HTML中有哪些选择器?如何正确使用它们?
![]() 游客
2025-07-13 11:51:01
2
游客
2025-07-13 11:51:01
2
在前端开发的世界里,HTML选择器是组织和设计网页结构的基础。它们不仅是CSS选择器的一部分,还在JavaScript中用于DOM操作。本文将详细介绍HTML中可用的选择器类型,帮助您在网页设计与开发中更加游刃有余。
选择器的基本概念
选择器是一种模式,用于选择一个或多个HTML元素,以便应用样式或执行脚本。在HTML中,我们主要与CSS和JavaScript两种技术打交道,它们使用不同类型的选择器。让我们从CSS选择器开始。
CSS选择器的种类
CSS选择器是告诉浏览器哪些元素需要应用特定的样式规则。以下是几种常见的CSS选择器类型:
1.元素选择器(类型选择器)
元素选择器,也称类型选择器,是根据HTML元素名来选择元素。
```css
color:blue;
```
上面的CSS规则会将所有`
`元素的文字颜色设置为蓝色。
2.类选择器
类选择器是根据元素的类属性来选择元素。
```css
.className{
background-color:yellow;
```
在这里,所有拥有`class="className"`的元素都会被选中,并且背景色会设置为黄色。
3.ID选择器
ID选择器是根据元素的ID属性来选择元素。每个ID在页面中应该是唯一的。
```css
elementId{
color:red;
```
此规则将选择ID为`elementId`的元素,并将文字颜色变为红色。
4.属性选择器
属性选择器用于选择具有特定属性的元素。
```css
a[href="https://www.baidu.com"]{
color:green;
```
上面的CSS规则会将所有`href`属性值为`https://www.baidu.com`的``标签文字颜色改为绿色。
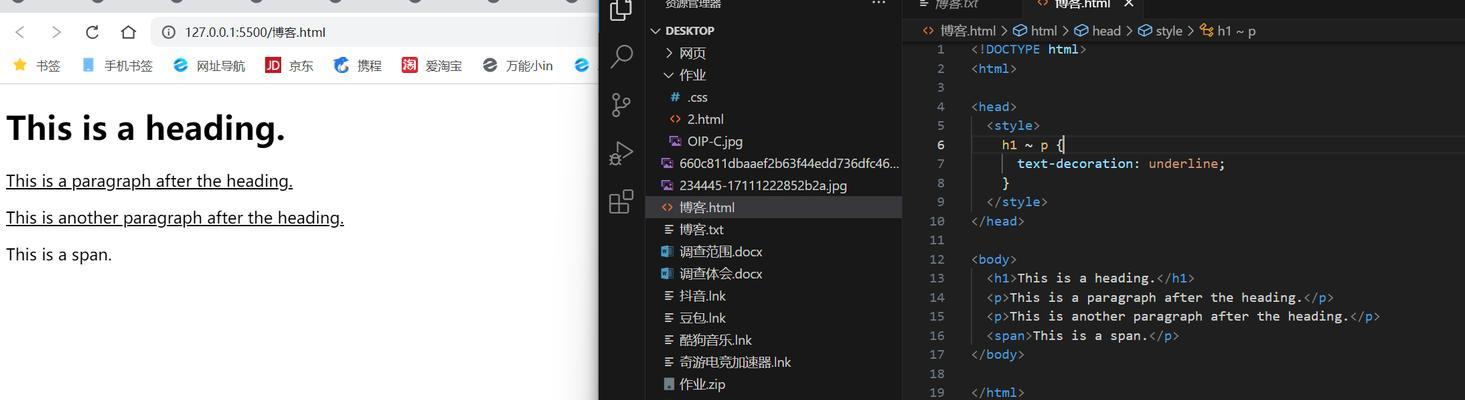
5.伪类和伪元素选择器
伪类用于定义元素的特殊状态,而伪元素用于选择元素的特定部分。
```css
a:hover{
text-decoration:underline;
```
上面的规则表示当鼠标悬停在``元素上时,将文字下划线。
6.组合选择器
组合选择器用于根据特定关系选择元素,如子元素选择器、相邻兄弟选择器等。
```css
ul>li{
list-style-type:none;
```
上述CSS规则选择所有`
- `元素的直接`
- `子元素,并移除列表项标记。
JavaScript中的选择器
在JavaScript中,选择器主要用在DOM操作上。以下是一些常见的选择器:
1.`document.getElementById()`
这个方法通过元素的ID来获取一个元素。
```javascript
varelement=document.getElementById("elementId");
```
2.`document.querySelector()`
这个方法返回文档中匹配指定CSS选择器的第一个元素。
```javascript
varelement=document.querySelector(".className");
```
3.`document.querySelectorAll()`
与`document.querySelector()`类似,但返回的是一个包含所有匹配元素的NodeList。
```javascript
varelements=document.querySelectorAll("li");
```
4.`document.getElementsByClassName()`
这个方法返回文档中所有具有指定类名的元素。
```javascript
varelements=document.getElementsByClassName("className");
```
5.`document.getElementsByTagName()`
这个方法返回文档中所有指定标签名的元素。
```javascript
varelements=document.getElementsByTagName("p");
```

高级选择器技巧和实践
CSS选择器的优先级
选择器的优先级决定了当多个规则可能应用于同一个元素时,哪些规则会生效。通常,内联样式>ID选择器>类选择器、伪类和属性选择器>元素选择器、伪元素选择器。在相同优先级的情况下,最后定义的规则会生效。
理解特异性
特异性是选择器的权重,影响CSS规则的优先级。增加选择器的特异性可以通过使用更多类或ID选择器来实现。
使用CSS预处理器
CSS预处理器如Sass和Less提供了变量、混合、函数等高级功能,这些可以与选择器一起使用来编写更加模块化和可维护的CSS代码。
JavaScript中的动态样式应用
在JavaScript中,你可以使用选择器找到元素并动态地改变它们的样式。
```javascript
document.querySelector(".className").style.color="blue";
```
这行代码会将类名为`className`的所有元素的文字颜色改变为蓝色。

实用技巧与常见问题解答
实用技巧
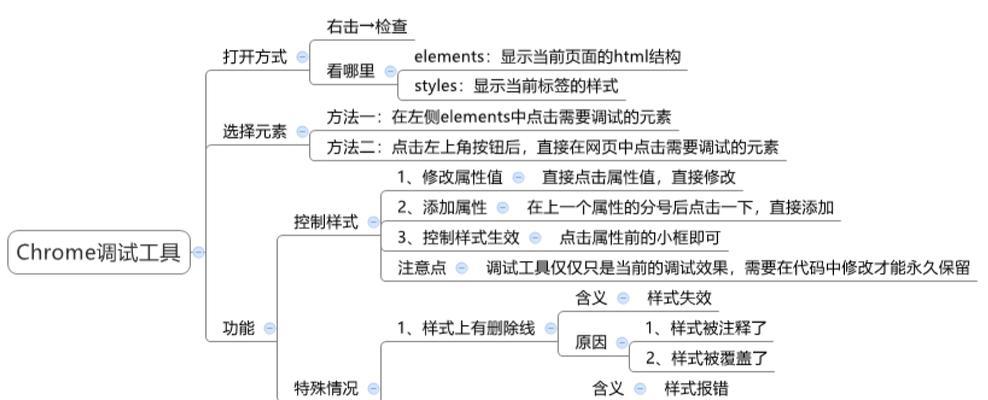
使用开发者工具(如ChromeDevTools)来调试和测试选择器。
利用CSS的层叠和继承特性来减少冗余代码。
在JavaScript中,使用`classList`来添加、移除或切换类,而不仅仅是`className`属性。
使用CSS命名空间来避免样式冲突,特别是在大型项目中。
常见问题解答
问:如何解决选择器的优先级冲突?
答:可以通过增加选择器的特异性、使用`!important`声明或者通过编写更具体的规则来解决。不过,尽量避免使用`!important`,因为它破坏了CSS的层叠性。
问:在JavaScript中获取元素后可以对它做哪些操作?
答:在JavaScript中获取元素后,可以更改它的属性和样式,添加事件监听器,以及动态地修改DOM树结构。

结语
通过本文,我们深入探讨了HTML中不同类型的选择器,包括CSS选择器和JavaScript选择器,以及如何在实际开发中运用它们。掌握这些选择器,不仅能帮助您更有效地控制网页样式,还能在使用JavaScript操作DOM时游刃有余。随着实践经验的积累,您将能够更加熟练地在网页开发中应用这些知识,提升开发效率和页面的交互性。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML中有哪些选择器?如何正确使用它们?》
标签:
- 上一篇: 快手免费视频剪辑怎么做
- 下一篇: 怎么使用小红书音频剪辑?音频编辑功能有哪些常见问题?
- 搜索
- 最新文章
- 热门文章
-
- 快手极速剪辑怎么弄视频?视频编辑的步骤和技巧是什么?
- 网站运营如何做推广?有哪些有效的方法和策略?
- 如何把网站推广到抖音?有哪些有效的策略和技巧?
- 快手视频剪辑技巧有哪些?如何快速编辑短片?
- 抖音玩法剪辑怎么做的?有哪些步骤和技巧?
- 快手楼梯视频剪辑怎么做?步骤和技巧是什么?
- 网站被降权了怎么办?分析原因和处理方法是什么?
- 网站分析数据怎么获取?如何有效追踪网站性能指标?
- 抖音句子音乐剪辑技巧有哪些?如何快速上手?
- 抖音打视频剪辑怎么赚钱?有哪些盈利方式?
- 快手视频如何进行分段剪辑?分段剪辑的步骤是什么?
- HTML文档编辑工具有哪些?如何选择适合自己的编辑器?
- 博客网站搭建分享怎么做?需要哪些步骤和技巧?
- 如何通过网站来推广农业?有哪些有效的策略和方法?
- 如何给外国人做网站推广?有哪些有效的策略和技巧?
- 网站优化博客怎么做?如何提高搜索引擎排名?
- 如何推广网站的宣传语录?有效策略和常见问题解答?
- 抖音干拍摄剪辑怎么赚钱?有哪些赚钱的途径和技巧?
- 关键词网站推广怎么做?有效策略有哪些?
- 网站营销怎么快速找客户?有哪些高效策略?
- 热门tag
- 标签列表