HTML换行标签有哪些?它们的使用场景和区别是什么?
![]() 游客
2025-07-12 11:17:01
1
游客
2025-07-12 11:17:01
1
在HTML中,为了控制网页的布局和内容显示,合理的换行是必不可少的。本文将详细介绍HTML中的换行标签,帮助您理解在网页制作过程中如何恰当使用这些标签,以便达到预期的显示效果,并确保搜索引擎优化(SEO)的有效性。通过阅读本文,您将学会如何在HTML中正确使用换行标签,以创建更加结构化和易于阅读的网页内容。
HTML中的换行标签有哪些?
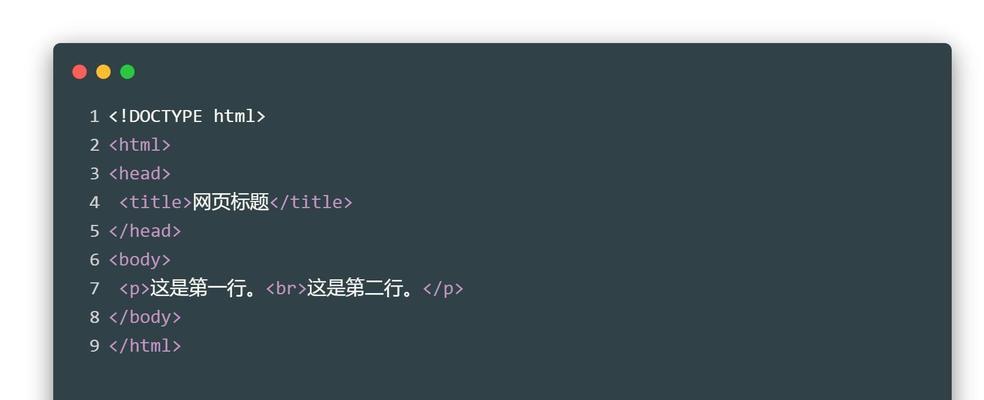
<br/>标签
`
`是HTML中用于插入单个换行的标签。它属于空标签,意味着该标签不需要关闭标签,也不包含任何内容。`
`主要用于插入硬回车,比如在地址、诗歌或歌词等需要精确控制格式的场景。
```html
欢迎来到我的个人博客,
我将在这里分享我的技术见解与心得。
```
在上述例子中,`
`用于在“欢迎来到我的个人博客”和“我将在这里分享我的技术见解与心得”之间插入一个换行。

<p>标签
`
`标签是HTML中用于定义段落的标签。当浏览器遇到`
`标签时,会自动在其前后添加换行,从而创建一个块级元素,使得段落内容自然分隔。
```html
这是第一个段落。
这是第二个段落。
```
在这个例子中,`
`标签确保了每个段落单独占据一行,而且浏览器会为段落之间提供适当的空白空间。
<pre>标签
`
`标签用于显示预格式化的文本,即保持文本原有的格式。在``标签内的文本通常会以等宽字体显示,并保留空白符和换行。```html
echo"Hello,World!";```
在上述代码中,`
`标签内的代码将按照原始格式显示,包括空格和换行。白屏换行
除了使用HTML标签,换行还可以通过CSS的`white-space`属性来实现。当`white-space`属性设置为`pre-wrap`时,浏览器会保留空白符和换行符,同时也允许文本在必要时自动换行。
```html
这是一段很长的文本,它将在达到容器边界时自动换行,
但同时保留了代码中的空格和换行。
```
通过上述方法,您可以控制HTML中的文本格式,使得内容的展示更加符合预期。

常见问题解答
Q:使用`
`标签时应注意什么?
A:`
`标签虽然方便,但应避免滥用。滥用`
`可能会导致样式问题和维护困难。推荐在逻辑上确实需要换行的地方使用`
`,比如诗歌、地址等。
Q:` `标签和`
`标签有何区别?
A:`
`标签用于定义段落,它是一个块级元素,而`
`标签仅用于插入单个换行,属于空标签。`
`标签间的换行带有默认的上下边距,而`
`只是简单的文本换行,不会增加额外的空间。
Q:在哪些情况下使用``标签更合适?
A:当需要在网页上显示代码、文件内容或任何需要保持原格式的文本时,使用`
`标签是更合适的选择。``标签保持了文本的原始空白和换行,适合展示格式固定的信息。
综合以上
通过本文的介绍,您应已经掌握了HTML中的换行标签`
`、``和`
`的使用方法,以及`white-space`属性的相关应用。在制作网页时,根据内容的需要和格式要求,合理使用这些标签和属性,可以确保网页内容的排版整洁、可读性强,同时还能提升网页的SEO表现。记得在实践中不断尝试和探索,以掌握更多HTML排版技巧。版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML换行标签有哪些?它们的使用场景和区别是什么?》
标签:
- 上一篇: 抖音镜头放大缩小怎么剪辑
- 下一篇: 胖妹小红书视频剪辑怎么做——新手入门全攻略