网站配色分析怎么做?如何提升用户体验和品牌识别度?
![]() 游客
2025-07-13 11:17:01
2
游客
2025-07-13 11:17:01
2
在当今数字化时代,人才网站是连接求职者与招聘企业的重要平台。一个专业的、吸引人的网站界面设计对于吸引用户停留至关重要。而配色作为网站设计中的一大要素,直接影响到用户的第一印象和体验。本文将深入探讨如何进行人才网站的配色分析,为用户提供一个愉悦且高效的使用环境。
了解配色理论基础
在进行人才网站配色分析之前,了解基本的配色理论是必须的。色彩理论包括色轮的使用、色彩的温度、对比度、和谐度等方面,这些都是创建吸引用户注意且易于导航的网站所必须的要素。暖色系给人以温暖、活跃之感,而冷色系则传达出专业、冷静的氛围。了解这些基础将帮助您在接下来的分析中作出更为合理的选择。

分析目标用户群体
人才网站的配色分析首先需要考虑的是目标用户群体。不同的用户群体可能对色彩的偏好和敏感度有所不同。设计师可能会偏好更具有创意和个性化的色彩搭配,而工程师可能更倾向于简洁、专业的配色。通过调查问卷、用户访谈等方式,收集目标用户对色彩的偏好信息,并将其作为配色方案的依据。

考虑网站品牌和形象
人才网站的品牌形象是其对外传递的个性和核心价值。配色分析时,必须确保色彩选择与网站品牌形象保持一致。一家专注于创意产业的人才网站,可能会采用更为鲜明和丰富的色彩来体现其创新精神;而一家专注于金融行业的招聘网站,则可能更倾向于使用稳重的蓝色和灰色系列,来展现其专业性与可靠性。

利用色彩工具进行配色方案设计
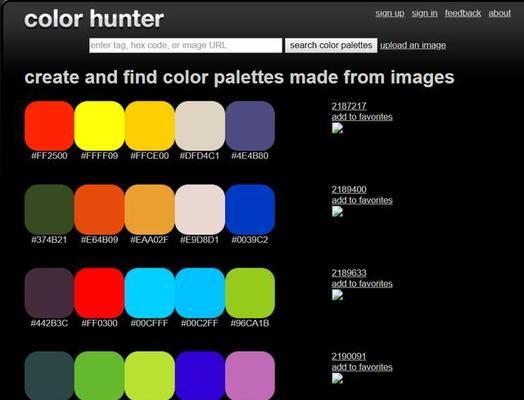
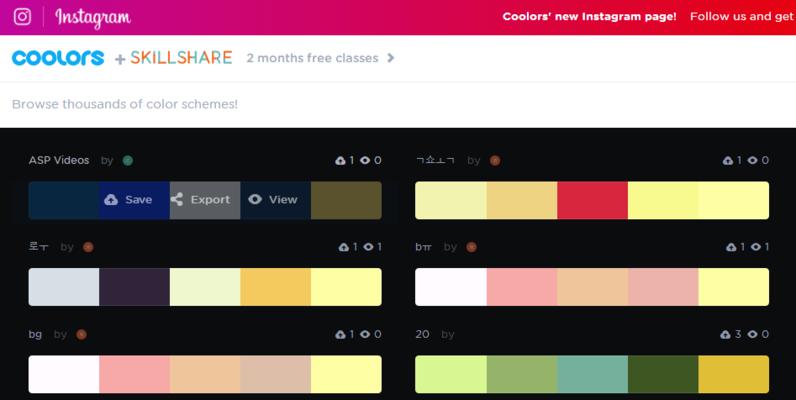
互联网上有许多免费的色彩配色工具,如AdobeColor、Coolors等,这些工具可以帮助设计者快速生成和谐的配色方案。通过输入一个主色调或利用工具中的配色规则(如三角配色、互补配色等),能够迅速生成一系列符合设计需求的色彩搭配。同时,这些工具通常允许用户预览实际色彩在网页上的显示效果,以辅助设计者进行决策。
进行A/B测试验证配色方案
色彩方案设计完毕后,进行A/B测试是必不可少的步骤。通过将两种或多种色彩方案在用户中进行测试,可以直观地看到不同配色对用户体验的具体影响。A/B测试可以帮助设计者了解哪些色彩搭配更受用户欢迎,哪些可能导致用户不适。通过数据分析,选择最优化的配色方案。
综合考虑色彩的可访问性
在进行人才网站的配色方案设计时,还应充分考虑色彩的可访问性。色彩可访问性是指色彩设计应该使所有用户,包括色盲和视力障碍者,都能有效使用网站。避免使用只有靠颜色才能区分的元素,确保足够的对比度等。这些措施有助于提升用户体验,同时增强网站的专业形象。
结语
色彩是构成网站界面重要的一部分,它直接影响用户的视觉感受和使用体验。一个合理的人才网站配色方案,既能够传递出网站的品牌形象,又能满足目标用户的视觉需求,还能保证所有用户都能无障碍地使用网站。通过本文的介绍,我们相信您已经掌握了进行人才网站配色分析的关键步骤。希望您能够运用这些知识,打造出更专业、更吸引人的招聘平台。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《网站配色分析怎么做?如何提升用户体验和品牌识别度?》
标签:
- 上一篇: 短视频优化合集怎么弄
- 下一篇: 抖音客服影视剪辑怎么赚钱
- 搜索
- 最新文章
- 热门文章
-
- 快手极速剪辑怎么弄视频?视频编辑的步骤和技巧是什么?
- 网站运营如何做推广?有哪些有效的方法和策略?
- 如何把网站推广到抖音?有哪些有效的策略和技巧?
- 快手视频剪辑技巧有哪些?如何快速编辑短片?
- 抖音玩法剪辑怎么做的?有哪些步骤和技巧?
- 快手楼梯视频剪辑怎么做?步骤和技巧是什么?
- 网站被降权了怎么办?分析原因和处理方法是什么?
- 网站分析数据怎么获取?如何有效追踪网站性能指标?
- 网站营销怎么快速找客户?有哪些高效策略?
- 抖音句子音乐剪辑技巧有哪些?如何快速上手?
- 抖音打视频剪辑怎么赚钱?有哪些盈利方式?
- 快手视频如何进行分段剪辑?分段剪辑的步骤是什么?
- HTML文档编辑工具有哪些?如何选择适合自己的编辑器?
- 博客网站搭建分享怎么做?需要哪些步骤和技巧?
- 如何通过网站来推广农业?有哪些有效的策略和方法?
- 如何给外国人做网站推广?有哪些有效的策略和技巧?
- 网站优化博客怎么做?如何提高搜索引擎排名?
- 如何推广网站的宣传语录?有效策略和常见问题解答?
- 抖音滑稽剪辑怎么弄的好看?有哪些技巧和步骤?
- 抖音干拍摄剪辑怎么赚钱?有哪些赚钱的途径和技巧?
- 热门tag
- 标签列表