HTML学习必备软件有哪些?如何选择合适的HTML编辑器?
![]() 游客
2025-07-20 07:51:02
6
游客
2025-07-20 07:51:02
6
随着互联网技术的不断进步,HTML作为构建网页的基础,是每个想要从事网页设计与开发的人员必须掌握的技能。但除了HTML语言本身,还有许多辅助软件工具能够帮助我们更高效地编写和管理HTML代码。学习HTML时我们应该掌握哪些软件工具呢?本篇文章将详细介绍学习HTML的过程中,常用的软件工具,并为初学者提供实用的学习指导。
HTML基础与重要性
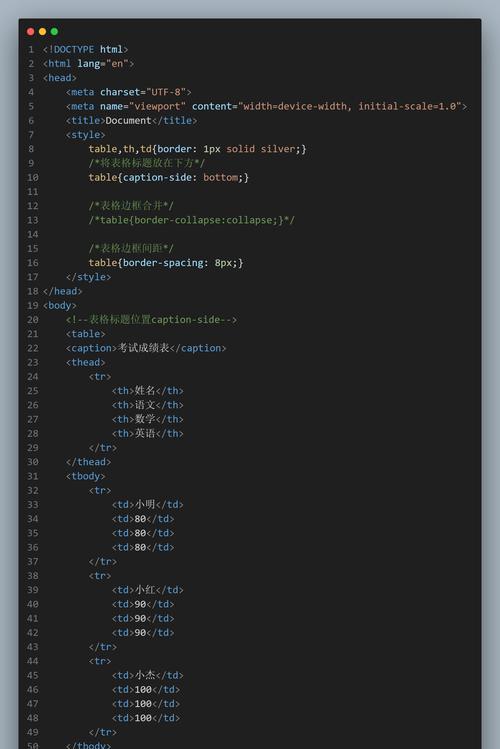
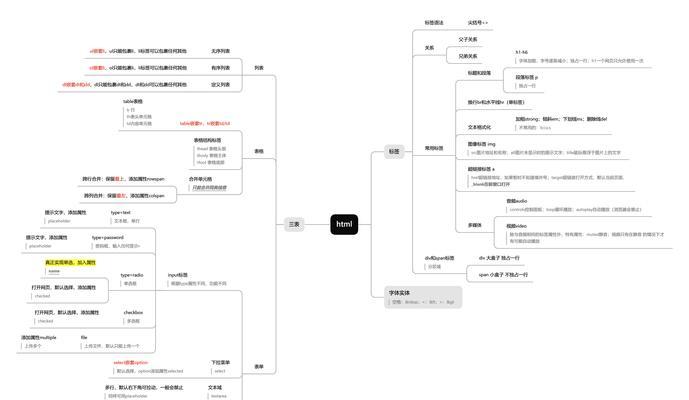
HTML,全称为HyperTextMarkupLanguage,即超文本标记语言。它是用于创建网页和网页应用程序的标准标记语言。掌握HTML能够帮助我们构建网页的骨架,为内容赋予结构和意义。除了基础的HTML标签和元素,熟练运用相关软件能够提升开发效率和代码质量。

编辑器的选择
学习HTML的第一步是选择一个合适的编辑器。编辑器是开发人员编写代码的工具,一个好的编辑器能够帮助我们快速编写代码,提高工作效率。
1.VisualStudioCode(VSCode)
核心关键词:VisualStudioCode,HTML编辑器
VSCode是一个由微软开发的免费、开源的代码编辑器。它拥有丰富的扩展市场,支持语法高亮、智能代码补全、Git控制等功能,是目前最流行的HTML编辑器之一。
对于初学者而言,VSCode的入门门槛低,拥有直观的用户界面和强大的社区支持。
2.SublimeText
核心关键词:SublimeText,高性能编辑器
SublimeText以其轻量级和高速性能著称,支持多种编程语言。它同样提供丰富的插件,增强HTML的编辑体验。
3.Atom
核心关键词:Atom,开源编辑器
Atom是由GitHub开发的一个开源文本编辑器,其界面和功能都可以通过社区提供的插件进行自定义。

浏览器的调试工具
除了文本编辑器,浏览器的开发者工具也是学习HTML的重要软件之一。
1.Chrome开发者工具
核心关键词:Chrome,开发者工具,调试
GoogleChrome浏览器内置的开发者工具可以用于检查HTML结构、调试CSS样式、监控网络性能等,是前端开发者的得力助手。

版本控制软件
在进行网页开发过程中,代码版本控制同样不可或缺。
1.Git
核心关键词:Git,版本控制,代码管理
Git是一个免费开源的分布式版本控制系统,通过Git可以追踪和管理代码的变更,有助于团队协作和代码备份。
图像与图形编辑工具
在开发网页时,图像处理是不可或缺的一环。
1.AdobePhotoshop
核心关键词:AdobePhotoshop,图像编辑
Photoshop是业界广泛使用的图像处理软件,能够进行网页设计中需要的各类图像编辑工作。
综合工具:集成开发环境
当开发复杂项目时,一个集成多种功能的开发环境显得尤为重要。
1.WebStorm
核心关键词:WebStorm,前端开发IDE
WebStorm是一个专为JavaScript及其相关技术打造的集成开发环境。它集成了代码编辑、调试、测试等功能,是专业前端开发者的首选。
结语
以上介绍的编辑器、浏览器工具、版本控制软件以及图像处理工具,都是学习HTML过程中可能会用到的重要软件。通过掌握这些工具,不仅可以提高开发效率,还能够帮助我们更好地理解和运用HTML进行网页开发。无论你是一名初学者还是有经验的开发者,了解并熟练使用这些软件,都将为你的网页开发之路铺平道路。通过不断的学习和实践,定能掌握HTML,并将其运用自如。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML学习必备软件有哪些?如何选择合适的HTML编辑器?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 抖音文案系列怎么剪辑?剪辑技巧和步骤是什么?
- HTML文本相关标记有哪些?如何正确使用它们?
- 快手视频剪辑时如何调整视频比例?常见问题解答?
- 快手写字剪辑怎么弄的好看?有哪些技巧可以提升视频质量?
- 抖音视频清晰度调整技巧?如何优化发布视频的画质?
- 网站如何推广宣传?有哪些有效的方法和策略?
- 自己网站如何推广淘宝客?有哪些有效策略可以提高转化率?
- HTML文档特点是什么?如何识别和利用这些特点?
- 如何将网站推广到国外?有哪些有效的国际SEO策略?
- HTML文字对齐方式有哪些?如何实现文本的居中、左对齐和右对齐?
- 建材家具网站如何推广?有哪些有效的推广策略?
- 归路抖音剪辑素材视频怎么做?如何快速找到合适的素材?
- 维持网站关键词排名的策略有哪些?如何有效提升网站SEO效果?
- 网站系统分析怎么做?如何进行有效的网站性能评估?
- 怎么分析网站的组织架构?有哪些步骤和技巧?
- 怎么搜索国外网站关键词?掌握这些技巧轻松找到所需信息!
- 小红书产品关键词怎么找?如何有效提升搜索排名?
- 小红书拍图剪辑视频教程?视频编辑有哪些技巧?
- HTML5的离线存储有哪些类型?如何有效利用它们?
- html5全栈开发需要掌握哪些技能?学习路径是怎样的?
- 热门tag
- 标签列表