书写HTML代码应注意哪些?有哪些常见错误需要避免?
![]() 游客
2025-07-27 12:34:01
3
游客
2025-07-27 12:34:01
3
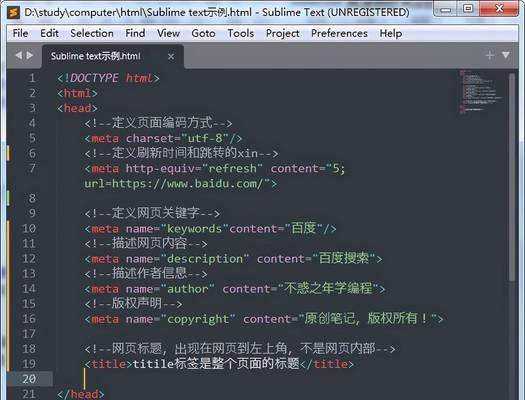
HTML(超文本标记语言)是构建网页和网络应用程序的基础。掌握书写HTML代码的正确方法对于保证网页的结构清晰、内容的正确表达以及未来的可维护性至关重要。本文将详细探讨在编写HTML代码时应注意的多个事项,帮助开发者提升代码质量,优化SEO效果,并提供更好的用户体验。
标题结构的合理使用
在HTML文档中,`
`至``标签用于定义标题和子标题,它们不仅有助于阅读者快速把握文章结构,也是搜索引擎索引时的重要参考。一个良好的标题结构应该像金字塔一样,从``开始逐渐过渡到``,逐层细化内容。
`开始逐渐过渡到``,逐层细化内容。
标签
:通常只使用一次,并且应包含页面的主要主题或关键字,相当于文章的标题。
标签
:用于主副标题,可以多次使用,用以划分内容的主要章节。
标签
至标签
:用于进一步细化章节内容,确保逻辑清晰。

语义化的标签使用
语义化标签的使用是HTML5的重大进步之一。它不仅让页面结构更加清晰,也便于搜索引擎理解页面内容的结构。使用`

遵循标准的属性书写规则
在HTML中书写属性时,应该遵循一些基本规则来提高代码的规范性与可读性。例如:
所有的属性值都应该用引号括起来。
对于布尔属性,即使属性存在即表示为真,如`checked`,也建议明确书写`checked="checked"`。
避免使用自定义的或已废弃的HTML标签和属性。

确保代码的可读性与一致性
良好的代码书写习惯能够保证代码的可读性和一致性,这不仅有利于团队协作,也对搜索引擎优化有正面影响。例如:
使用适当的缩进,使标签结构层次分明。
使用空格和换行来分隔代码块,避免过长的单行代码。
统一使用小写字母书写标签和属性名,因为HTML标准是大小写不敏感的,但小写更加规范。
优化图片及多媒体元素
多媒体元素如图片、视频和音频在增强用户体验的同时,也是搜索引擎优化的重要因素。确保为这些元素添加`alt`属性,描述其内容,以便在图片无法显示时提供文本替代,同时也利于搜索引擎的图片搜索。
图片的alt属性:应简洁而准确地描述图片内容,避免使用无关的关键词堆砌。
图片尺寸:预设图片尺寸,避免在页面加载时产生布局变动。
利用链接优化页面的内部结构
链接是网站内部结构优化的重要组成部分。使用合适的链接文本,而不是“点击这里”或“更多”等通用词汇,不仅有助于用户体验,也有助于提高页面相关性。
链接文本:应简洁、具有描述性,并且与链接目标页面内容相关。
避免使用绝对路径:尽量使用相对路径来链接页面内的资源,便于维护和管理。
实现良好的移动设备兼容性
随着移动设备上网的普及,确保网页在移动设备上兼容变得越来越重要。使用响应式设计,适应不同屏幕尺寸的显示,是提升用户体验和搜索引擎排名的关键因素。
使用视口元标签:在HTML的`
`部分使用`选择合适的布局方式:使用流式布局、弹性盒模型等技术来构建适应不同设备的页面布局。
关注代码的性能与优化
页面加载速度直接影响用户体验和SEO排名,因此在编写HTML代码时,应考虑性能优化。例如:
减少不必要的嵌套标签,降低DOM复杂度。
延迟加载非关键资源,如图片和视频。
压缩和合并CSS和JavaScript文件,减少HTTP请求数。
综上所述
书写HTML代码时,应当遵循标准、保持语义清晰、注重结构布局和性能优化。通过合理使用标题、语义化标签、规范属性书写等方法,不仅能够提升页面在搜索引擎中的表现,还能改善用户体验。开发者应当在实践中不断积累经验,编写出高质量、易维护的HTML代码。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《书写HTML代码应注意哪些?有哪些常见错误需要避免?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- html5网页文字样式有哪些?如何应用这些样式提升网页设计?
- 如何做一个滴滴网站推广?推广策略和常见问题解答?
- mu金苹果如何推广?下拉三功能如何有效利用?
- HTML常用框架有哪些?如何选择适合的框架?
- 京东回击美团、阿里:外卖零元购大战是恶性竞争,我们完全没参与
- 20秒抖音配音视频剪辑技巧?如何快速制作?
- 隐形眼镜网站如何推广?有哪些有效的SEO策略?
- 网站营销外包怎么选择?外包服务常见问题有哪些?
- 怎么在excel里导入网站数据分析?数据导入后如何进行分析处理?
- 网站推广公司如何布局?布局策略有哪些常见问题?
- HTML双标记有哪些?它们的用途和特点是什么?
- 淘宝关键词推广点击量低的原因是什么?
- 拼多多商家版如何删除不需要的关键词?操作步骤是什么?
- 择校网站分析报告怎么写?需要包含哪些关键要素?
- 如何推广自己的商城网站?有效策略和常见问题解答?
- 网站优化怎么选关键词?选择关键词的策略和技巧是什么?
- HTML文件的基本标记有哪些?如何正确使用它们?
- 声音文件格式有哪些html?如何在网页中嵌入和使用?
- 淘宝禁止搜索的关键词有哪些?如何避免违规?
- 淘宝床上用品推荐关键词是什么?
- 热门tag
- 标签列表