10:17:01
8
游客
2025-07-21 10:17:01
8
在网页设计与开发的过程中,使用符合标准的HTML标签至关重要。HTML标签不仅赋予网页内容结构和意义,还确保了网站的可访问性、兼容性和SEO优化效果。本文将详细介绍一些基本的HTML标签,并阐明它们在(X)HTML语法结构中的正确使用方法。
HTML标签的作用与重要性
HTML标签是构成网页的基础元素。每个标签都有其特定的含义和用途,`
`标签用于段落文本,``标签用于图片内容。理解这些标签的正确用法,对于编写出符合(X)HTML标准的代码至关重要。遵守标准意味着您的网页更容易被浏览器和搜索引擎正确解析,从而提高用户体验和搜索排名。

核心HTML标签介绍
1.文档类型声明
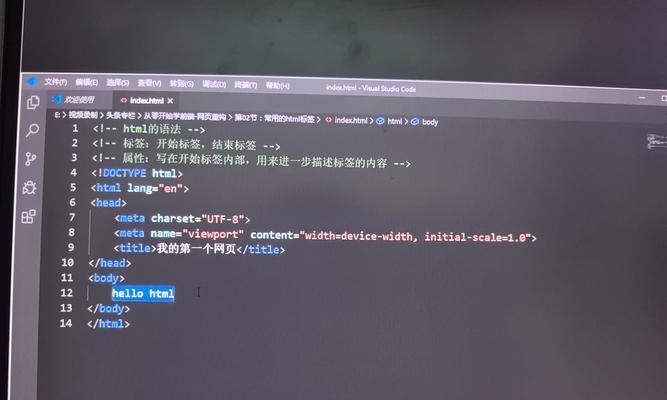
文档类型声明是HTML文档的第一行,它告诉浏览器该文档所遵循的HTML版本标准。对于XHTML1.0,正确的声明方式如下:
```html
```
2.HTML根元素
HTML根元素包含整个HTML文档的内容。它以``标签开始,以``结束。
```html
```
3.头部信息标签
`
`元素包含关于文档的信息。常见的子标签包括````
4.主体内容标签
`
`元素包含用户可见的页面内容。页面中的所有可见元素都应该位于``标签内部。```html
一级标题
这是一个段落。
```
5.标题标签
标题标签`
`到``用于定义文档中的各级标题。它们对搜索引擎优化非常重要,因为它们标示了内容的层次结构。
```html
一级标题
二级标题
```
6.段落与换行标签
`
`标签用于定义文本段落,而`
`标签用于插入一个换行。
```html
这是一个段落。
这是另一个段落。
这行文字将会另起一行。
```
7.链接与图片标签
```html

```

正确使用HTML标签的实践指导
为了确保您的网页遵循(X)HTML标准,需要注意以下几点:
使用小写的标签名称,如`
为每个标签匹配对应的开始和结束标签,或者使用合适的自结束标签。
避免使用已废弃的标签,如``。
保持代码的可读性,适当使用缩进和空格。
为图片等多媒体内容提供`alt`属性,以增强可访问性。

常见问题解答
问:如何快速检查我的HTML代码是否遵循标准?
答:可以使用W3C的validator服务来检查HTML代码,它会指出代码中的错误和警告。
问:为什么页面中的样式和脚本应该放在``标签内?
答:将样式(`
