HTML标题标签有哪些?如何正确使用它们?
![]() 游客
2025-07-26 07:17:01
7
游客
2025-07-26 07:17:01
7
在Web页面的设计和结构中,HTML标题扮演着至关重要的角色。HTML标题标签不仅有助于定义页面内容的层次结构,而且对于搜索引擎优化(SEO)来说,也是决定页面在搜索结果中的排名的一个重要因素。本文将深入解析HTML中的各种标题标签,并为您展示如何正确使用它们。
什么是HTML标题标签?
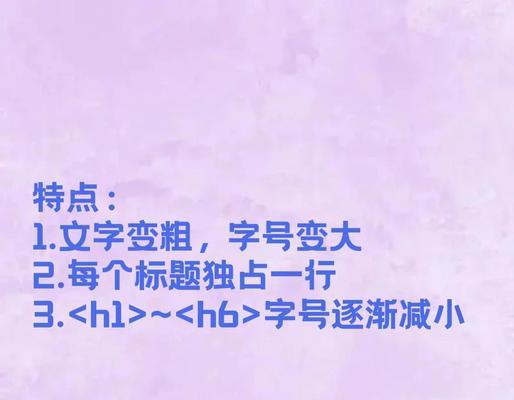
HTML标题标签是用于定义HTML文档中文本标题的一系列标签。标题标签按照从H1到H6的顺序排列,H1通常被认为是最重要的标题,H6则是最不重要的。这些标签不仅对用户的阅读体验有帮助,而且对于搜索引擎优化来说,良好的标题结构是至关重要的。

HTML标题标签的种类与使用方法
H1标题标签
H1标签是最高等级的标题,通常用于表示页面的主标题。一个页面只应有一个H1标签,并且应该在页面上尽早出现。H1标签对于SEO至关重要,因为它帮助搜索引擎了解页面的主题。
```html
这是H1标题标签示例
```
H2标题标签
H2标签用于次级标题,它们是H1标题的分主题。页面可以包含多个H2标题,它们用于突出显示页面内容的不同部分。
```html
这是H2标题标签示例
```
H3标题标签
H3标题进一步细分H2标题下的内容。它们可以创建多层次的标题结构,使得内容的组织更为清晰。
```html
这是H3标题标签示例
```
H4、H5和H6标题标签
H4、H5和H6标题用于更深层次的内容划分,适用于较长或更详细的页面。使用这些标题可以进一步将内容分级,但应注意不要过度使用,以免内容层次变得混乱。
```html
这是H4标题标签示例
这是H5标题标签示例
这是H6标题标签示例
```

如何正确使用HTML标题标签?
为了最大化地利用标题标签,应当遵循以下几点:
1.保持一致性:在您的网站上保持标题标签的使用一致性是非常重要的。确保每个页面都有一个清晰的H1标签,并且使用H2到H6来建立逻辑上的内容层次。
2.关键词优化:确保在H1标题中包含主要关键词。这将帮助搜索引擎更好地理解页面内容,并对提升SEO排名有正面效果。
3.避免重复:不要重复使用标题标签,特别是H1标签,因为它应具有唯一的页面主题。
4.使用相关标签:在非标题内容中避免使用标题标签,以防止搜索引擎将其误解为页面的主要内容。

常见问题解答
问:我是否可以在一个页面上使用多个H1标签?
答:理想情况下,每个页面应该只有一个H1标签。这是出于对SEO友好的考虑,有助于明确页面的主要主题。使用多个H1标签可能会导致搜索引擎混淆,难以确定页面的主要内容。
问:标题标签和CSS有什么关系?
答:标题标签本身不涉及CSS,它们是HTML文档的一部分。但您可以通过CSS来改变标题标签的样式,如字体大小、颜色、对齐方式等,以适应您的网页设计。
问:所有的标题标签都需要在页面上显示吗?
答:并非所有的标题标签都需要在视觉上显示。有时,它们可能仅用于提供内容结构,而不展示在最终用户界面上。在这种情况下,您可以使用CSS来控制这些标签的可见性。
综上所述
掌握HTML标题标签的使用是提升网页SEO表现和用户体验的基础。合理地使用标题标签,可以帮助构建清晰的页面结构,从而让搜索引擎更容易理解页面的主题和内容,同时也有助于用户快速定位他们所需的信息。记住,一个清晰、有层次的标题结构对于任何内容丰富的网站都是必不可少的。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML标题标签有哪些?如何正确使用它们?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 如何创建抖音网站推广账号?步骤是什么?常见问题有哪些?
- html5网页文字样式有哪些?如何应用这些样式提升网页设计?
- HTML常用框架有哪些?如何选择适合的框架?
- 平凉网站推广营销怎么做?有哪些有效策略?
- 美团骑手服务中哪些关键词触发特定功能?触发功能的关键词是什么?
- 京东回击美团、阿里:外卖零元购大战是恶性竞争,我们完全没参与
- 20秒抖音配音视频剪辑技巧?如何快速制作?
- 如何有效提高网站目标关键词排名?常见策略有哪些?
- 如何做一个滴滴网站推广?推广策略和常见问题解答?
- 网站推广公司如何布局?布局策略有哪些常见问题?
- mu金苹果如何推广?下拉三功能如何有效利用?
- 拼多多商家版如何删除不需要的关键词?操作步骤是什么?
- 实测6款AI搜索,谁才是效率之王?
- 如何推广自己的商城网站?有效策略和常见问题解答?
- HTML双标记有哪些?它们的用途和特点是什么?
- 隐形眼镜网站如何推广?有哪些有效的SEO策略?
- 声音文件格式有哪些html?如何在网页中嵌入和使用?
- 网站营销外包怎么选择?外包服务常见问题有哪些?
- 外卖大战为何京东隐身?100亿补贴钱太少,还是准备细水长流
- 如何找爆款图书网站推广?哪些策略最有效?
- 热门tag
- 标签列表