HTML中表头表尾是什么意思?如何正确使用它们?
![]() 游客
2025-07-14 08:34:01
1
游客
2025-07-14 08:34:01
1
HTML中表头表尾的详细解析与应用指南
开篇核心突出:在HTML文档结构中,表头(header)和表尾(footer)是两个重要的组成部分。它们通常包含网站或网页的导航信息、版权信息以及相关的辅助内容。本文将深入解析HTML中表头和表尾的定义、用法以及在SEO优化中的重要性。
HTML中表头(header)的定义与应用
表头的定义
在HTML5中,`
表头的应用场景
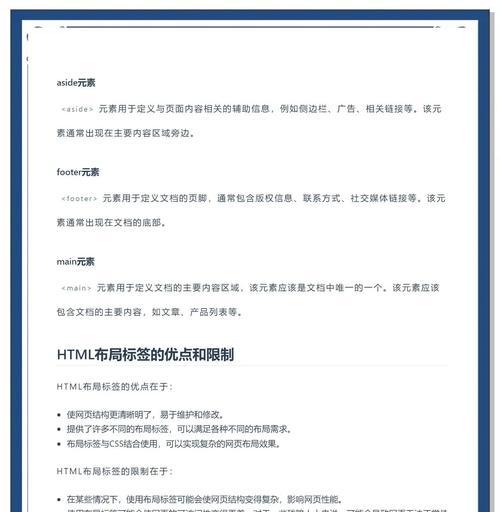
网站的主表头:在网站的最顶部,通常包含网站名称或logo、导航栏以及可能的搜索框。
文章或章节的表头:在文章或页面内的主要内容区域前,可以放置文章标题、作者、发布日期等信息。
表头的SEO作用
表头区域的信息对于搜索引擎优化至关重要,因为它们往往包含了页面的主要关键词和描述。合理使用`

HTML中表尾(footer)的定义与应用
表尾的定义
与`

表尾的应用场景
网站的主表尾:网站底部常见的版权信息、联系方式、网站地图、隐私政策等。
文章或章节的表尾:在文章或页面内容的末尾,可能包含作者介绍、相关阅读推荐等内容。
表尾的SEO作用
表尾区域对SEO也有重要的作用。在这里添加的链接和文本可以帮助搜索引擎了解页面的附加信息,如网站结构、内容的授权情况等。这些信息不仅增强了网站的专业性和可信度,也有助于提升网站在搜索引擎中的排名。

结合SEO优化,深入理解表头表尾的构建
在构建表头和表尾时,我们应遵循以下原则,以优化搜索引擎的表现:
1.合理使用语义化标签:确保使用`
2.关键词的恰当嵌入:在表头和表尾中适当嵌入页面或文章的核心关键词,但避免关键词堆砌。
3.提高内容的可读性和相关性:确保表头表尾的内容对用户有价值,提供有用的导航或辅助信息,增强用户体验。
综合以上,HTML中的表头和表尾是构建网页结构的重要部分。它们不仅帮助用户快速定位信息,而且在SEO优化中发挥着不可或缺的作用。合理利用这些语义化标签,可以显著提升网站的专业性和用户体验,从而在竞争激烈的网络环境中脱颖而出。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML中表头表尾是什么意思?如何正确使用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 快手极速剪辑怎么弄视频?视频编辑的步骤和技巧是什么?
- 快手楼梯视频剪辑怎么做?步骤和技巧是什么?
- 快手视频剪辑技巧有哪些?如何快速编辑短片?
- 抖音玩法剪辑怎么做的?有哪些步骤和技巧?
- 自媒体优化怎么不掉粉?掌握这些策略避免粉丝流失
- 短视频画质如何优化?操作步骤和常见问题解答?
- 抖音句子音乐剪辑技巧有哪些?如何快速上手?
- 抖音打视频剪辑怎么赚钱?有哪些盈利方式?
- 抖音滑稽剪辑怎么弄的好看?有哪些技巧和步骤?
- 如何通过网站来推广农业?有哪些有效的策略和方法?
- 如何建网站在百度推广?有哪些有效的推广策略?
- 网站优化博客怎么做?如何提高搜索引擎排名?
- 如何选择推广网站?选择网站推广服务时应考虑哪些因素?
- 网站如何规划去做推广呢?推广策略有哪些常见问题?
- 抖音熬夜视频剪辑软件怎么用?有哪些功能特点?
- 快手视频如何进行分段剪辑?分段剪辑的步骤是什么?
- 剪辑视频时如何正确填充抖音音乐?遇到版权问题怎么办?
- 抖音干拍摄剪辑怎么赚钱?有哪些赚钱的途径和技巧?
- 分析素材网站怎么做?如何选择合适的素材网站进行分析?
- HTML5学习指南:必须掌握的核心技能有哪些?
- 热门tag
- 标签列表