在html中超链接标签有哪些?如何正确使用它们?
![]() 游客
2025-07-24 20:51:02
8
游客
2025-07-24 20:51:02
8
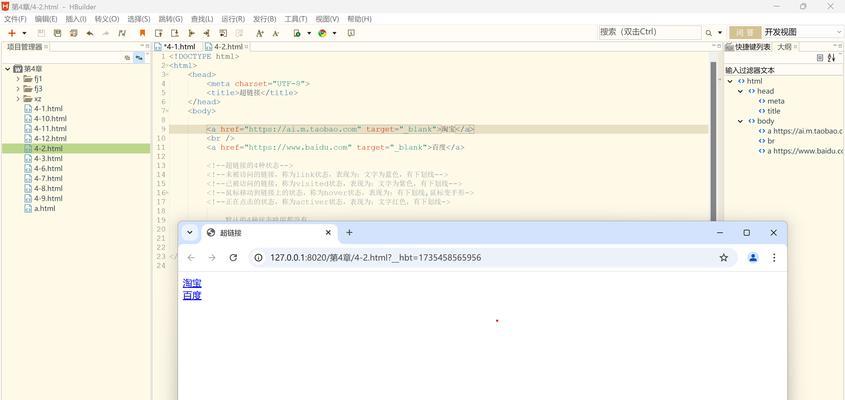
在HTML中,超链接是将网页或网页上的特定部分连接到其他网页或位置的关键元素,它们是互联网信息互联的基石。超链接标签主要通过``(anchor)标签实现,其用途广泛,不仅可以用于创建指向其他页面的链接,还可以用于跳转到文档内部的锚点、打开新窗口等。接下来,让我们深入探究在HTML中超链接标签的使用方法和相关技巧。
超链接标签``的使用
```html
```
`href`属性是必须的,用来指定链接的目标地址。
`rel="nofollownoopener"`属性的添加是为了防止搜索引擎对链接页面进行权重传递,同时防止打开新窗口时可能存在的安全风险。
示例:
```html
```

创建指向外部网页的链接
这是最常见的超链接形式,点击链接后用户会被引导至另一个网站。
示例:
```html
```

创建锚点链接,实现页面内的快速跳转
锚点链接允许用户在同一个页面内快速跳转到特定部分,这对于长页面尤其有用。
示例:
```html
``` `target`属性允许开发者指定链接如何打开,例如在新窗口打开。 示例: ```html ``` `title`属性可以在鼠标悬停时显示提示信息,对用户十分友好。 示例: ```html ``` 可以通过CSS来改变超链接的默认样式,如去除下划线或改变文字颜色。 示例: ```html ``` 合理的链接文本可以提高SEO效果。链接文本(锚文本)应该描述目标页面的内容,且尽量避免使用“点击这里”这类通用词汇。 示例: ```html ``` 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自九九seo,本文标题:《在html中超链接标签有哪些?如何正确使用它们?》
标签:
使用`target`属性控制链接打开方式
添加`title`属性提供额外信息
禁用超链接的默认下划线和颜色
链接的SEO优化
- 搜索
- 最新文章
- 热门文章
-
- 如何创建抖音网站推广账号?步骤是什么?常见问题有哪些?
- html5网页文字样式有哪些?如何应用这些样式提升网页设计?
- HTML常用框架有哪些?如何选择适合的框架?
- 平凉网站推广营销怎么做?有哪些有效策略?
- 美团骑手服务中哪些关键词触发特定功能?触发功能的关键词是什么?
- 京东回击美团、阿里:外卖零元购大战是恶性竞争,我们完全没参与
- 20秒抖音配音视频剪辑技巧?如何快速制作?
- 如何有效提高网站目标关键词排名?常见策略有哪些?
- 如何做一个滴滴网站推广?推广策略和常见问题解答?
- 网站推广公司如何布局?布局策略有哪些常见问题?
- mu金苹果如何推广?下拉三功能如何有效利用?
- 拼多多商家版如何删除不需要的关键词?操作步骤是什么?
- 实测6款AI搜索,谁才是效率之王?
- 如何推广自己的商城网站?有效策略和常见问题解答?
- HTML双标记有哪些?它们的用途和特点是什么?
- 隐形眼镜网站如何推广?有哪些有效的SEO策略?
- 声音文件格式有哪些html?如何在网页中嵌入和使用?
- 网站营销外包怎么选择?外包服务常见问题有哪些?
- 外卖大战为何京东隐身?100亿补贴钱太少,还是准备细水长流
- 如何找爆款图书网站推广?哪些策略最有效?
- 热门tag
- 标签列表