HTML段落标签有哪些?它们各自的作用是什么?
![]() 游客
2025-07-25 11:17:01
6
游客
2025-07-25 11:17:01
6
在网页设计和开发的过程中,HTML语言扮演着基础性的角色。它不仅定义了网页的结构,还决定了内容的布局和呈现方式。段落标签是HTML中非常基本且重要的元素,用于组织文本内容。本文将详细介绍HTML中用于创建段落的标签,并对它们的使用方法进行深度指导,确保读者能充分理解并掌握这些基础知识点。
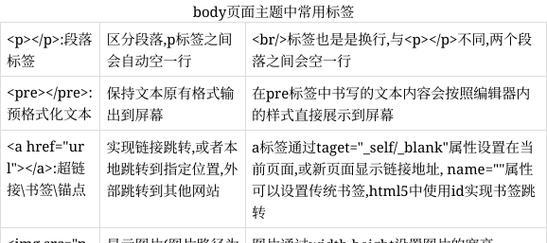
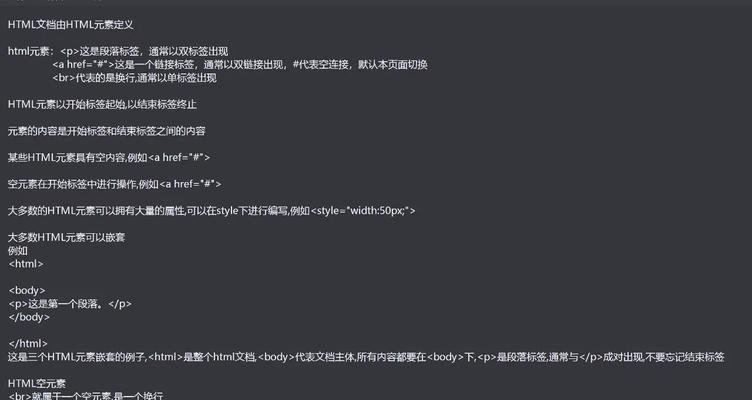
HTML段落标签概述
HTML段落标签主要是指`
`和`
`,这两个标签包围的文本内容被视为一个段落。一个段落通常包含一个或多个相关联的句子,它在视觉上通常会和下一个段落保持一定的间隔。
使用`
`标签
`
`标签是HTML文档中最常用的段落标签之一,它定义了页面中的一个文本段落。以下是一个简单的示例:
```html
这是一个段落的例子,HTML中的段落标签是
和
。```

`
`标签的特性
段落间隔:浏览器默认会在`
`标签的上下文之间加入额外的空间,以便区分各个段落。
块级元素:`
`是一个块级元素,这意味着它会独占一行,并且其宽度会尽可能地占满其父元素的宽度。
可嵌套内容:虽然段落通常包含文本,但`
`标签内也可以嵌套其他HTML元素,如``、``、``等。

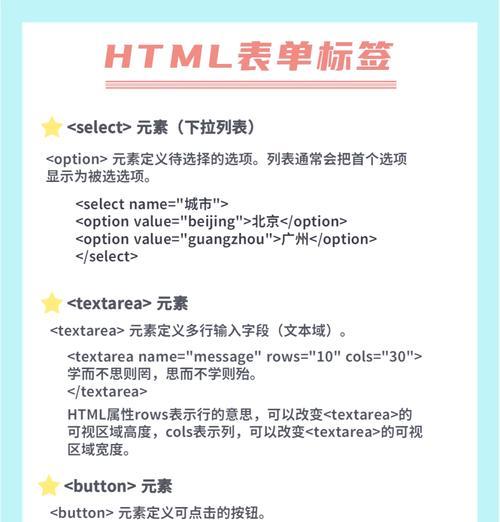
段落标签的其他选项
虽然`
`标签是最常见的段落创建方式,但在一些特定的场景下,我们还可以使用其他标签来表示段落或者类似段落的结构:
标签
:用于预格式化的文本,保留空白字符和换行符。在现代网页设计中使用较少,主要用于显示代码。
标签
:表示一个块引用,通常用来显示长引用,会内缩显示。
标签:用来显示联系信息,通常表现为斜体,并且包含换行。
注意事项和最佳实践
避免滥用标签:`
`标签应该用于文本的自然分段,避免为了格式化目的而滥用。
保持内容的清晰性:合理使用段落标签,可以提高网页内容的可读性和结构清晰度。
可访问性考虑:确保段落内容对于屏幕阅读器等辅助设备友好,以提高网页的可访问性。
HTML段落标签是构建网页内容不可或缺的基础元素,通过合理运用`
`及其他相关标签,我们可以构建出结构清晰、内容易读的网页。掌握段落标签的正确使用方法,对于任何一位网页设计师和开发者来说都至关重要。
通过以上介绍,我们对HTML段落标签有了全面的了解。无论是创建一个简单网页还是复杂文档,这些基础标签都是构建内容的基石。希望本文能为您提供有价值的指导,并在您的网页开发旅程中发挥积极作用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML段落标签有哪些?它们各自的作用是什么?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 如何创建抖音网站推广账号?步骤是什么?常见问题有哪些?
- html5网页文字样式有哪些?如何应用这些样式提升网页设计?
- HTML常用框架有哪些?如何选择适合的框架?
- 平凉网站推广营销怎么做?有哪些有效策略?
- 美团骑手服务中哪些关键词触发特定功能?触发功能的关键词是什么?
- 京东回击美团、阿里:外卖零元购大战是恶性竞争,我们完全没参与
- 20秒抖音配音视频剪辑技巧?如何快速制作?
- 如何有效提高网站目标关键词排名?常见策略有哪些?
- 如何做一个滴滴网站推广?推广策略和常见问题解答?
- 网站推广公司如何布局?布局策略有哪些常见问题?
- mu金苹果如何推广?下拉三功能如何有效利用?
- 拼多多商家版如何删除不需要的关键词?操作步骤是什么?
- 实测6款AI搜索,谁才是效率之王?
- 如何推广自己的商城网站?有效策略和常见问题解答?
- HTML双标记有哪些?它们的用途和特点是什么?
- 隐形眼镜网站如何推广?有哪些有效的SEO策略?
- 声音文件格式有哪些html?如何在网页中嵌入和使用?
- 网站营销外包怎么选择?外包服务常见问题有哪些?
- 外卖大战为何京东隐身?100亿补贴钱太少,还是准备细水长流
- 怎么在excel里导入网站数据分析?数据导入后如何进行分析处理?
- 热门tag
- 标签列表