HTML节点有哪些类型?如何正确使用它们?
![]() 游客
2025-07-04 11:51:02
2
游客
2025-07-04 11:51:02
2
HTML,即超文本标记语言(HyperTextMarkupLanguage),是构建网页的标准标记语言。网页内容的组织和展示离不开HTML中的各种节点元素。理解HTML节点是学习网页制作和前端开发的基础,对SEO优化同样至关重要。接下来,我们将深入探讨HTML中常见的节点类型及其用途,帮助您构建更优化、更符合搜索引擎索引的网页结构。
HTML节点的基础概念
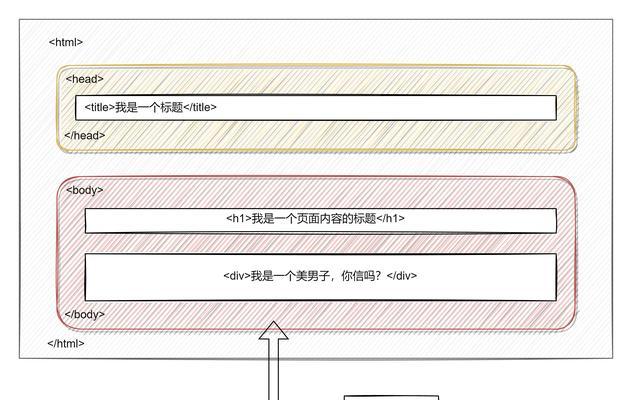
在HTML中,节点通常指的是文档中的任何项目,包括元素、文本和注释等。HTML文档就是由这些节点构成的树状结构。每个节点都可以被看作是构成网页的一个基本单位,如标题、段落、图片、链接等,它们共同作用,决定了网页的布局和内容。

HTML节点的类型及详解
1.文档类型声明(Doctype)
文档类型声明是用于指示浏览器使用哪种HTML版本来解析文档的指令。它是文档的第一行,确保页面以标准模式渲染。
```html
```
2.根元素``
根元素包含整个HTML文档,是所有HTML节点的容器。它有两个子元素:`
`和``。3.头部``
`
`元素包含了文档的元数据,如````
4.标题``到`
`
标题元素`
`到``用于创建文档的标题,其中``表示最高级别的标题。标题标签不仅帮助阅读者理解页面结构,也是搜索引擎优化关键词排名的重要因素。
`表示最高级别的标题。标题标签不仅帮助阅读者理解页面结构,也是搜索引擎优化关键词排名的重要因素。
```html
主标题
副标题
```
5.段落` `
段落元素`
`用于创建文本的段落。它有助于组织内容,使其易于阅读和理解。
```html
这是一个段落。
```
6.链接``
链接元素``用于创建超链接,指向其他页面或页面内的特定位置。它对于网站的导航结构和SEO至关重要。
```html
```
7.图像``
图像元素``用于在页面上嵌入图像。它通常需要`src`属性来指定图像的URL,`alt`属性提供图像的文本描述。
```html

```
8.列表``,`
`,`
无序列表`
- `和有序列表`
- `标签定义。
```html
- 列表项一
- 列表项二
```
9.表格`
`,`
`,` `,` ` 表格元素`
`用于创建表格,行`
`和表头` `用于定义表格结构,单元格` `用于存放数据。 ```html
表头1 表头2 数据1 数据2 ```
10.表单`
表单`
```
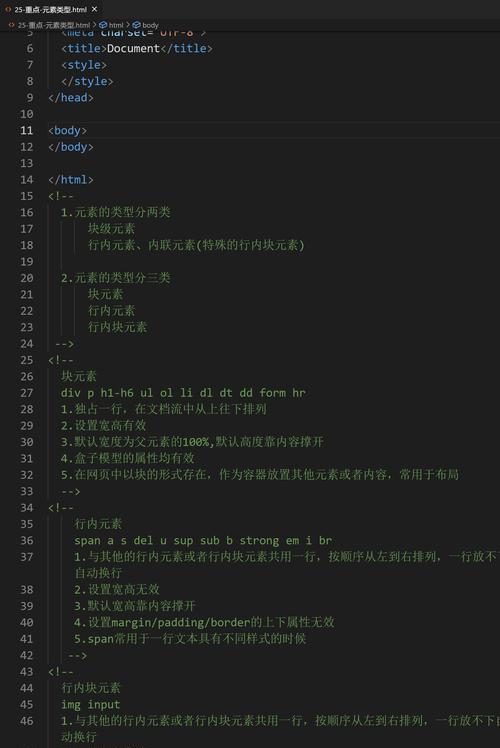
11.块级元素与内联元素
HTML节点可以分为块级元素(如`
`,``)和内联元素(如``,``)。块级元素会独占一行,而内联元素则不会。
12.元素的属性
HTML元素通常可以带有属性,提供关于元素的额外信息。属性总是以键值对的形式出现,如`class="example"`。

SEO优化与HTML节点
对SEO而言,合理使用HTML节点至关重要。搜索引擎依赖HTML节点的信息来理解网页内容,包括关键词、页面结构等。确保使用合适的标题标签、语义化的HTML标签和清晰的导航结构,可以帮助提升网站在搜索引擎中的表现。

常见问题解答
Q1:如何选择合适的标题标签?
标题标签应当反映页面内容,并包含核心关键词。`
`应该是页面的主标题,紧随其后的`
`,`
`等则用于细分主题。
Q2:为什么图像需要`alt`属性?
`alt`属性提供图像的文字描述,对于搜索引擎和视觉障碍用户都是必要的。这有助于提升SEO,同时确保网站的可访问性。
Q3:表单提交后数据如何处理?
表单通过`action`属性指定的URL处理提交的数据。通常需要服务器端的脚本来接收和处理数据。
结语
HTML节点是构成网页的基石,了解它们的功能与作用对于构建SEO友好的网页至关重要。通过合理使用HTML节点,不仅可以提升网站的用户友好度,还能优化搜索引擎的抓取效果。希望本文能帮助您更好地掌握HTML节点的使用,并在实际工作中加以应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML节点有哪些类型?如何正确使用它们?》
标签:
- 上一篇: 怎么剪辑抖音宣传视频?步骤和技巧是什么?
- 下一篇: 小红书剪辑流量如何计算?常见问题解答?
猜你喜欢
- 搜索
- 最新文章
- 热门文章
-
- 快手自动剪辑音乐功能怎么用?常见问题有哪些?
- 怎么把网站推广营销关闭?关闭后如何处理剩余广告预算?
- 抖音视频卡点慢放模糊如何解决?
- 快手剪辑音乐怎么配?配乐技巧和常见问题解答?
- 抖音游戏视频剪辑代做怎么做?如何找到专业的剪辑服务?
- 如何在网上打造网站推广?有哪些有效策略和常见问题解答?
- 小红书发笔记剪辑怎么发?视频剪辑后如何正确上传?
- 拍快手多段视频怎么剪辑?剪辑过程中常见问题有哪些?
- 如何推广个人的网站赚钱?有哪些有效策略和常见问题解答?
- 网站如何做推广方案?制定有效推广计划的步骤是什么?
- 抖音两首音乐怎么剪辑?视频编辑的正确步骤是什么?
- 小红书视频剪辑技巧有哪些?如何制作吸引人的视频内容?
- 软件架构怎么搭建网站的?搭建网站有哪些常见问题?
- 如何推广网站关键词?有效策略和常见问题解答?
- 网站怎么样优化关键词?如何提高搜索引擎排名?
- 如何制作一份有效的SEO网站诊断分析报告?
- HTML5头部区域标签有哪些?它们各自的作用是什么?
- 网站的外链怎么分析?如何通过工具进行有效分析?
- 快手影视解说怎么剪辑?剪辑过程中常见问题有哪些?
- 快手文案剪辑教程怎么做?如何快速掌握剪辑技巧?
- 热门tag
- 标签列表
- `用于创建项目的列表,列表项通过`





