HTML标签属性有哪些?如何正确使用它们?
![]() 游客
2025-07-03 09:17:01
2
游客
2025-07-03 09:17:01
2
网页的构建离不开HTML,它是构建网页的骨架。在HTML中,标签不仅仅是构成网页的基石,而标签属性则为这些基石增添了更多的功能与细节。本文将全面介绍HTML中常见的标签及其属性,帮助您更好地理解和使用HTML进行网页开发。
标签属性的作用
在HTML中,标签属性用于给标签添加额外的信息或调整其默认行为。了解每个标签属性的作用及其使用场景,对于创建功能丰富且符合标准的网页至关重要。

常见HTML标签及属性
标签``
属性:
`href`:指定链接地址。
`target`:定义如何打开链接,例如`_self`、`_blank`。
`rel`:定义当前文档与链接文档之间的关系,如`nofollow`表示不对链接的页面进行SEO优化。
`title`:为链接添加额外信息,鼠标悬停时显示。
示例代码:
```html
```
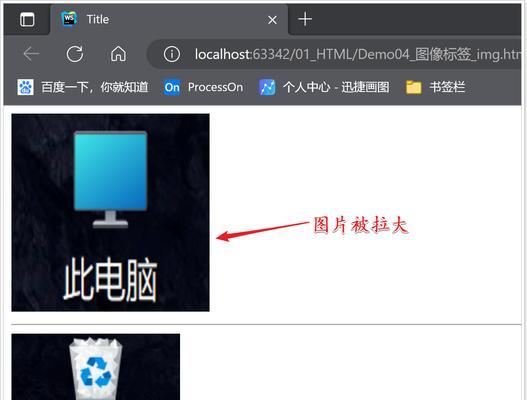
标签``
属性:
`src`:指定图片资源的路径。
`alt`:图片的替代文本,当图片无法显示时显示。
`width`和`height`:分别设置图片的宽度和高度。
示例代码:
```html

```
标签``
属性:
`type`:定义输入字段的类型,如`text`、`password`、`submit`等。
`name`:指定输入字段的名称。
`value`:指定输入字段的初始值。
`placeholder`:在输入字段中显示提示文本。
示例代码:
```html
```
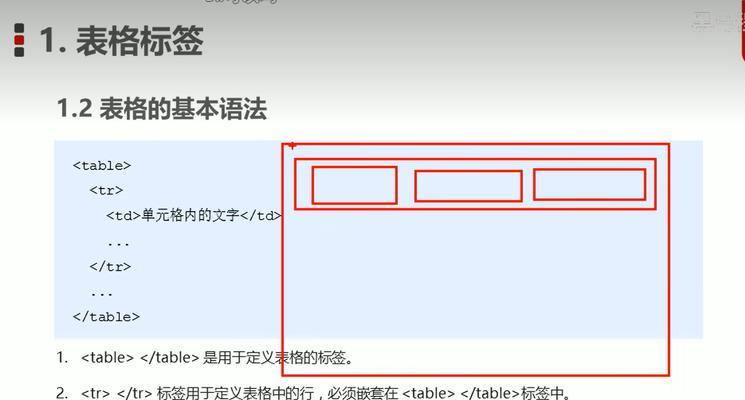
标签`
属性:
`action`:指定表单提交到的URL。
`method`:定义提交表单所使用的HTTP方法,如`GET`或`POST`。
示例代码:
```html
```
标签` 属性: `id`:为` `class`:为` 示例代码: ```html ``` 标签` 属性: `border`:定义表格边框的宽度,值为数字。 `cellpadding`:定义单元格内边距。 `cellspacing`:定义单元格之间的间距。 示例代码: ```html ``` HTML5为Web开发者带来了更多便利的标签和属性,如语义化标签` 确保所有属性值用双引号包围。 避免使用已废弃的标签和属性,例如``、` 确保属性和标签的使用符合最新的HTML5标准,以确保网页的兼容性和可访问性。 考虑到安全性,使用`rel="nofollow"`属性来防止搜索引擎跟踪某些链接,尤其是那些可能指向不信任网站的链接。 了解并掌握HTML标签和属性对于创建一个结构良好、功能丰富的网页至关重要。通过本文的介绍,相信您已经对HTML中的标签属性有了更全面的认识,无论是在创建静态页面还是构建动态网站时,这些知识都将发挥重要的作用。继续探索HTML的世界,您将能够更好地表达创意,实现更加丰富的网络应用体验。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自九九seo,本文标题:《HTML标签属性有哪些?如何正确使用它们?》
标签:HTML`

HTML5新增标签和属性

注意事项与最佳实践
结语
- 搜索
- 最新文章
- 热门文章
-
- 电子商务网站如何做推广?有哪些有效的推广策略?
- 企业网站该如何优化推广?有哪些有效的推广策略?
- 市场分析怎么写论文网站?论文网站如何帮助撰写市场分析?
- 如何增加网站流量推广率?有效策略有哪些?
- 如何找软装货源网站推广?哪些平台更适合新手?
- 抖音发布时剪辑功能关闭方法是什么?
- 抖音实况视频剪辑怎么做?有哪些剪辑技巧和工具推荐?
- 如何做国内网站推广代理?需要了解哪些常见问题?
- 象山营销型网站怎么样?如何提升网站转化率?
- 快手自动剪辑音乐功能怎么用?常见问题有哪些?
- 快手剪辑音乐怎么配?配乐技巧和常见问题解答?
- 抖音游戏视频剪辑代做怎么做?如何找到专业的剪辑服务?
- 怎么把网站推广营销关闭?关闭后如何处理剩余广告预算?
- IIS网站域名解析不成功怎么办?解析步骤和常见问题解析
- 申论关键词网站怎么写?如何有效利用关键词提升网站SEO?
- 抖音视频卡点慢放模糊如何解决?
- 拍快手多段视频怎么剪辑?剪辑过程中常见问题有哪些?
- 快手剪辑电视剧的步骤是什么?剪辑电视剧时常见问题如何解决?
- 抖音视频剪辑技巧:如何快速剪辑视频开头?
- 如何在网上打造网站推广?有哪些有效策略和常见问题解答?
- 热门tag
- 标签列表