HTML项目符号有哪些?如何在网页中使用它们?
![]() 游客
2025-07-27 19:34:01
4
游客
2025-07-27 19:34:01
4
HTML(超文本标记语言)是网页设计和开发中的基础。在创建列表时,项目符号(bulletpoints)常常被用来展示信息,提供清晰的视觉层次感和更好的阅读体验。本文将详细介绍HTML项目符号的使用方法,并提供相关技巧和常见问题解答,帮助你更有效地利用这一功能。
项目符号的类型
HTML支持多种类型的项目符号,主要通过CSS样式进行定制。但基础的HTML元素中,有三种主要的项目符号类型:
1.无序列表(UnorderedList):使用圆点、方块或其他默认样式作为项目符号。
2.有序列表(OrderedList):使用数字或字母作为项目符号,按照特定顺序排列。
3.定义列表(DefinitionList):用于展示术语及其定义,通常使用缩进。

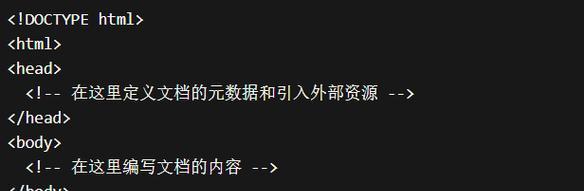
如何创建基本的项目符号列表
无序列表
无序列表是最常用的项目符号列表之一。它以`
- `标签开始,`
```html
- 项目一
- 项目二
- 项目三
```
有序列表
有序列表以`
- `标签开始,`
```html
- 第一项
- 第二项
- 第三项
```
定义列表
定义列表由`
- `开始,用`
```html
- 术语一
- 术语一的定义。
- 术语二
- 术语二的定义。
```

项目符号样式自定义
通过CSS,你可以对列表的项目符号进行个性化设置,改变其样式、颜色甚至图像。
```css
ul.custom-bullets{
list-style-type:none;/*移除默认项目符号*/
ul.custom-bulletsli:before{
content:"★";/*使用自定义字符作为项目符号*/
color:red;/*设置颜色*/
margin-right:10px;/*添加间隔*/
```
将上述CSS应用到相应的HTML元素中,即可展示自定义的项目符号。

HTML项目符号常见问题与技巧
如何更改项目符号的颜色?
可以通过为`
- `或`
- `元素内部即可。
```html
- 主项目一
- 子项目一
- 子项目二
- 主项目二
```
项目符号的使用场景
无序列表适用于展示不需排序的信息,如购物清单、功能列表或菜单项。
有序列表适合于需要编号的场景,例如步骤指南、排名列表或章节编号。
定义列表多用于词汇解释、问题与答案或术语表。
HTML项目符号是构建清晰网页内容不可或缺的部分。掌握如何创建和自定义项目符号,可以极大地增强你网站的用户体验和信息组织能力。希望本文的详细指南能帮助你精通HTML中的项目符号使用,并能有效地应用于你的网页设计中。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML项目符号有哪些?如何在网页中使用它们?》
标签:
- 主项目一
- `元素添加特定的CSS类,并在这个类中定义`list-style-color`属性。
项目符号无法显示怎么办?
确保CSS中没有移除或隐藏`list-style`属性,并且检查是否有其他CSS规则影响了显示。
如何创建嵌套列表?
嵌套列表是指在列表项内部再次使用列表。只需将`
- `或`
- `元素放入`
- 搜索
- 最新文章
- 热门文章
-
- html5网页文字样式有哪些?如何应用这些样式提升网页设计?
- 如何做一个滴滴网站推广?推广策略和常见问题解答?
- mu金苹果如何推广?下拉三功能如何有效利用?
- HTML常用框架有哪些?如何选择适合的框架?
- 网站推广公司如何布局?布局策略有哪些常见问题?
- 20秒抖音配音视频剪辑技巧?如何快速制作?
- 隐形眼镜网站如何推广?有哪些有效的SEO策略?
- 网站营销外包怎么选择?外包服务常见问题有哪些?
- 怎么在excel里导入网站数据分析?数据导入后如何进行分析处理?
- 拼多多商家版如何删除不需要的关键词?操作步骤是什么?
- 择校网站分析报告怎么写?需要包含哪些关键要素?
- HTML双标记有哪些?它们的用途和特点是什么?
- 网站优化怎么选关键词?选择关键词的策略和技巧是什么?
- 淘宝关键词推广点击量低的原因是什么?
- 如何找爆款图书网站推广?哪些策略最有效?
- 如何推广自己的商城网站?有效策略和常见问题解答?
- HTML文件的基本标记有哪些?如何正确使用它们?
- 声音文件格式有哪些html?如何在网页中嵌入和使用?
- 淘宝禁止搜索的关键词有哪些?如何避免违规?
- 淘宝床上用品推荐关键词是什么?
- 热门tag
- 标签列表