HTML如何定义下拉列表?有哪些常用方法实现?
![]() 游客
2025-07-24 13:51:01
5
游客
2025-07-24 13:51:01
5
在Web开发中,下拉列表是用户界面元素的一种,它允许用户从一系列选项中选择一个或多个。下拉列表在HTML中广泛使用,可以提高页面的交互性和用户体验。HTML提供多种方式定义下拉列表,本文将详细介绍这些方法,并提供实用技巧和常见问题解答,帮助开发者全面掌握下拉列表的创建和使用。
使用`
最直接且常用的方法是使用`
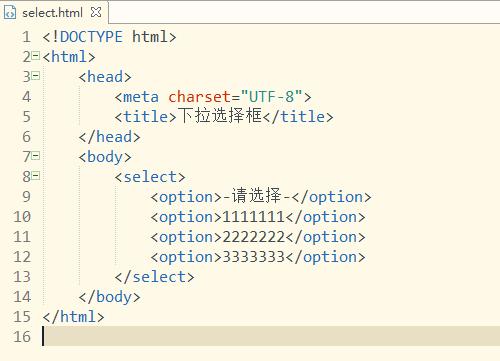
示例代码
```html
```
在上述代码中,`

使用`
有时候我们需要在页面加载时就预设一个选项为选中状态,这时可以使用`
示例代码
```html
```
在上面的代码中,“香蕉”被默认选中。

利用`
`
示例代码
```html
```
上面代码中,选项被分为“水果”和“蔬菜”两个组。

创建多选下拉列表
通过在`
示例代码
```html
```
在上述代码中,用户可以多选。
使用`
HTML5引入了`
示例代码
```html
```
在该示例中,``元素的`list`属性指向`
提升用户体验的注意事项
在创建下拉列表时,还需要注意一些提升用户体验的要点:
选项顺序:将最常用或最合适的选项放在列表顶部,方便用户快速选择。
选项描述:对于一些专业或复杂的选项,可以使用`
响应式设计:确保下拉列表在不同设备和屏幕尺寸上都易于使用。
常见问题解答
如何动态添加下拉列表选项?
可以通过JavaScript动态地向`
如何修改选中的`
可以通过CSS伪类选择器`:checked`和`:selected`来修改选中项的样式。可以为选中的`
如何限制用户只能从下拉列表中选择特定的值?
可以通过设置`
通过以上方法,我们可以看到创建下拉列表并不复杂,但需要考虑一些用户体验和功能性的细节。本文详细介绍了如何使用HTML基础标签和属性来定义和优化下拉列表。掌握这些技巧,对提高Web界面的可用性至关重要。
综合以上所述,HTML下拉列表的创建和优化是前端开发中的基础技能之一,通过本文的学习,相信你已经能够熟练地定义和使用各种下拉列表,以丰富你的网页内容和提升用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML如何定义下拉列表?有哪些常用方法实现?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 如何创建抖音网站推广账号?步骤是什么?常见问题有哪些?
- 如何撰写有效的各网站竞品分析报告?常见问题有哪些?
- 如何在百度中推广网站?有哪些有效的SEO策略?
- 博客网站作品怎么看不到?如何解决作品不显示的问题?
- 跨境网站瘫痪事件分析怎么写?如何预防和应对网站故障?
- 如何做个性化网站推广呢?掌握这些策略轻松提升网站流量
- 设计师如何做好网站推广?掌握哪些策略能提升效果?
- 关键词SEO排名优化有哪些技巧?如何有效提升关键词排名?
- 如何有效提高网站目标关键词排名?常见策略有哪些?
- 温州网站推广如何做好?有哪些有效策略?
- HTML开发工具都有哪些?如何选择合适的HTML编辑器?
- 营销网站建设方式怎么写?如何打造高效的营销网站?
- 旅游网站营销规划怎么写?如何制定有效的营销策略?
- 外刊网站听力分析怎么做?如何提高听力理解能力?
- 网站建设怎么做?如何打造SEO友好的网站?
- 美团骑手服务中哪些关键词触发特定功能?触发功能的关键词是什么?
- 拼多多标题关键词怎么找?寻找技巧有哪些?
- 响应式网页设计是什么?如何确保网站在各种设备上都能正常显示?
- 平凉网站推广营销怎么做?有哪些有效策略?
- 京东回击美团、阿里:外卖零元购大战是恶性竞争,我们完全没参与
- 热门tag
- 标签列表