HTML5文字标签有哪些?它们各自的区别是什么?
![]() 游客
2025-07-04 11:51:02
2
游客
2025-07-04 11:51:02
2
在网页设计与开发中,HTML5提供了丰富的标签供我们使用。文字标签是构建内容最基础、也是最重要的部分。不同的文字标签,不仅具有不同的功能,而且在SEO优化中也扮演着重要的角色。本文将对HTML5中的主要文字标签及其区别进行深入解析,并提供一些实用技巧,确保您能够准确地使用这些标签,提升网页内容的质量和搜索引擎的友好度。
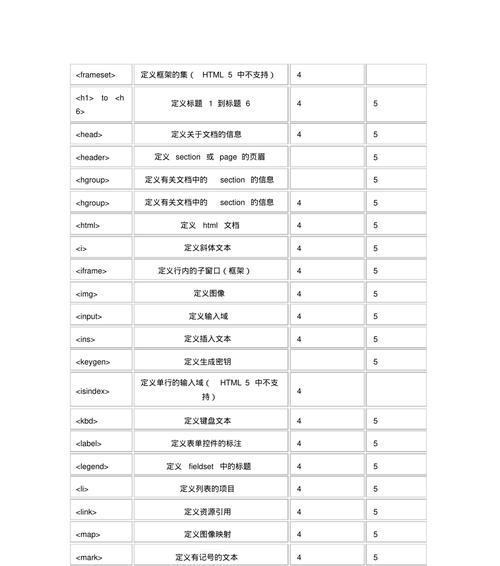
1.HTML5中主要的文字标签有哪些?
在HTML5中,一些核心的文字标签包括`
`到``的标题标签、`
`段落标签、``强调标签、``重要强调标签、``高亮标签、``小号字体标签、``下标标签和``上标标签等。

2.各文字标签的用途与区别
2.1标题标签``到`
`
标题标签从`
`到``,用于定义网页内容的标题,其中``定义最重要的标题,而``则为最不重要的标题。在SEO中,``标签尤为重要,因为搜索引擎通常会给予``标签更多的重视,将其视为网页主题的指示。为了确保SEO效果,每个页面上应尽量只有一个``标签。
`定义最重要的标题,而``则为最不重要的标题。在SEO中,``标签尤为重要,因为搜索引擎通常会给予``标签更多的重视,将其视为网页主题的指示。为了确保SEO效果,每个页面上应尽量只有一个``标签。
`标签尤为重要,因为搜索引擎通常会给予``标签更多的重视,将其视为网页主题的指示。为了确保SEO效果,每个页面上应尽量只有一个``标签。
`标签。
使用建议:合理使用标题标签来构建一个清晰的页面结构,使用`
`标签来组织子章节,``进一步细分,以此类推。
2.2段落标签` `
`
`标签是用于定义文本段落的标准标签,它的使用使得文本内容在视觉上区分于其他段落。段落标签是构建网页内容的主体部分,是内容表达的基本单位。
使用建议:保持段落的简洁和针对性,每个`
`标签内只包含一个主题思想或相关联的句子群。
2.3强调标签``和``
``标签用于表示语句中的强调部分,通常表现为斜体。而``标签则用于表示文本的重要性,其文本通常表现为加粗。在语义上,``比``具有更强的强调意义。
使用建议:在需要强调文本时选择适当的标签,``适用于语气上的强调,而``用于表达内容的重要程度。
2.4高亮标签``
``标签用于高亮显示文本,通常表现为背景色为黄色的文本。它适用于标记文档中与上下文相关的信息。
使用建议:在引用或提及特定信息时使用``标签,使读者能够注意到这些重要信息。
2.5小号字体标签``
``标签用于定义较小的文本。它通常被用来表示副标题、注释或小字说明。
使用建议:谨慎使用``标签,因为过小的字体可能影响可读性。使用它来标记补充信息或次要说明。
2.6上标与下标标签``和``
``和``分别用于定义上标和下标文本。上标文本常用于表示数学上的指数,如x2;下标文本则多用于化学公式或日期表示,如H?O。
使用建议:在需要表示数学公式、化学分子式、脚注等情况下使用,避免滥用上标和下标,以保持文本的清晰和正式。

3.SEO优化中的文字标签运用
在进行SEO优化时,正确运用文字标签可以显著提高页面内容的可读性和搜索引擎友好度。标题标签应准确反映内容主题,并包含目标关键词。段落标签应保持内容的连贯性与逻辑性,强调标签则可用于突出关键词或短语。高亮标签可用来标记关键词或重要信息,而上标与下标标签则应谨慎使用,确保不干扰主要内容的阅读。

4.实用技巧与注意事项
在运用HTML5文字标签时,应注意以下几点:
语义化:始终根据内容的语义选择合适的标签。
简洁性:避免过长的标签嵌套,以保持代码的简洁性与可维护性。
可访问性:确保文本具有良好的可访问性,比如为视觉障碍用户考虑适当的样式设置。
一致性:在整站中保持标签使用的统一性,以避免给访问者造成混乱。
5.结语
通过本文的介绍,相信您对HTML5中的文字标签有了更全面的了解。正确地使用这些标签不仅能帮助构建结构良好的网页内容,还可以有效提升SEO效果。在实际应用中,结合本文的指导和建议,相信您能够更加得心应手地进行网页开发和优化。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML5文字标签有哪些?它们各自的区别是什么?》
标签:HTML5
- 上一篇: 怎么剪辑抖音宣传视频?步骤和技巧是什么?
- 下一篇: 小红书剪辑流量如何计算?常见问题解答?
- 搜索
- 最新文章
- 热门文章
-
- 怎么把网站推广营销关闭?关闭后如何处理剩余广告预算?
- 抖音视频卡点慢放模糊如何解决?
- 快手自动剪辑音乐功能怎么用?常见问题有哪些?
- 快手剪辑音乐怎么配?配乐技巧和常见问题解答?
- 抖音游戏视频剪辑代做怎么做?如何找到专业的剪辑服务?
- 如何在网上打造网站推广?有哪些有效策略和常见问题解答?
- 小红书发笔记剪辑怎么发?视频剪辑后如何正确上传?
- 拍快手多段视频怎么剪辑?剪辑过程中常见问题有哪些?
- 如何推广个人的网站赚钱?有哪些有效策略和常见问题解答?
- 小红书视频剪辑技巧有哪些?如何制作吸引人的视频内容?
- 软件架构怎么搭建网站的?搭建网站有哪些常见问题?
- 如何推广网站关键词?有效策略和常见问题解答?
- 网站怎么样优化关键词?如何提高搜索引擎排名?
- HTML5头部区域标签有哪些?它们各自的作用是什么?
- 网站如何做推广方案?制定有效推广计划的步骤是什么?
- 网站的外链怎么分析?如何通过工具进行有效分析?
- 抖音两首音乐怎么剪辑?视频编辑的正确步骤是什么?
- 快手影视解说怎么剪辑?剪辑过程中常见问题有哪些?
- 快手文案剪辑教程怎么做?如何快速掌握剪辑技巧?
- 怎么选网站优化关键词?有效关键词选择的策略是什么?
- 热门tag
- 标签列表