HTML5包含哪些新特性?如何应用在现代网页设计中?
![]() 游客
2025-07-13 08:51:01
3
游客
2025-07-13 08:51:01
3
随着互联网的高速发展,HTML5应运而生,它作为HTML语言的最新版本,不仅在语法上进行了重大更新,还增加了一系列强大的新特性。HTML5都有哪些内容?接下来,让我们一起深入探讨HTML5的各个方面,包括它的新特性、对前端开发者的影响,以及如何在不同的应用场景中运用HTML5。
HTML5的新特性
HTML5引入了许多性的特性,这些特性极大地提高了网页的互动性和兼容性,并为开发者提供了更为丰富的工具箱。
1.语义化标签
HTML5新增了诸如`
```html
网站标题
章节标题
这里是内容...
版权信息
```
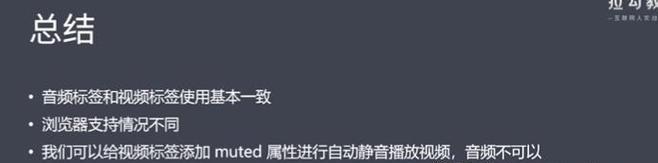
2.画布和多媒体
HTML5通过`
```html
您的浏览器不支持video标签。
```
3.表单增强
HTML5增加了新的表单类型和属性,例如`
```html
```
4.离线存储
借助Web存储API,HTML5允许网页存储数据到用户的本地设备上,即使在没有网络连接的情况下,也能正常使用某些应用,增强了应用的可用性和用户体验。
```javascript
//使用localStorage存储数据
localStorage.setItem("key","value");
//读取localStorage中的数据
varvalue=localStorage.getItem("key");
```
5.语义化API
HTML5还引入了如`WebWorkers`、`Geolocation`、`DragandDrop`等API,这些API使得网页能够更智能化地与用户交互,让网页应用的功能更加丰富和强大。

HTML5对前端开发的影响
HTML5的引入不仅让网页内容更加丰富,而且对前端开发者而言,也意味着需要学习和适应更多的开发技术和工具。现代前端开发人员必须熟悉HTML5的新标签和API,以及它们的兼容性和最佳实践。

如何应用HTML5
1.移动端应用开发
HTML5是移动应用开发的利器。其跨平台特性,加上CSS3和JavaScript的辅助,使得开发人员可以构建出既适用于桌面浏览器又适用于移动设备的网页应用。
2.游戏开发
HTML5的`
3.数据可视化
数据是21世纪的石油。HTML5提供了强大的工具集来实现数据的动态可视化。通过结合HTML5的标签和JavaScript的图形库,开发者可以设计出既美观又直观的数据展示方式。

结语
HTML5是互联网技术发展史上的一座里程碑,它的出现极大地推动了Web标准的发展,为网页开发带来了新的机遇和挑战。了解HTML5的核心内容和应用,将帮助你在现代网页设计和开发领域取得成功。在未来的互联网世界中,掌握HTML5的先进特性和应用模式,是每一位前端开发者不可回避的必修课程。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML5包含哪些新特性?如何应用在现代网页设计中?》
标签:HTML5
- 上一篇: 小红书怎么剪辑收藏的音乐
- 下一篇: 家园抖音剪辑教程视频怎么做
- 搜索
- 最新文章
- 热门文章
-
- 快手极速剪辑怎么弄视频?视频编辑的步骤和技巧是什么?
- 快手视频剪辑技巧有哪些?如何快速编辑短片?
- 抖音玩法剪辑怎么做的?有哪些步骤和技巧?
- 自媒体优化怎么不掉粉?掌握这些策略避免粉丝流失
- 快手楼梯视频剪辑怎么做?步骤和技巧是什么?
- 短视频画质如何优化?操作步骤和常见问题解答?
- 抖音句子音乐剪辑技巧有哪些?如何快速上手?
- 抖音打视频剪辑怎么赚钱?有哪些盈利方式?
- 抖音滑稽剪辑怎么弄的好看?有哪些技巧和步骤?
- 如何通过网站来推广农业?有哪些有效的策略和方法?
- 如何建网站在百度推广?有哪些有效的推广策略?
- 网站优化博客怎么做?如何提高搜索引擎排名?
- 如何选择推广网站?选择网站推广服务时应考虑哪些因素?
- 网站如何规划去做推广呢?推广策略有哪些常见问题?
- 抖音熬夜视频剪辑软件怎么用?有哪些功能特点?
- 快手视频如何进行分段剪辑?分段剪辑的步骤是什么?
- 剪辑视频时如何正确填充抖音音乐?遇到版权问题怎么办?
- 抖音干拍摄剪辑怎么赚钱?有哪些赚钱的途径和技巧?
- 分析素材网站怎么做?如何选择合适的素材网站进行分析?
- HTML5学习指南:必须掌握的核心技能有哪些?
- 热门tag
- 标签列表