响应式网站优化——优点与缺点(响应式设计的利弊分析)
![]() 游客
2024-04-08 11:56:01
155
游客
2024-04-08 11:56:01
155
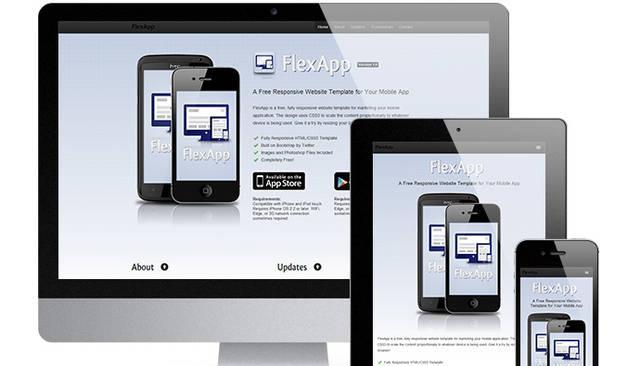
越来越多的用户使用手机和平板电脑访问网站,随着移动互联网的快速发展。成为了网站设计师面临的一个重要问题、如何让网站能够适应各种不同的设备尺寸和屏幕分辨率。本文将对响应式网站优化的优点和缺点进行分析,响应式网站优化应运而生。

提升用户体验
平板电脑还是手机问网站时,响应式网站可以根据不同设备的屏幕尺寸和分辨率进行自适应布局,都能够获得良好的阅读和浏览体验,使得用户无论在桌面电脑、从而提升用户满意度和留存率。
提高搜索引擎排名
能够提高网站在移动搜索中的排名,Google等搜索引擎认为响应式网站是一种更好的实践方式。这种方式有助于搜索引擎快速,因为响应式网站具有一个网址、准确地索引页面,而不是不同的移动版本和桌面版本之间进行重定向,所有访问者使用的是同一个URL。

降低维护成本
这将大大降低维护成本和时间,并且不需要为多个设备而制作独立版本,响应式网站可以通过一个代码库管理整个网站。节省了很多人力和物力成本,只需要一次性开发和维护就可以适应各种设备。
提高可访问性
响应式网站能够让视力受损或其他残障人士更容易访问和使用网站。可以让这些用户更好地获取信息,并与其他用户一样享受同样的体验、通过自适应布局和缩放功能。
增强品牌形象
平板电脑还是手机问网站时,无论是在桌面电脑,响应式网站可以提供一致的品牌形象和用户体验,都能够保持一致。并增强品牌认知度、这将有助于提高品牌形象。

页面加载速度较慢
需要加载更多的CSS和JavaScript文件,由于响应式网站需要适应各种屏幕尺寸和分辨率,特别是在低端设备上更明显、因此会导致页面加载速度变慢。这可能会影响用户体验和留存率。
移动设备功能限制
例如弹出窗口和鼠标悬停等,移动设备可能限制了某些功能。需要重新设计或提供替代方案,这些功能在响应式网站中可能无法正常工作。
设计复杂度较高
分辨率和视口大小、响应式网站需要考虑不同的设备尺寸、这可能会增加设计师的复杂性和挑战。需要更加仔细地设计和测试、为了保证在各种设备上都能良好地工作,并提供一致的体验和品牌形象。
增强品牌形象和可访问性等方面的好处、降低维护成本,响应式网站优化能够提高用户体验,搜索引擎排名。移动设备功能限制和设计复杂度较高等缺点,但同时也存在页面加载速度较慢。并根据具体情况选择合适的方案,在实践中需要仔细考虑利弊。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《响应式网站优化——优点与缺点(响应式设计的利弊分析)》
标签:响应式网站
- 上一篇: 涨粉小技巧(快手达人必读)
- 下一篇: 快手发什么作品涨粉快(15个细分领域)
- 搜索
- 最新文章
- 热门文章
-
- 电商网站怎么做营销策略?如何制定有效的营销计划?
- 哪些apphtml是最佳选择?如何分辨它们的功能和特点?
- 20秒抖音配音视频剪辑技巧是什么?如何快速完成视频剪辑?
- 网站排名如何推广?提升网站排名的有效策略有哪些?
- 网站初期如何推广?有效策略和常见问题解答?
- 外贸营销网站怎么建站的?建站流程和常见问题解答?
- 个人网站如何推广引流?有哪些有效的方法?
- 怎么做网站架构?网站架构设计的常见问题有哪些?
- 如何将网站有效推广到小区居民?有哪些策略和方法?
- 谷歌网站优化缓慢怎么办?有效解决方法有哪些?
- HTML中不能使用的符号有哪些?常见错误符号解析?
- 视频网站如何运营推广?有哪些有效的推广策略?
- 城市网站特点分析怎么写?如何深入挖掘网站特色?
- HTML如何定义下拉列表?有哪些常用方法实现?
- 如何制作影视网站分布分析图?步骤和要点是什么?
- 20秒抖音配音视频剪辑技巧是什么?如何快速完成编辑?
- 网站建设词汇分析怎么写?如何有效进行网站内容优化?
- 电商网站怎么做营销策划?如何制定有效的营销策略?
- 如何加入公司的网站推广?步骤是什么?
- 怎么在网站里搜索关键词?搜索技巧和常见问题解答?
- 热门tag
- 标签列表