HTML文件的基本标记组有哪些?如何正确使用它们?
![]() 游客
2025-07-27 21:17:05
1
游客
2025-07-27 21:17:05
1
HTML(HyperTextMarkupLanguage)是互联网上构建网页内容的标准标记语言。一个标准的HTML文件由多个基本标记组成,它们共同构成了网页的骨架。了解这些基本标记对于掌握网页设计和开发至关重要。本文将详细介绍HTML文件的基本标记组,并指导如何正确使用这些标记。
开篇核心突出
在互联网的世界里,HTML文件的基本标记组是构建网页内容的基础。掌握了这些标记,就如同掌握了网页设计的钥匙。本文将为您一一解析HTML文件中不可或缺的基础标记,从文档类型声明到主体内容,帮助您构建出结构清晰、语义明确的网页。

文档类型声明
每个HTML文件的开头都需要一个文档类型声明,它告诉浏览器这个文件是一个HTML文档。这个标记写为``,它位于HTML文档的最顶部。
```html
```

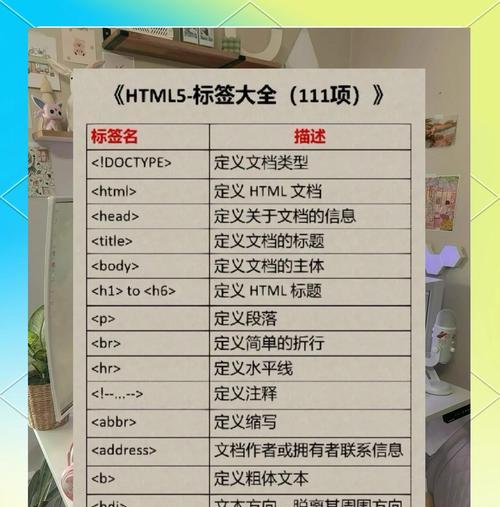
HTML根元素
接下来,我们需要定义一个根元素`html`,所有其他的HTML元素都位于这个根元素内部。
```html
```

文档头标记head
在``标签内部,`
`标签是必须的,它包含了文档的元数据,如字符集声明、页面标题、链接到样式表和脚本等。```html
```
页面标题标记title
`
```
文档主体标记body
`
`标签包含了页面上显示的所有内容,比如文本、图片、链接、列表、表格等。```html
```
常用的HTML基础元素
段落标记p
段落是网页中一段独立的文字,`
`标签用于定义段落。
```html
这是一个段落。
```
标题标记h1-h6
标题标签`
`到``用于定义不同级别的网页标题。
```html
一级标题
二级标题
```
链接标记a
```html
```
图片标记img
图片使用``标签引入,`src`属性指定图片的路径,`alt`属性提供图片的文本描述。
```html

```
列表标记ul,ol,li
无序列表使用`
- `标签,有序列表使用`
- `标签。
```html
- 列表项1
- 列表项2
```
多角度拓展
除了上述提到的基本标记,HTML中还有许多其他元素,如表格(`
`)、表单(`
- `标签,列表项使用`
