HTML行内标签有哪些?它们各自的作用是什么?
![]() 游客
2025-07-12 13:34:01
2
游客
2025-07-12 13:34:01
2
HTML(HyperTextMarkupLanguage)是网页内容的结构框架,它通过标签来定义各种元素。在HTML中,根据标签的显示效果和语义,我们可以将其分为行内标签和块级标签。行内标签,顾名思义,是指那些不会强制换行的标签,它们的内容通常在同一行内显示。本文将详细介绍HTML中的行内标签,帮助你更好地理解这些标签的作用和用法。
什么是行内标签?
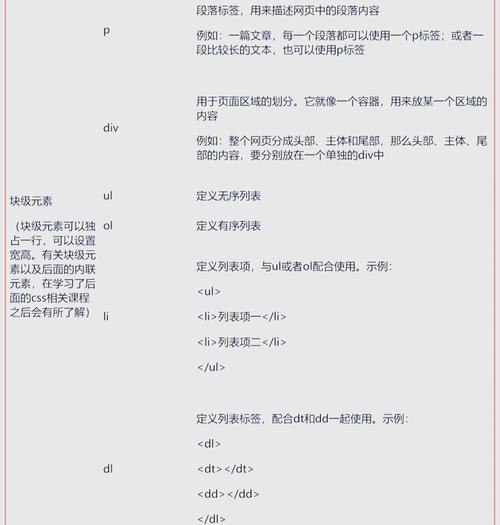
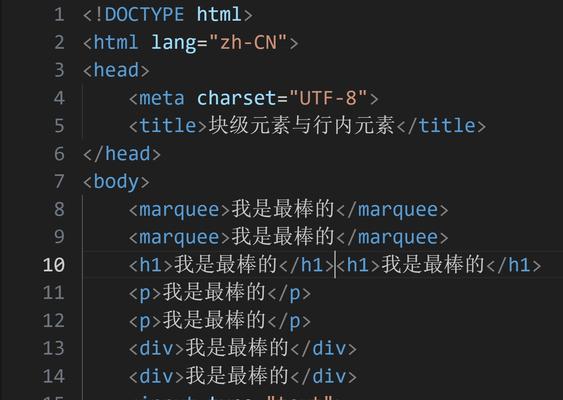
行内标签是HTML中的一个分类,主要用来包裹文本、图片、表单控件等元素。这些标签不会产生新的一行,直接显示在它前面的标签之后。它与块级标签相反,块级标签会独占一行,并尽可能地扩展宽度,而行内标签则根据内容大小来决定其占用的空间。

HTML中的主要行内标签
1.``标签-锚点标签
``标签用于定义超链接,允许用户点击后跳转到其他页面或页面内的某个位置。使用方法如下:
```html
```
2.``标签-图像标签
``标签用于嵌入图片,它必须使用`src`属性指定图片地址,同时还可以使用`alt`属性提供图片的文本替代信息。例如:
```html

```
3.``标签-行内容器标签
``是一个非常灵活的行内元素,它没有固定的格式表现,常用作包裹一小段文本,以便对这部分文本进行样式上的设置或逻辑上的分组。示例如下:
```html
这是一个很重要的信息。
```
4.``标签-输入标签
``标签用于创建交互式控件,用于收集用户输入。它可以用来创建文本框、复选框、单选按钮等多种类型的输入控件。示例代码如下:
```html
```
5.`
`
```html
```
6.`
`
```html
```
7.``标签-斜体文本标签
``标签用于定义一段斜体的文本。在较新的HTML标准中,更推荐使用``标签,``标签则用于表示技术术语、引用等情景。例如:
```html
这是一段技术术语。
```
8.``标签-加粗文本标签
``标签用于定义加粗的文本,与``标签不同,它没有强调的语义。示例代码:
```html
这是一个加粗的文本。
```
9.``标签-强调文本标签
``标签用于表示强调的文本。在视觉上,它通常表现为斜体,但在语义上表示强调,与``标签不同。例如:
```html
请特别注意这个重要的信息。
```
10.``标签-强调重要性标签
``标签用于表示非常重要文本。它通常被浏览器渲染为粗体。示例代码:
```html
这是一个非常重要的提示。
```
11.``标签-引用标签
``标签用来引用某种作品的标题。它在视觉上通常表现为斜体。例如:
```html
这是《诗经》中的一段话。
```
12.``标签-缩写标签
``标签用来表示缩写或首字母缩略词。可以配合`title`属性来提供完整形式。例如:
```html
```
13.``标签-上标标签
``标签用于定义上标文本。例如:
```html
2的平方是22。
```
14.``标签-下标标签
``标签用于定义下标文本。例如:
```html
H2O是水的化学式。
```

行内标签的使用注意事项
在使用行内标签时,应该注意以下几点:
为了保持代码的清晰和可维护性,不要过度嵌套行内标签。
在HTML5中,可以使用CSS来改变显示效果,即使使用`
对于具有明确语义的文本,尽量使用相对应的语义化标签(如``、``等),而不仅仅是依赖于样式。

HTML中的行内标签虽然不能像块级标签那样单独占据一行,但它们在页面布局和功能上发挥着不可或缺的作用。了解这些行内标签的特性和使用场景,对于编写高质量的网页代码至关重要。本文详细介绍了常见的行内标签及其用途,希望对你掌握HTML语言有所帮助。在实际开发中,灵活运用这些行内标签,能更好地实现页面功能和提高用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML行内标签有哪些?它们各自的作用是什么?》
标签:
- 上一篇: 抖音关键词智能推广开通步骤是什么?
- 下一篇: 快手怎么直接通过剪辑软件发布:一文掌握视频上传全流程
- 搜索
- 最新文章
- 热门文章
-
- 网站被降权了怎么办?分析原因和处理方法是什么?
- 网站制作关键词怎么选择?如何优化以提高SEO效果?
- 快手尬剧音乐剪辑教程?剪辑音乐时常见问题有哪些?
- 快手极速剪辑怎么弄视频?视频编辑的步骤和技巧是什么?
- 网站分析数据怎么获取?如何有效追踪网站性能指标?
- 博客网站源码怎么用?如何快速搭建个人博客网站?
- 网站运营如何做推广?有哪些有效的方法和策略?
- 如何把网站推广到抖音?有哪些有效的策略和技巧?
- 看图表写分析网站怎么写?分析报告的撰写技巧有哪些?
- 抖音换头发视频剪辑教程?如何快速学会?
- 抖音打视频剪辑怎么赚钱?有哪些盈利方式?
- 博客网站搭建分享怎么做?需要哪些步骤和技巧?
- 关键词网站推广怎么做?有效策略有哪些?
- 哪些网站已经使用html5?html5的普及程度如何?
- 企业网站如何推广效果最佳?常见问题有哪些解决策略?
- 网站问题分析怎么写好?掌握哪些技巧能提升分析质量?
- 抖音电影剪辑教学入门指南?如何快速掌握剪辑技巧?
- 抖音减剪辑怎么做页面视频?视频编辑有哪些技巧?
- 小红书视频剪辑操作指南?如何快速上手小红书视频编辑?
- 抖音玩法剪辑怎么做的?有哪些步骤和技巧?
- 热门tag
- 标签列表