HTML阅读功能有哪些?如何提升阅读体验?
![]() 游客
2025-07-03 09:34:02
2
游客
2025-07-03 09:34:02
2
随着互联网技术的快速发展,人们获取信息的方式日益多样化。在众多技术中,HTML(HyperTextMarkupLanguage)作为网页内容的骨架,起着至关重要的作用。HTML不仅仅是构建网页的基石,它还为网页提供了丰富的阅读功能,从而极大地提升了用户体验。本文将详细介绍HTML中常见的阅读功能,并指导读者如何实现和优化这些功能。
HTML基础阅读功能
简洁的文本排版
在HTML中,文本排版是最基本也是最核心的功能之一。开发者可以利用不同的标签来控制文本的样式和布局,如`
`标签用于定义段落,`
`到``用于定义标题等。这些标签不仅帮助浏览器正确地解析文本结构,还能让搜索引擎更容易地理解内容的层次,从而提高网页的可读性和SEO效果。
链接的嵌入
```html
```
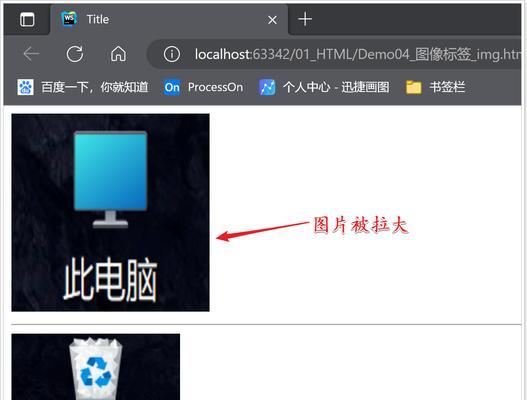
图像与多媒体的展示
HTML中的``标签允许开发者在网页中嵌入图片,而`

高级HTML阅读功能
可读性改善技巧
为了提升内容的可读性,HTML5引入了语义化标签,例如`
交互式元素
HTML中的表单元素如``,`
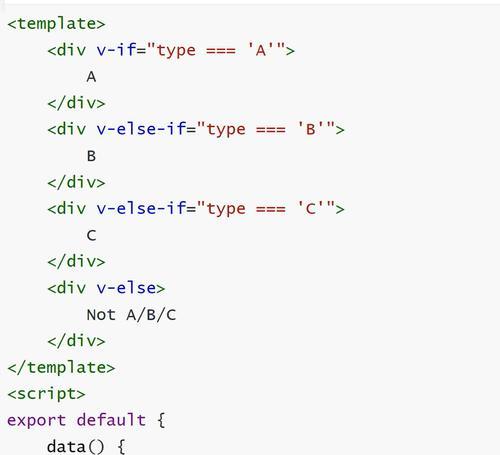
动态内容展示
使用JavaScript,开发者可以在HTML中添加动态效果,比如轮播图、弹窗提示等。这些动态元素可以让阅读体验更加有趣和互动,同时也为内容的展示提供了更多可能性。

HTML阅读功能的优化建议
移动设备兼容性
随着移动互联网的普及,确保网页在各种设备上的兼容性变得尤为重要。开发者应当使用响应式设计原则,通过媒体查询等技术,确保在不同的屏幕尺寸下用户均能享受到良好的阅读体验。
性能优化
优化网页的加载速度和渲染效率也是提高阅读体验的关键。压缩图片和文件、使用懒加载技术、减少不必要的重绘和回流,都是提高页面性能的有效方法。
无障碍访问
为了使所有用户都能无障碍地访问网页内容,开发者应当考虑无障碍设计。提供文本替代(alt属性)以描述图像内容,确保视频和音频内容有字幕等。这不仅有助于视障用户,还能提高网页内容的SEO排名。

HTML提供的阅读功能,从基础的文本排版到高级的交互式元素,极大地丰富了网络内容的表现形式,提升了用户的阅读体验。通过优化这些功能,我们能够创造出更加友好和高效的阅读环境。随着技术的不断进步,HTML阅读功能将会不断扩展和改进,从而更好地服务于全球的互联网用户。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML阅读功能有哪些?如何提升阅读体验?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 电子商务网站如何做推广?有哪些有效的推广策略?
- 市场分析怎么写论文网站?论文网站如何帮助撰写市场分析?
- 如何增加网站流量推广率?有效策略有哪些?
- 如何找软装货源网站推广?哪些平台更适合新手?
- 抖音发布时剪辑功能关闭方法是什么?
- 抖音实况视频剪辑怎么做?有哪些剪辑技巧和工具推荐?
- 企业网站该如何优化推广?有哪些有效的推广策略?
- 抖音游戏视频剪辑代做怎么做?如何找到专业的剪辑服务?
- 如何做国内网站推广代理?需要了解哪些常见问题?
- IIS网站域名解析不成功怎么办?解析步骤和常见问题解析
- 象山营销型网站怎么样?如何提升网站转化率?
- 申论关键词网站怎么写?如何有效利用关键词提升网站SEO?
- 抖音视频卡点慢放模糊如何解决?
- 快手自动剪辑音乐功能怎么用?常见问题有哪些?
- 快手剪辑音乐怎么配?配乐技巧和常见问题解答?
- 快手剪辑电视剧的步骤是什么?剪辑电视剧时常见问题如何解决?
- 抖音视频剪辑技巧:如何快速剪辑视频开头?
- 怎么把网站推广营销关闭?关闭后如何处理剩余广告预算?
- 如何在网上打造网站推广?有哪些有效策略和常见问题解答?
- 拍快手多段视频怎么剪辑?剪辑过程中常见问题有哪些?
- 热门tag
- 标签列表